The ICC Cricket World Cup 2023, held in India, has concluded, igniting global excitement with thrilling matches, nail-biting finishes, and remarkable individual and team performances. While the Australian juggernaut swiftly re-established dominance in world cricket, the true standout of the tournament was undoubtedly OTT!
This blog explores the dynamic realm of OTT platforms, shedding light on their transformative impact on live sports events. By harnessing the potential of technology, intuitive design, and human psychology, these platforms elevate the fan experience, introducing captivating and immersive features for events like the Cricket World Cup 2023.
OTT Streaming: Connect Sports Fans Like Never Before!
Only a handful of nations worldwide play cricket as a professional sport. However, it enjoys enormous popularity in most countries where it is played. In India especially, it is not just a sport – but often called a religion. Indians have followed the sport from the days of radio, black & white television, and color TVs. Some of the iconic moments in the game are etched in the nation’s psyche and hence command an unimaginable interest, passion, and fan following.
In today’s digital world, events such as the ICC Cricket World Cup are brought alive through OTT streaming for fans worldwide. Sports have the power to transcend boundaries and connect global audiences – we’ve seen that over the years with a community of fans based on a passion for a sport – tennis, soccer, golf, racing, or baseball. Live sports streaming adds a new dimension to the experience of a sports fan.
Now, let’s dive into the core question: What game-changing factors fuel the widespread adoption of OTT streaming for live sporting events, igniting fans’ passion and reshaping how we experience our favorite games?
Key Factors Driving OTT Adoption and Monetization for Live Sporting Events Like Cricket
OTT adoption for live sporting events is fueled by five major factors: Seamless User Experience, Enhanced User Engagement, Immersive Viewing Experience, Personalised Alerts Widgets, and Monetisation Strategies. Let’s uncover these ‘X-factors’ that distinguish OTT platforms in providing fans with an outstanding live sports experience.
Seamless User Experience
1. Multi-device, Multi-platform Support
OTT platforms offering multi-device, multi-platform support ensure viewers can access live cricket streaming seamlessly across various devices such as smartphones, tablets, smart TVs, and desktop computers. This flexibility allows cricket enthusiasts to enjoy their favorite games anytime, anywhere, making the live sports streaming experience more accessible and user-friendly. Whether at home or on the go, these platforms provide a consistent and engaging viewing experience, enhancing the overall convenience and accessibility of live matches.
Example: A popular Indian streaming service, SonyLiv’s exemplary multi-device, multi-platform support is evident in its live streaming services. Viewers can seamlessly access live content across various devices and platforms, ensuring a flexible and user-friendly experience.
Robosoft helped Discovery+ offer a seamless multi-device experience, allowing users to watch on two devices simultaneously, continue watching where they left off, and access their favorites and Watch Later list on any device. With its touchpoint-agnostic design, they can enjoy Discovery+ on any device, anytime, anywhere.
2. Accessible Design
Accessibility in live sports streaming broadens the audience to include people with diverse needs and disabilities, making up nearly 15% of the global population. Legal compliance with accessibility standards is now necessary for all streaming applications worldwide. Features like closed captioning, audio descriptions, and customizable subtitles cater to viewers with different preferences, ensuring everyone can enjoy the thrill of live cricket action.
3. 1-Click Discovery
Discovery of matches can be made very easy by prominently featuring live and upcoming ones in the hero carousel, banners, or as a dedicated menu item in the navigation. This ensures that users can swiftly and effortlessly discover the games they wish to watch with just a single click after landing on the application.
Example: Jio Cinema, a streaming service from India’s largest diversified business group, had a dedicated tab during the IPL 2022 season, making it very simple for Cricket enthusiasts to discover the entire event.
Enhanced User Engagement
4. Building Communities
Social engagement features create a sense of connection and interaction among sports enthusiasts, allowing them to discuss, share, and react to the action in real-time, transforming solitary viewing into a communal and interactive experience. Through live chat, polls, virtual high-fives, real-time reactions, and fantasy gaming, users can connect with like-minded fans, share their excitement, and be part of a larger sports community, making the live sports experience even more engaging and enjoyable.
Example: ESPN’s Fantasy Cricket League allows users to create their teams, compete with friends, and earn points based on the performance of real players.
Robosoft developed a personalized cricket app for ESPN to provide cricket fans with a seamless and engaging experience. The app offers real-time score updates, scorecards, commentary, cricket news, expert analysis, and one-touch personalization to follow favorite teams. This success highlights Robosoft’s capabilities in delivering a high-quality and complete OTT solution for the world’s leading media and entertainment brands.
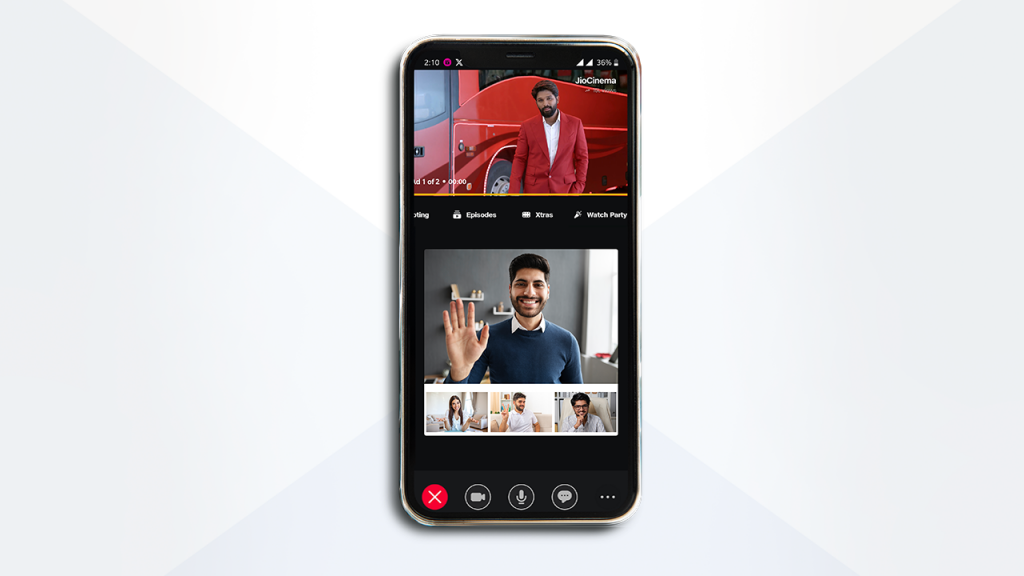
5. Watch Party
The Watch Party feature enables users to enjoy live sports alongside friends and family through video calls. This fosters a more social and engaging viewing experience, enhancing the sense of togetherness among sports fans, no matter where they are.
Example: Jio Cinema’s watch party allows users to connect with friends and family and watch their favorite shows together.

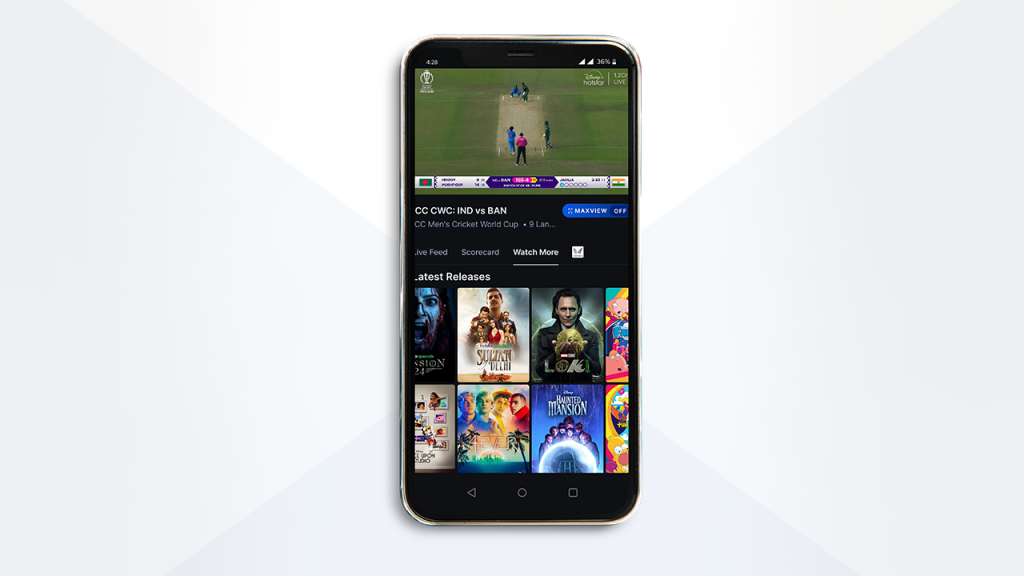
6. Cross Content Promotion
By integrating the latest content releases with live sports events, like cricket matches, OTT platforms can capture their audience’s attention, encourage extended usage, and enhance the overall user experience. This innovative approach is a powerful promotional tool, enabling the platform to showcase its new content offerings amplifying viewer engagement, retention, and overall user satisfaction.
Example: Disney+ Hotstar’s ‘Watch more’ feature empowers users to explore the most recent movie and TV series releases while watching the live match.

7. In-Game Stats
Empowering users with real-time statistics and match analysis directly within the viewing interface. Viewers can customize their stats display, eliminating the need to rely on the operator for updates and enhancing the overall sports-watching experience.
Example: One of India’s premier sports platforms, Fancode’s Match hub feature will enable users to select the stats they want to view on the same live streaming screen.

Also, Formula 1 enthusiasts enjoy a similar feature as F1TV provides live leaderboard data, real-time telemetry, team radio access, driver maps, and tire usage history for the fans to access any of these without switching their race screens.
Immersive Viewing Experience
8. Vertical Video
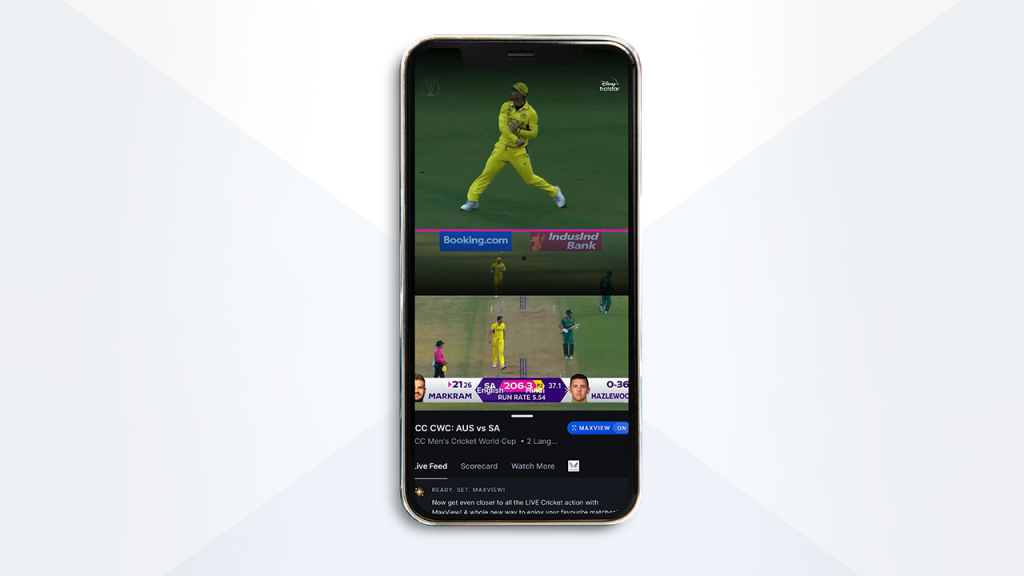
This feature is an option for users who want to experience the live game action in a close-up or zoomed-in view. It ensures viewers can adapt to the experience of their comfort rather than just sticking to the traditional landscape viewing experience. In addition, it allows users to unlock a new dimension with split screens, which boosts a further sense of proximity to the live cricket action and their heroes.
Example: Disney+ Hotstar’s MaxView is an excellent example of this, as it enhances fan engagement and provides a more immersive and interactive viewing experience.

9. Chromecast and Airplay
This allows users to cast the content to a larger screen, such as a TV, for a more immersive and interactive viewing experience. This is especially useful for sports events, as it will enable users to enjoy the game on a big screen with friends and family while maintaining the ease and comfort of watching from home.
Example: Disney+ Hotstar users can cast their mobile application to other devices, thus enabling users to enjoy the live match on a bigger screen for a better experience.
Likewise, Tennis TV extends user convenience by providing casting, allowing viewers to stream content seamlessly from their devices to larger screens.
10. Tap to Unlock
It locks other video controls on the screen, preventing accidental interference during playback. This will contribute to a more streamlined and user-focused video-watching experience.
Example: Tap to unlock can be enabled in Disney+ Hotstar during matches, making the experience better without the worry of any accidental interference.

Personalized Alerts and Widgets
11. Communication Preferences
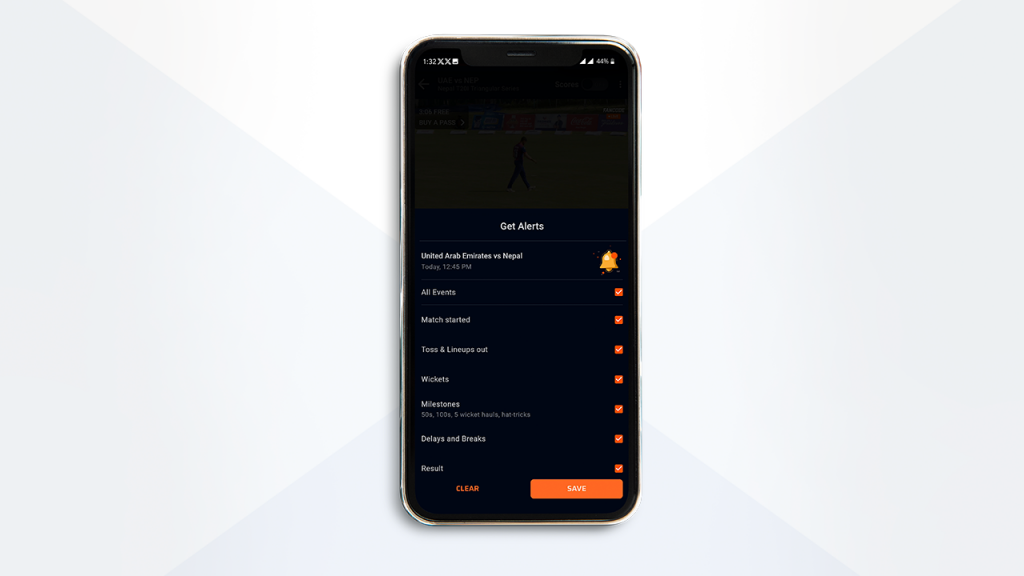
Users can choose their preferred match alerts and personalize them to stay engaged with the game. With this ability to tailor their match alerts, users can focus on what matters most to them during a game. This personalized approach keeps fans connected to the action, ensuring they never miss a moment, even when their schedules don’t align with live broadcasts. Not just with notifications, users can now receive updates directly on other mediums such as WhatsApp.
Example: Fan Code provides this feature that lets users select the alerts they want from a match via Push Notifications and WhatsApp.

12. Pin Live Score
OTT applications can take inspiration from Google Chrome’s “Pin live score” widget to create something similar for live sports streaming. Users can conveniently place a draggable widget on their Android and iOS devices, positioned at any desired location on the screen and visible over other apps. This customizable widget offers real-time updates for specific matches or preferred teams, providing a seamless and personalized experience for users who want to stay closely connected with live sports action.
Monetisation Strategies
13. Freemium
Free streaming relieves users from subscription fatigue and attracts millions to join the OTT app without any payment barriers. Cricket lovers have benefited from these free streaming for major events like the Cricket World Cup and IPL 2023. Brands profit through AVOD, making it a win-win for everyone! Apps can also charge users who want to consume the content in high definition.
Example: Jio Cinema exemplified this strategy by streaming IPL 2023 for free, enticing users to join their app and enjoy the live sporting action without subscription costs.
14. Event Passes
Event Passes like match, tour, and season passes allow users to watch their favorite content without committing to a monthly or yearly subscription. This flexibility and choice cater to sports enthusiasts seeking customized viewing experiences and cost-effective access to specific events.
Example: Fan Code and the NBA provide these options, allowing users to watch specific matches live without needing a long-term financial commitment.
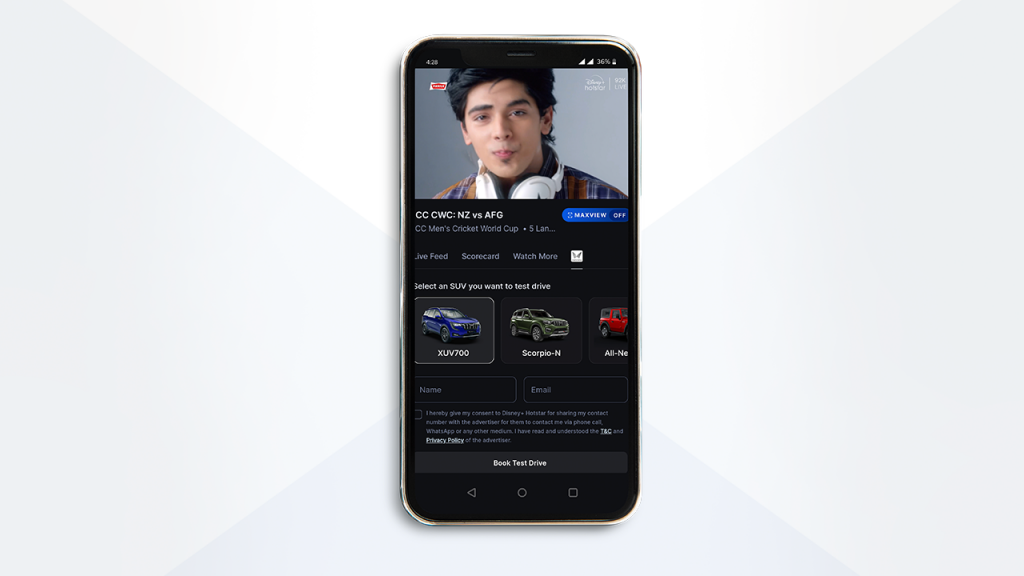
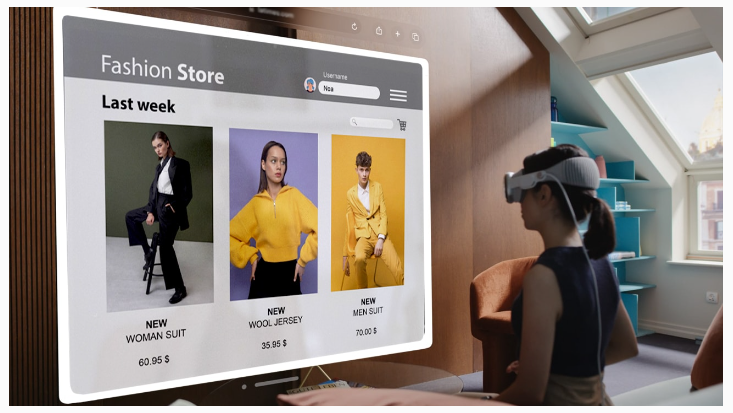
15. Brand Connect
Brand integration in live streaming enables direct user interaction with brands, fostering mutually beneficial relationships between viewers, advertisers, and streaming platforms. This convergence of content consumption and brand engagement creates valuable monetization opportunities, drives lead generation, and provides a competitive edge in the market.
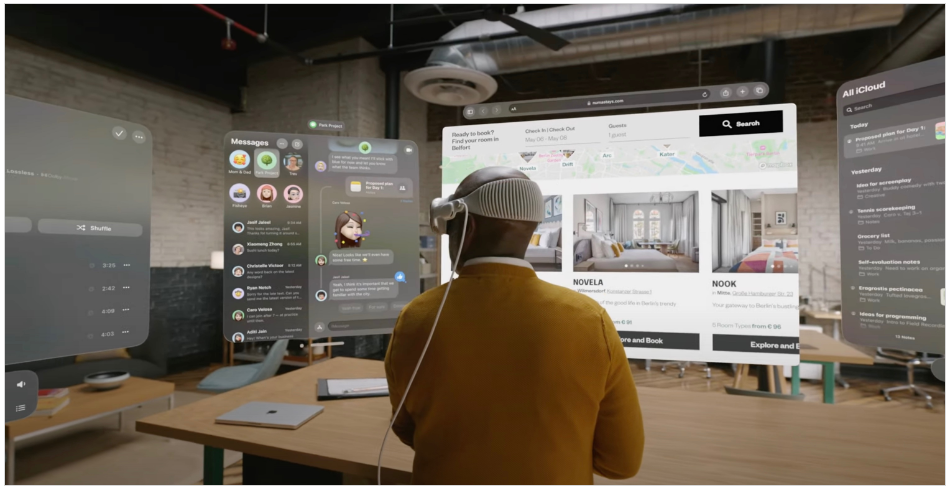
Example: Mahindra, a leading Indian conglomerate, sponsors ICC CW 2023 on Disney+ Hotstar, which is why Hotstar has integrated the Mahindra brand into its live-streaming app. Viewers interested in buying a Mahindra vehicle can easily explore and book a test drive while watching the live match without switching to another website or app. This creates a seamless and convenient viewer experience and helps Mahindra generate leads and sales.

Robosoft helped Magnolia’s integrated e-commerce section within the OTT app, increasing revenue and engagement by curating collections tied to their shows. By emulating this model, OTT platforms can partner with sports brands to promote fan merchandise monetization through interactive ads, promoting jerseys, and offering event tickets.
The Future of Live Sports OTT Streaming
OTT streaming is revolutionizing the way we experience and engage with sports. It offers fans the convenience of multi-device, multi-platform access, the thrill of personalized engagement, and the potential for new and innovative revenue streams. For sports providers, OTT platforms offer a powerful way to reach a wider audience, build deeper relationships with fans, and generate new revenue opportunities.
With technology constantly evolving, the future of sports broadcasting looks bright. OTT platforms are poised to play an increasingly important role in shaping how we watch and enjoy sports. The possibilities are endless, from new dimensions of interactivity and immersion to new records for viewership and engagement.
For businesses, OTT streaming presents a unique opportunity to connect with fans and showcase their products and services. By partnering with experienced OTT end-to-end service providers like Robosoft Technologies, businesses can harness the power of OTT to extend their reach, engage their audiences, and enhance their brand visibility.




















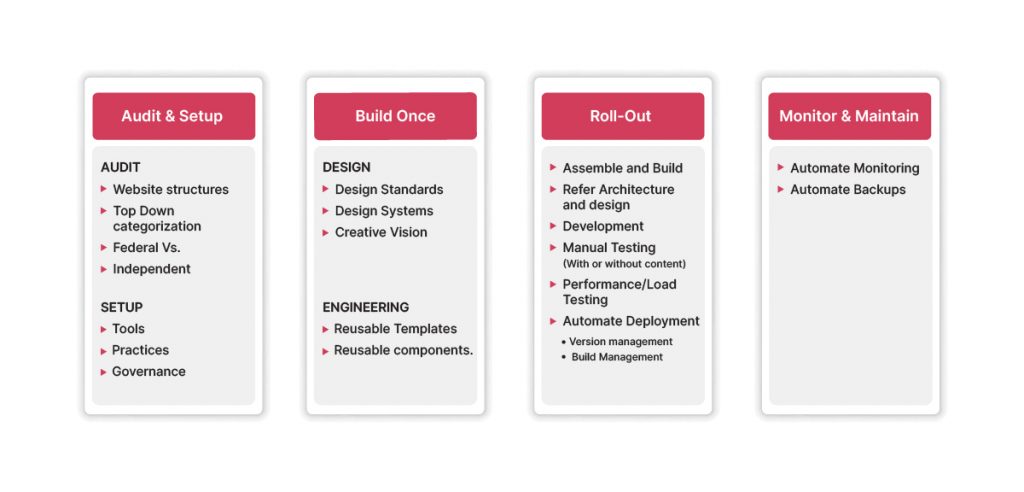
 Step 1: Audit and plan based on strategy, design, and technology
Step 1: Audit and plan based on strategy, design, and technology