Every day, technology makes it easier, faster, and more affordable for businesses and individuals to communicate online with each other. Today more and more of this progress has been centered on over-the-top (OTT) brands. Through OTT, movie buffs can see classic and newly released films virtually anywhere and anytime. Sports fans throughout the world can attend exclusive athletic events that are happening thousands of miles away. And professional broadcasters, as well as the major networks, can reach wider audiences than ever before via mobile phones, digital media players, personal computers, and smart TVs.
But ensuring that users get the best experience from this technology demands design and development that meets certain criteria. Meeting these standards helps broadcasters retain and build the loyalty of their customer base, which is crucial to the success of any business. Here are some suggestions to help broadcasters design and develop OTT apps that provide the best viewing experience for users now and in the future.
Three Areas to Focus on While Building Your OTT App
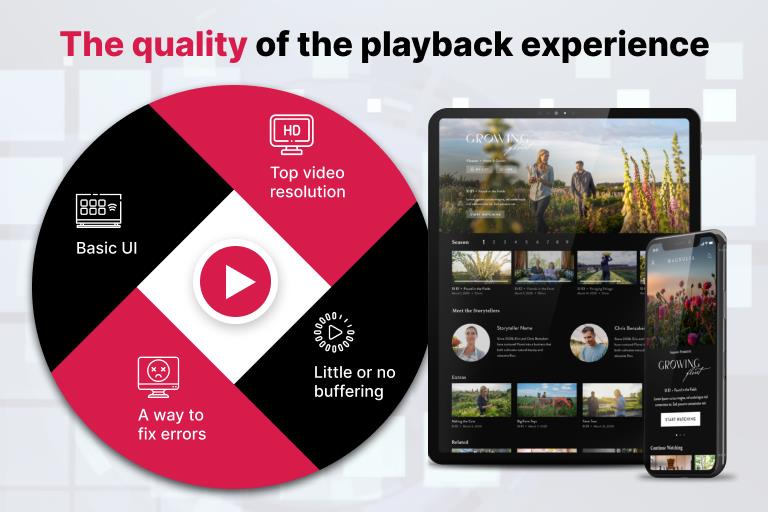
1. The quality of the playback experience
Sounds obvious, right? It’s certainly the aim of such OTT leaders as Discovery+, Netflix, and Prime. Here are four elements that ensure a positive playback experience:

- Top video resolution
– Whatever device is being used, from Android to a large-screen smart TV, to Roku, the picture should be clear, sharp, and provide the ultimate viewing experience. To ensure that this is the case make sure the content supports various options including 4K, HDR10, Dolby Vision, and Dolby Atmos.
- Little or no buffering
– Whether a viewer wants to watch a rerun of a favorite classic TV episode or a new video, they hate waiting for the show to start. That wait is called buffering and is due to pre-loading segments of data when streaming video content. Various things impact the length of time it takes to upload data, but using a good capacity CDN/Server helps to speed things up, preventing delays and user dissatisfaction.
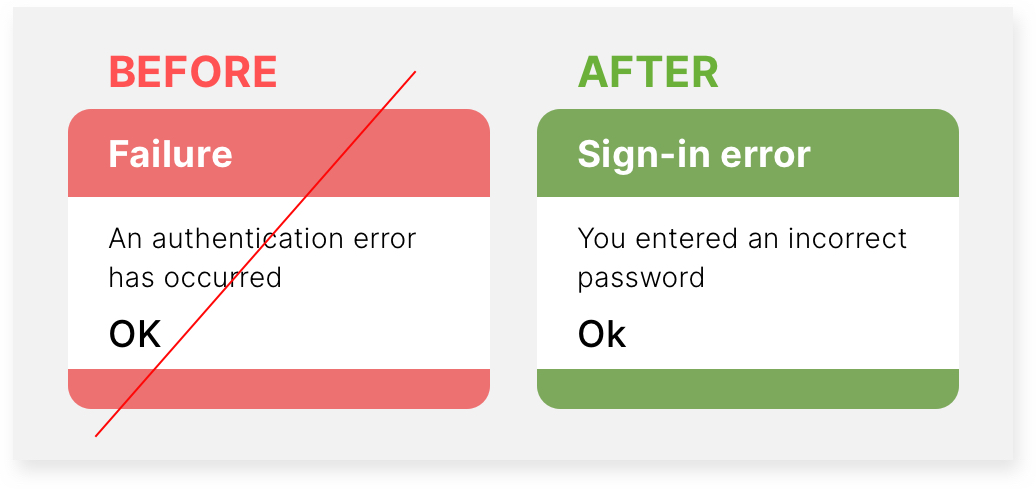
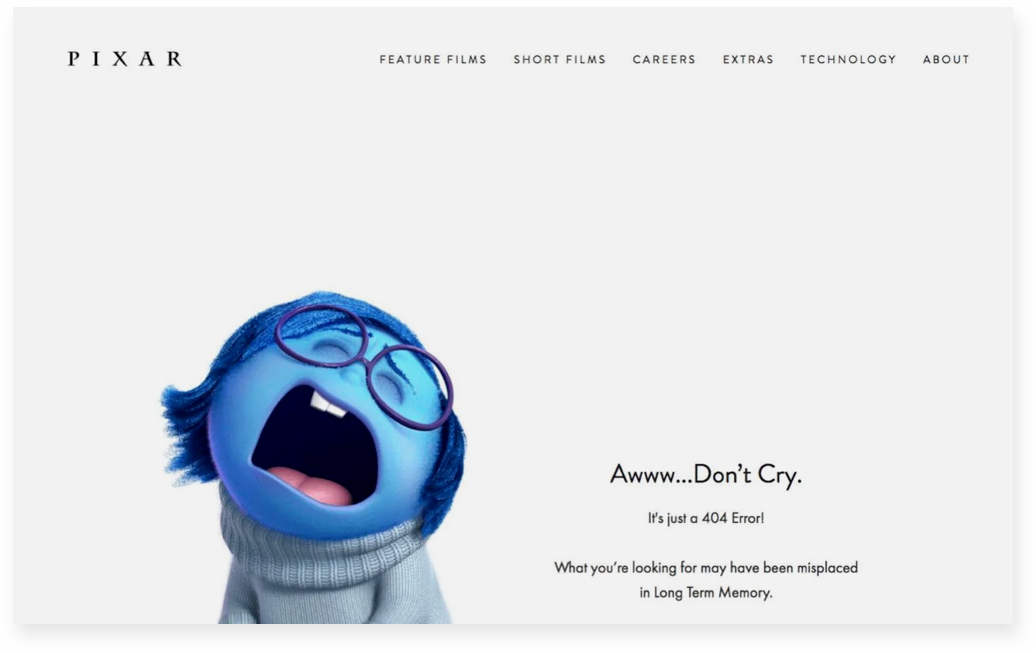
- A way to fix errors
– Stuff happens. And when there’s a problem with OTT, the faster it’s fixed the happier your audience – and you – will be. So, plan ahead. Engage a service like Video Analytics to monitor and correct errors as soon as possible.
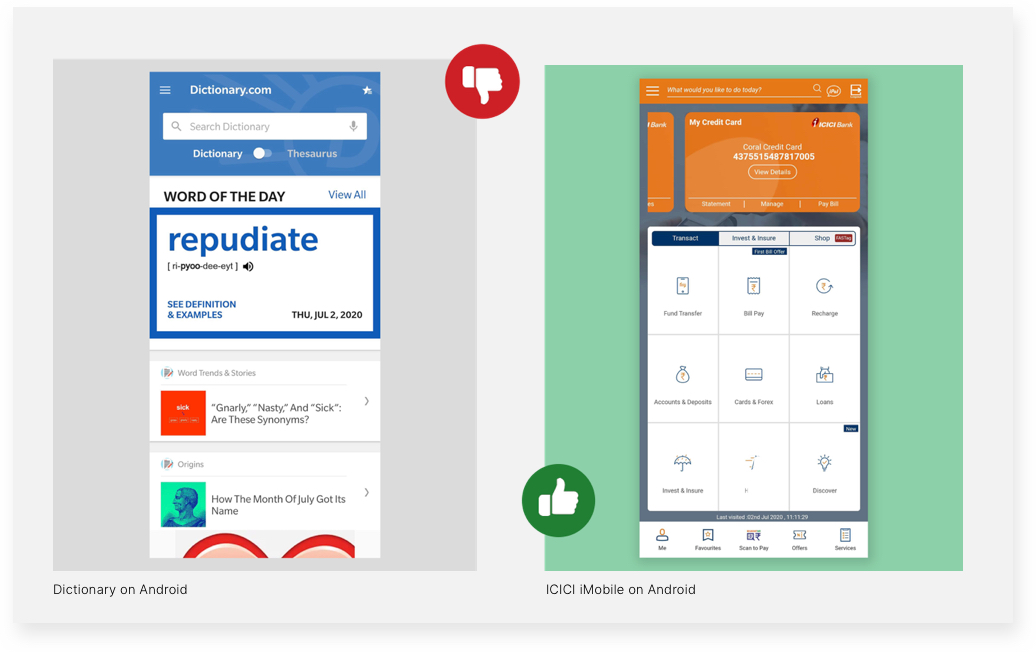
- Basic UI
– Consider the example of Amazon Prime. Without using anything more complex than a basic UI, it offers access to tons of content and an excellent video-watching experience for users all over the world.
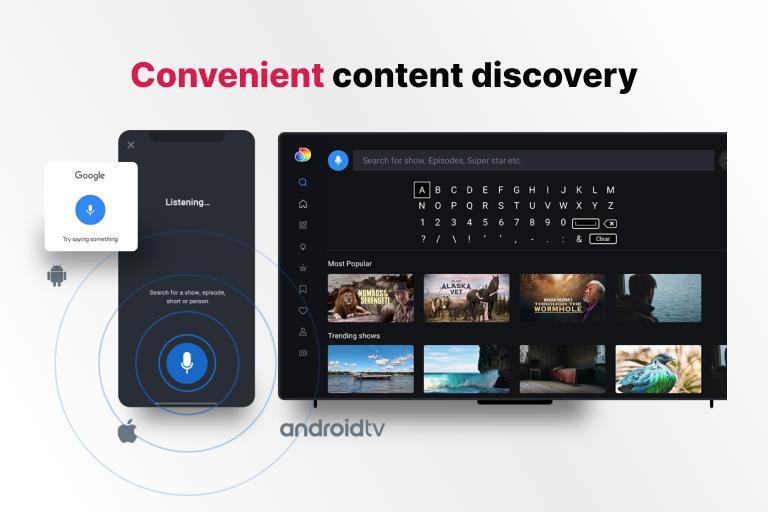
2. Convenient content discovery
Making it quick and easy for users to find relevant content across devices and platforms is how companies like Netflix, Prime, and Discovery have become industry leaders. The secret is to use technologies like AI/ML to build robust recommendation engines based on a viewer’s usage history.

3. The right framework
There are two different options to choose from when it comes to building your OTT app framework The first is having your developers rewrite and redesign the app’s functionality in the native development language.

Here’s a brief description of three native frameworks we recommend:
- Android Mobile & TV
– This makes use of the same framework for both TV and mobile devices using the same logic but a different UI layer that adapts to the TV experience with minimal effort. For example, Kotlin with MVVM architecture and ExoPlayer for playback.
- IOS and Apple TV
– This app also uses the same business logic for Android and TV but with a different UI layer for TV. Using Swift programing language with AVPlayer for playback is an example.
- Web, LG TV, Samsung TV, and other web OS-based TV and STBs
– This is a web application for all of these devices.
There’s no question that using the native approach to building an OTT app produces the best performance when it comes to memory and CPU optimizations. But a native framework demands a special team to build and maintain the app and can be expensive.
Fortunately, technologies such as Flutter and React-Native enable a more cost-effective approach to the development of cross-platform OTT apps. With a shared codebase and a hybrid framework, these apps work well on all devices like Android, iOS, TV, Web, and set-top box (STB). And by eliminating the separate codebases demanded by a native approach, they can be built and maintained by a single team.
With a Cross-platform OTT App You Can Still Get All of These Benefits
Expanded user reach
- Since different devices and operating systems can be served with the same app, OTT brands enjoy a wider audience regardless of how users view them. Users are able to tune in to their favorite shows, films, digital channels, and live broadcasts 24/7 on various devices no matter where they are.
Consistency of viewer experience
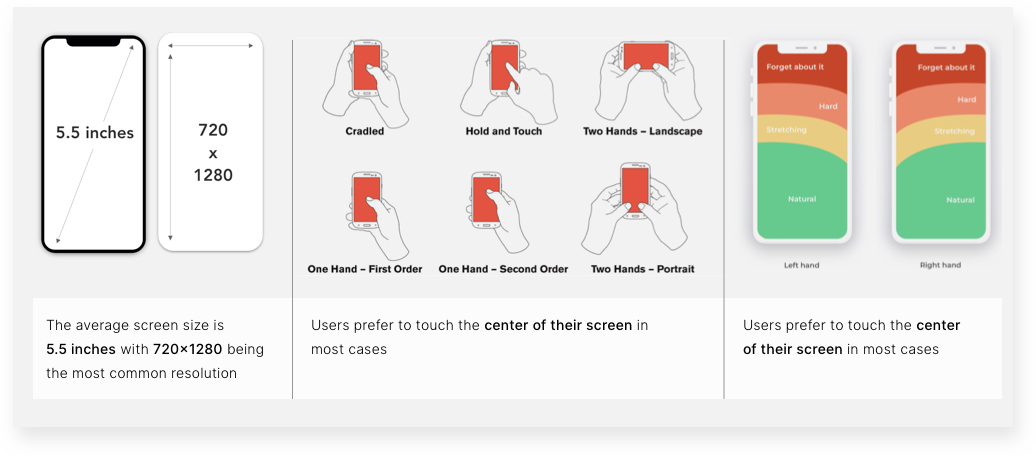
- One of the most attractive features of OTT apps is that they ensure a high-quality viewer experience on a wide range of digital devices and operating systems. Even if the user switches between devices with different screen sizes that are located miles away from each other, the OTT app ensures that the interface and experience remain the same.
Faster app development
- When cross-platform apps are built using a hybrid approach, they take less time to develop, maintain, and upgrade. Tools such as Flutter and React-Native provide faster development cycles because developers can “code once and deploy everywhere.” In addition, any updates are synced automatically for all platforms and devices.
Affordability
- Since a hybrid approach allows a single OTT team to take care of everything, there is no need to hire different teams for developing and maintaining different frameworks. This saves money throughout the design and development and for the entire life cycle of the hybrid OTT brand.
The choice is yours. But whether you build a native or almost-native app with just a single code base for most platforms, you’ll find that OTT apps are a worthwhile investment in the future success of your business. Here are some key reasons why:
Live streaming
- Live streaming allows viewers a chance to see a performance, an athletic contest, or a political event as it’s actually happening. That’s no doubt why live stream holds the attention of users ten to twenty times longer than pre-recorded videos. In the first quarter of 2021, live streaming accounted for twenty-four percent of global OTT viewing.
- Of course, crafting a live-streaming experience demands its own approach to design and development including these recommended best practices. But adding a feature to broadcast live content on your OTT app may be worth it. For example, live streaming a famous cricket event, Indian Premier League (IPL) helped Disney + Hotstar add seven million new subscribers to their subscriber base.
A library of localized content
- Users love good content even if they don’t speak the language of the country where it comes from. Multi-lingual subtitles and audio descriptions make it easy for users around the world to consume more localized content. For example, ninety-five percent of the users watching Squid Games on Netflix were living outside Korea.
- You too can include localized content on your platform to attract new users from all over the globe. Just add subtitles and audio descriptions in a number of different languages. You could also experiment with different genres, themes, and creative styles, which would not only attract new viewers but enhance the experience of your current subscribers.
Built for connected TV
- Every year more and more viewers are switching from traditional cable networks to connected TV. Currently, forty-four percent of households have dropped cable altogether while a full eighty-two percent of viewers are watching connected television on a regular basis. Building an OTT app for this market is clearly a worthwhile investment in your business’s future.
Access to multiple channels on different devices
- Continuity is king when it comes to developing OTT apps. The content should automatically be synchronized across different platforms and devices to prevent friction in the viewing experience. Users can switch from one device to another and still access different channels with just a single sign-on.
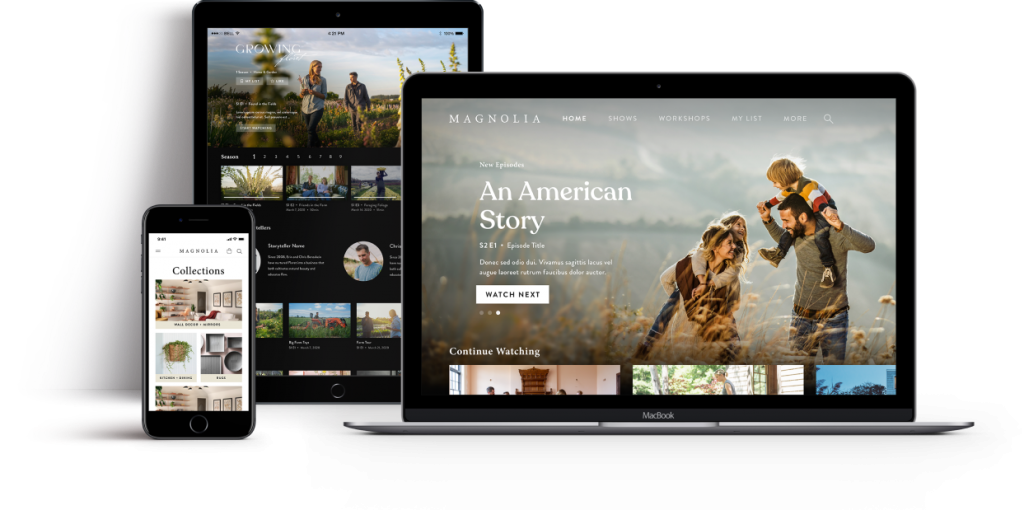
- You can create 4K videos that can be streamed on Roku devices, Apple TV, Fire TV, Android TV, and some web-based smart TV platforms such as Samsung’s Tizen and WebOS. Just make sure to pay attention to the screen size and other functionalities while building the app. Here’s what we did for Magnolia Network, USA.

You Also Have a Choice of Subscription Models
OTT brands can choose from several different revenue models. Here’s a description of each:
- Subscription Video On Demand (SVOD) gives users access to the entire content library for a subscription fee.
- Advertising Video On Demand (AVOD) allows users to access free content in exchange for viewing ads.
- Free Ad-supported Streaming TV (FAST) is a no-cost, high-quality alternative to cable TV. Instead of the library of user-chosen content available 24/7 on AVOD, it has linear channels that deliver scheduled programming to a mass audience on a one-to-many basis.
- Transactional Video On Demand (TVOD) also called pay-per-view, works well for live streaming of special events such as sports or worldwide premier of popular movies.
You can experiment with these different revenue strategies to find out which one works best for you. For example, you might use a combination of AVOD and SVOD to serve free content and upgrade the user to premium, gated content. You can also include exclusive live-stream content and charge on a per-view basis. The flexibility in revenue models gives users the choice to view the content as they desire while providing a revenue stream for you.
Other features that may be used to differentiate your brand are Chromecast (casting content from mobile to TV), offline download for mobile apps, mini-player, Picture in Picture (PIP), and DRM. You might also consider playback features like audio track selection, quality selection, and playback speed control.
A Final Note — Retention Is the New Growth Mantra
Typically, OTT players like Netflix lose almost one percent of their subscribers on a monthly basis. In the first quarter of 2021, this represented a loss of 200,000 subscribers for Netflix and the revenue they produced. That’s why customer retention is as essential to broadcaster success as acquisition.
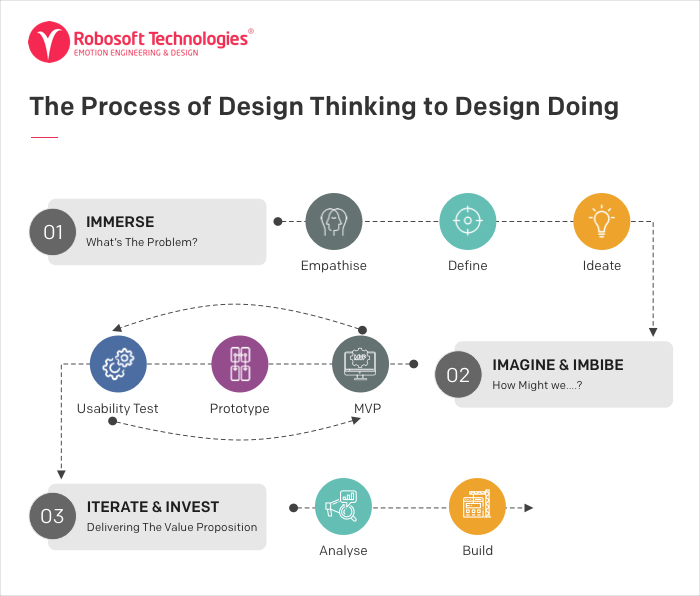
You can boost retention by applying these data-driven design-thinking principles as well as:
- Adding features that make your OTT app easier to use.
- Creating a seamless experience across all devices and platforms.
- Testing new and innovative designs to meet the changing needs of the users.
- Providing a positive reinforcement or reward to the user for using the app.
- Building a friction-free onboarding process.
- Personalizing recommendations based on users’ behavior patterns and preferences.
- Listening to the user to make them feel valued.
Ultimately, acquisition and retention come down to following one universal principle – “keep the customer happy.” And designing and developing a cross-platform OTT app is a step in the right direction for today and tomorrow.
















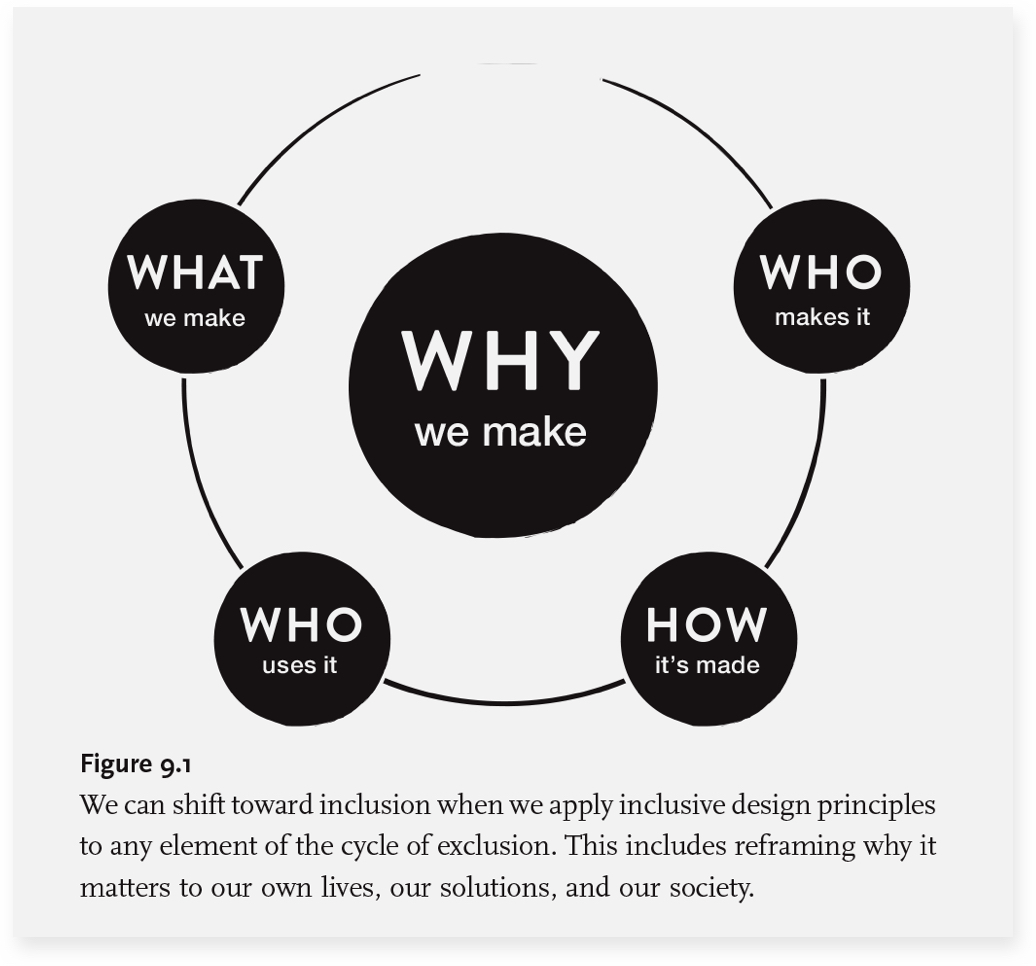
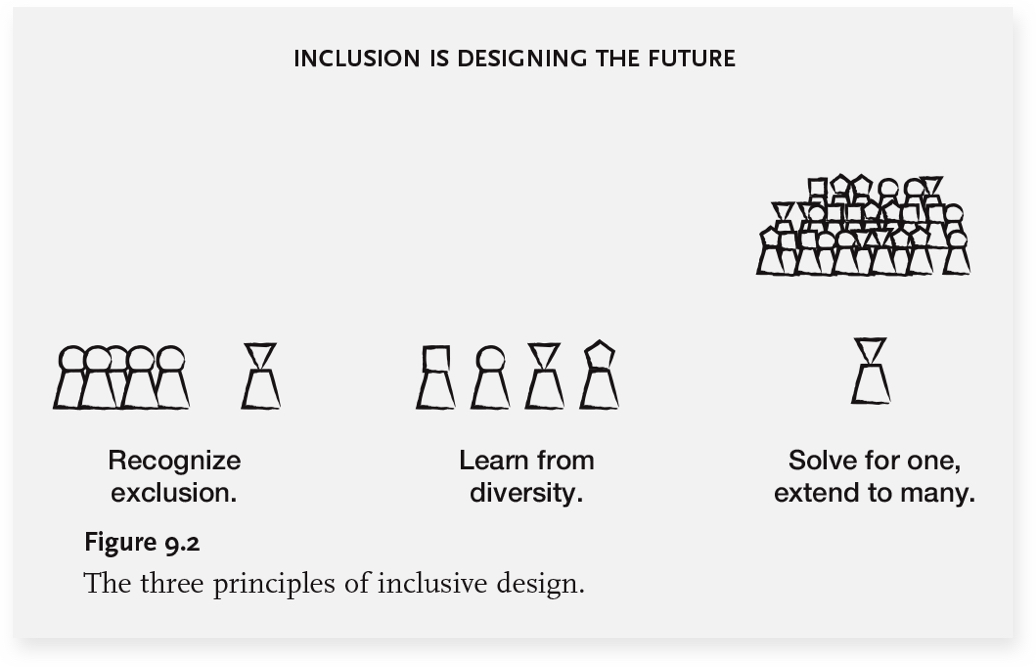
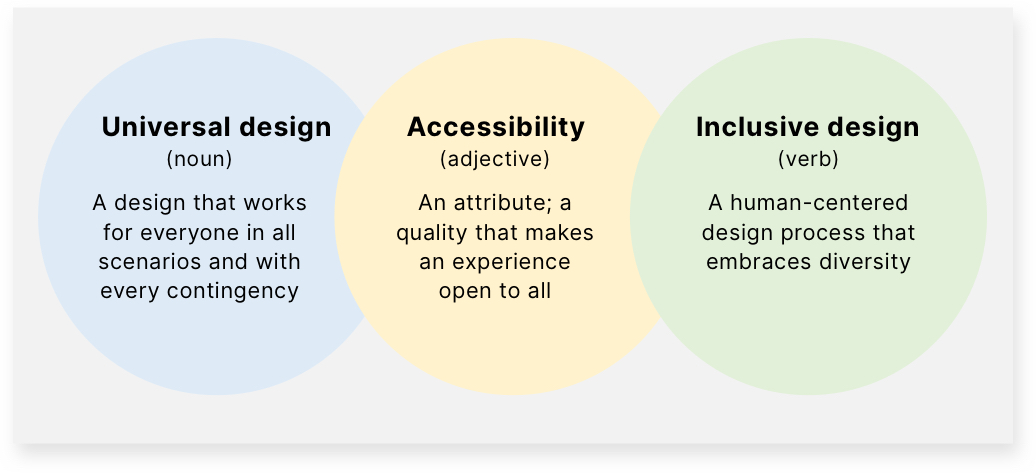
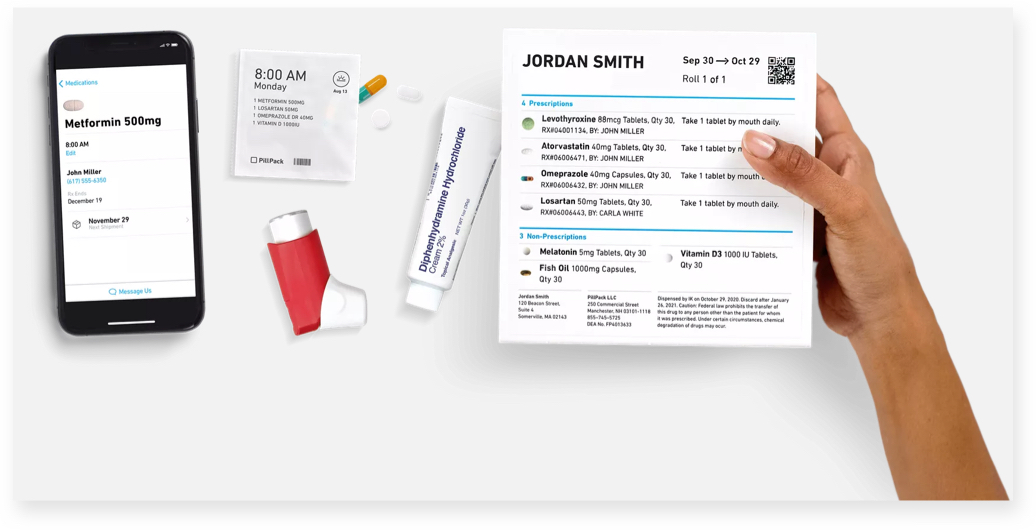
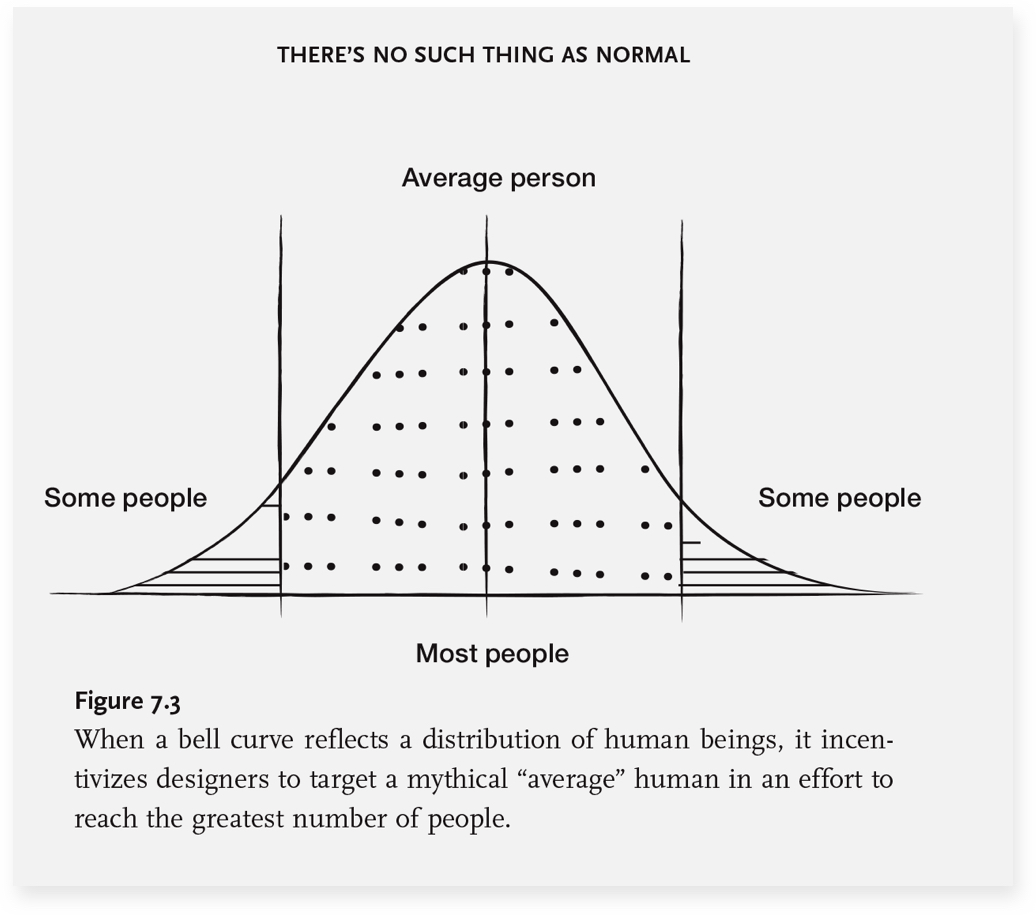
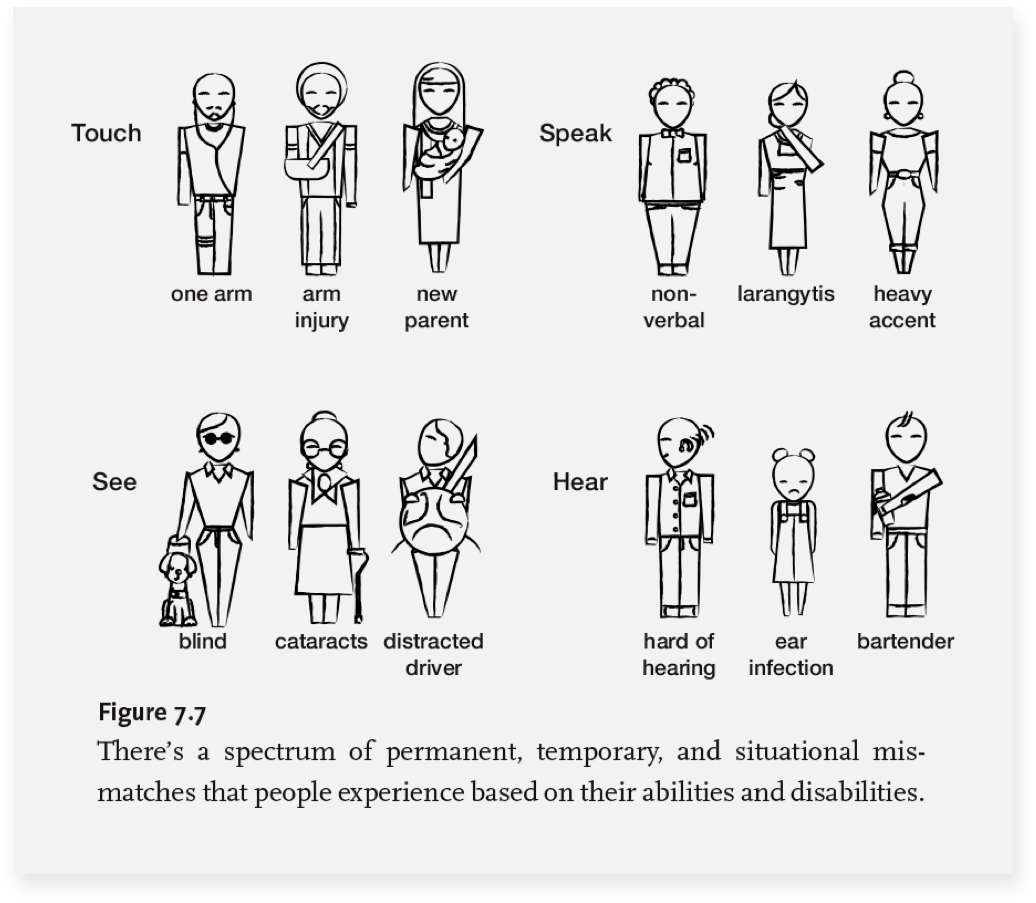
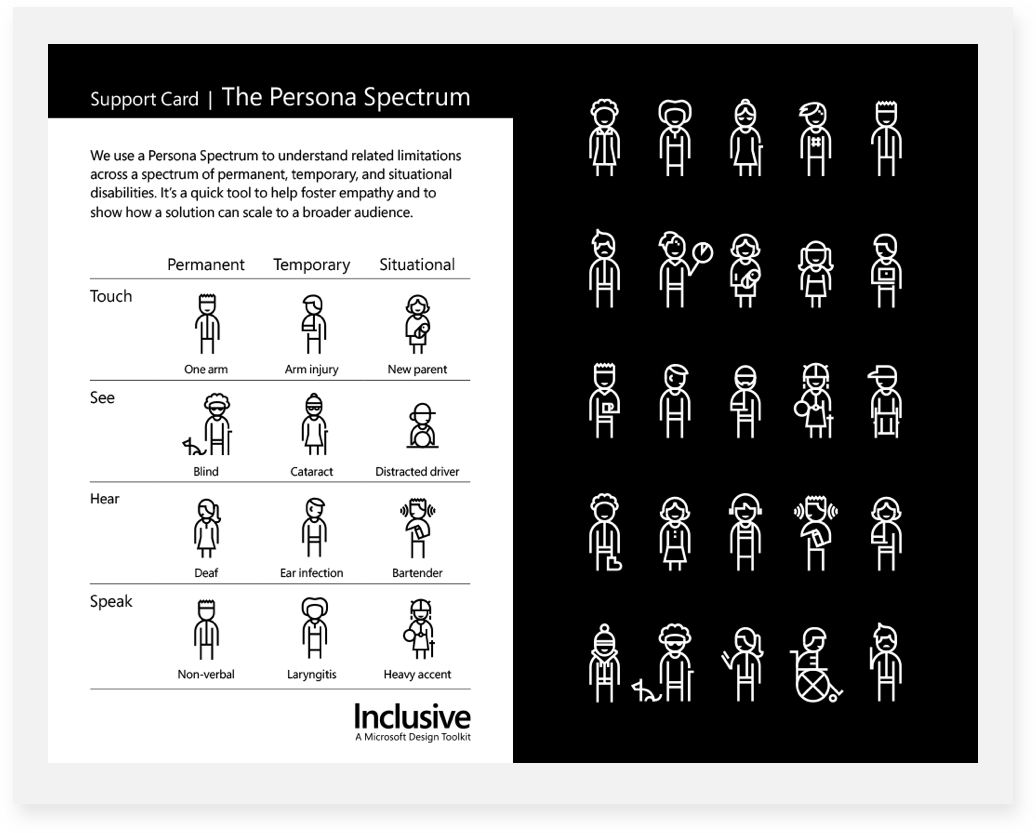
 3. Design Essentials for Inclusivity
3. Design Essentials for Inclusivity