Ownership of, or association with a certain kind of brand has long been seen as a reflection of one’s identity – whether it’s a car, a phone, club membership or a watch. Fashion brands which encompass personal effects such as clothes, jewelry and accessories are best reflective of one’s personality and even status. In the world of fashion, there is clearly a ‘class divide’ among mass and luxury brands. While there are strong brands with tremendous equity among their target audience in mass market too, what differentiates luxury brands are the experiences they offer, the scope for self expression offered by the brand across touch points and the emotional connect all of these evoke. Hence, the design of digital experiences in this category – beyond just ‘look & feel’ plays a critical role in delivering the brand edge.
Physical or digital: it’s all about the experience
In retail, it is common to list the three most important aspects of success as ‘location, location, and location.’ It is a tongue-in-cheek way of emphasizing the importance of visibility. In the case of luxury fashion brands it can be interpreted as the company a brand keeps – as reflected in such brands choosing a brick & mortar store in the most upscale of malls or localities. The Apple Store is always at locations considered to be the most exclusive location in a city (as in the Fifth Avenue in New York city, Regent Street in London or the Dubai Mall in Dubai) or the most ‘coolest’ one (such as the Grand Central Station in New York). Angela Ahrendts, Apple’s former SVP of Retail said, “We want to be more like a town square, where the best of Apple comes together and everyone is welcome”.
[su_slider source=”media: 9514,9523″]
In Paris, the Triangle dOr is a fashion district where Avenue Montaigne, Ave George V, and Avenue des Champs-Élysées have outlets of several luxury brands. Such efforts help in creating an air of exclusivity – cueing that these brands are for a select, affluent few. But beyond location, successful brands in luxury fashion make the destination an experience to cherish. It could be through the décor, display of merchandise or the personalized customer service.
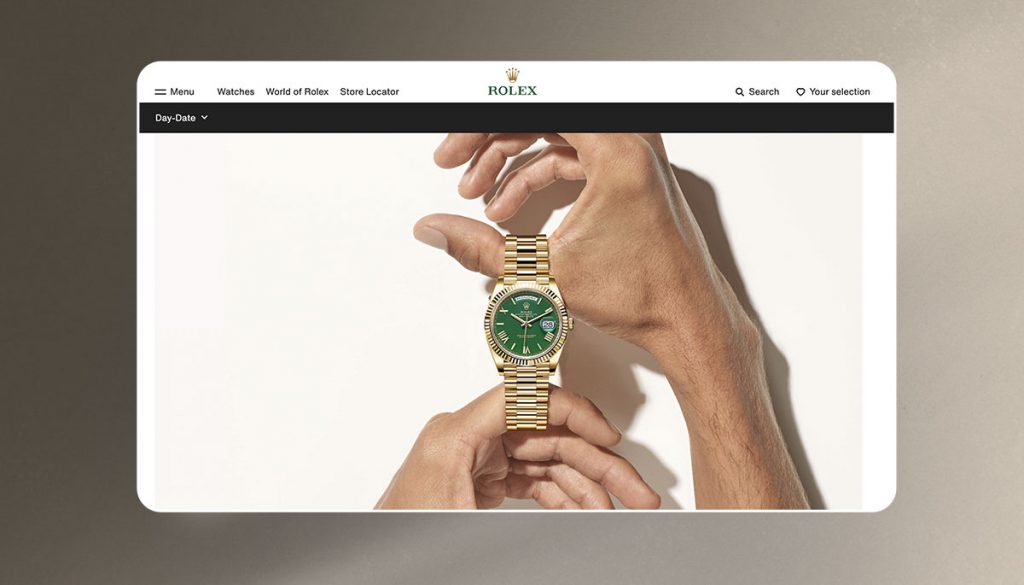
In the digital world, there are certain points of difference compared to traditional retail. Firstly, a website or an app can technically be accessible to everyone. Second, luxury fashion brands have the scope to be seen in the vicinity of mass market brands in platforms such as Instagram. Earlier, a print ad for a Rolex or Chanel can be shown only in a certain kind of magazine. But in the digital world such ‘gated’ experiences are not always possible in a consumer’s social media feed. Hence, the experience at every touch point in the digital world has to be carefully crafted to match the brand values and exude an air of exclusivity.

Moreover, in the digital world upmarket brands were targeted more at an older demographic. However, the new luxury buyer is younger and savvier than ever. The common thread is that experience matters – be it seamless discovery on the website, a personalized shopping experience in an app or initiatives which satisfy the need to indulge in immersive experiences. Another common factor in these initiatives is the use of a range of emerging technologies.
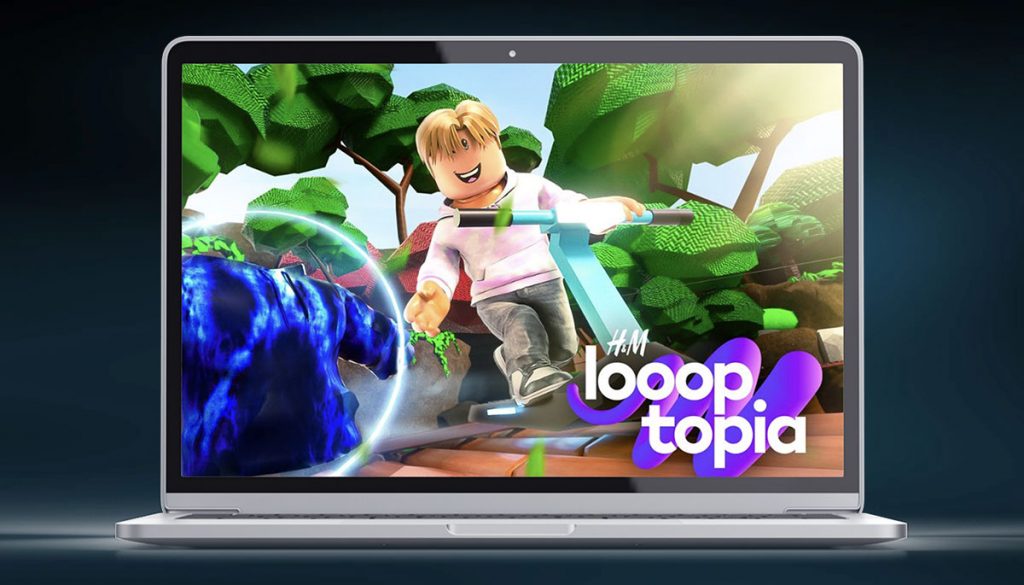
H&M, the European fashion brand, has launched an immersive experience in the metaverse through online gaming platform Roblox. They have created H&M Loooptopia, which lets players design virtual garments and interact with fellow designers.

Nike, the world leader in sportswear has reinvented itself as a digital-first, D2C brand. After acquiring the NFT platform RTFCKT, Nike is targeting the Web3-curious audience, who can not only buy Nike NFT shoes and apparel, but also co-create designs and share Nike’s revenue using blockchain. And if there was a doubt about how this adds to the bottom line, consider this – a pair of Cryptokicks (virtual sneakers) designed by artist Takashi Murakami was bought for $134,000.
Artificial Intelligence has found use in analyzing customer data to improve personalization and the shopping experience aside from being useful in inventory management and forecasting trends. Virtual and augmented reality technologies enable several clothing, furniture and eye-wear brands offer virtual try-ons both at the physical store and on their website & apps.
Fashion as self-expression in the digital world
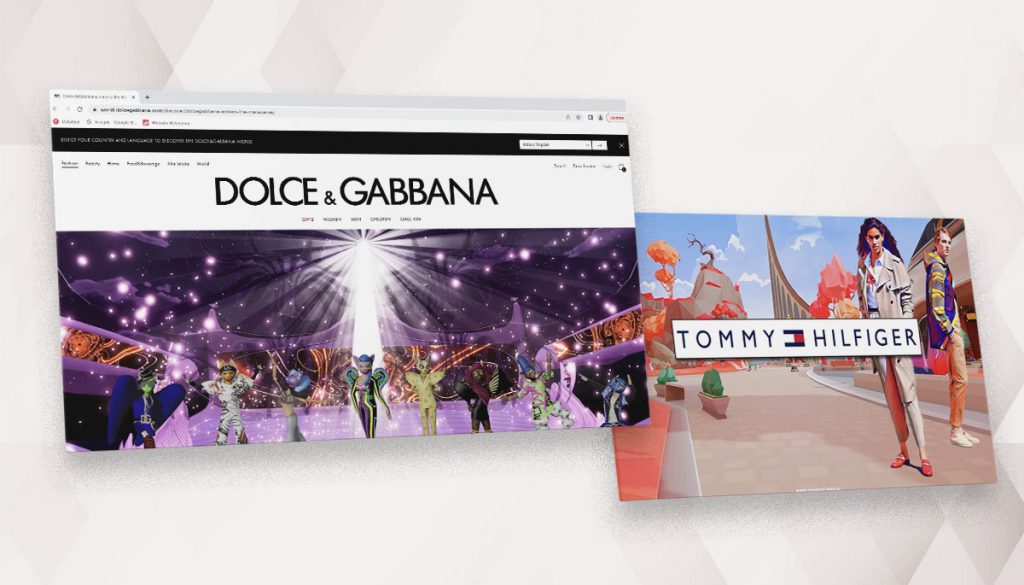
In March 2022, brands such as Dolce & Gabbana and Tommy Hilfiger took part in the Metaverse Fashion Week hosted by Decentraland. Gucci launched Gen Z-focused platform Gucci Vault where it plans to host immersive experiences in the metaverse.

The intent is to enable consumers to explore and buy physical and digital goods. Consumer interest is apparent: new report from BoF Insights reveals that: approximately 70 percent of US general consumers (Gen-Z to Gen-X) rate their digital identity as important and 50 percent are interested in purchasing a digital asset in the next 12 months — whether a digital skin or other item in gaming, digital fashion, digital avatar and/or an NFT. Another survey, found five primary reasons why people buy digital fashion: for its long-term investment potential, to feel a sense of belonging, to access a particular brand through ownership, to kit out a virtual avatar and, finally, to be able to create a sense of self in a virtual setting.
In the recent past, ‘brand purpose’ has become an important aspect to consider for enterprises. It refers to a higher-order purpose for the business to exist and often involves association with a cause with a do-good benefit to society. A major trigger for such comes from the belief system of millennials and Gen-Z generation. In fashion too, younger consumers seek brands with cultural credibility. The manifestation is in seeking luxury brands that are timeless, build emotional connection, be worn by opinion leaders and by consumers’ social circles, and have social responsibility.
When crafting a digital experience, brands must take cognizance of these tenets in order to create affinity.
‘Engineering’ emotions: at the intersection of tech & design
Steve Jobs famously said that ‘Design is not just what it looks like and feels like. Design is how it works’. A design system is made up of colors, typography, iconography and the tone of voice in which a brand wants to have a dialogue with the end user. It becomes extremely important to achieve the right balance of all of the above to in order to make everything ‘just work’. Typography plays important role in such premium experiences. Different fonts and font sizes can bring the look-feel and help in highlighting the most important statements. The rule of thumb here is to not exceed two fonts and six font weights. Along with the fonts, the copy needs to be crisp, meaningful, contextual and owing to the tone of voice for consistent experience throughout.
Other notable aspects of luxury fashion is creating a sense of mystique around the brand
– an aura, as it were, to make it more appealing. In every decision we take is driven by the emotional brain, though many believe that it’s the rational brain which guided them.
Evoking the emotional appeal is even more important with luxury fashion as very often it is an irrational purchase. One may wonder at the reason-why some pay an exorbitant amount for a watch when what it does – display time can also be done by a far cheaper brand. But as we said earlier, a mix of reasons are at play – a display of one’s self-identity, self-worth and an expression of one’s style.
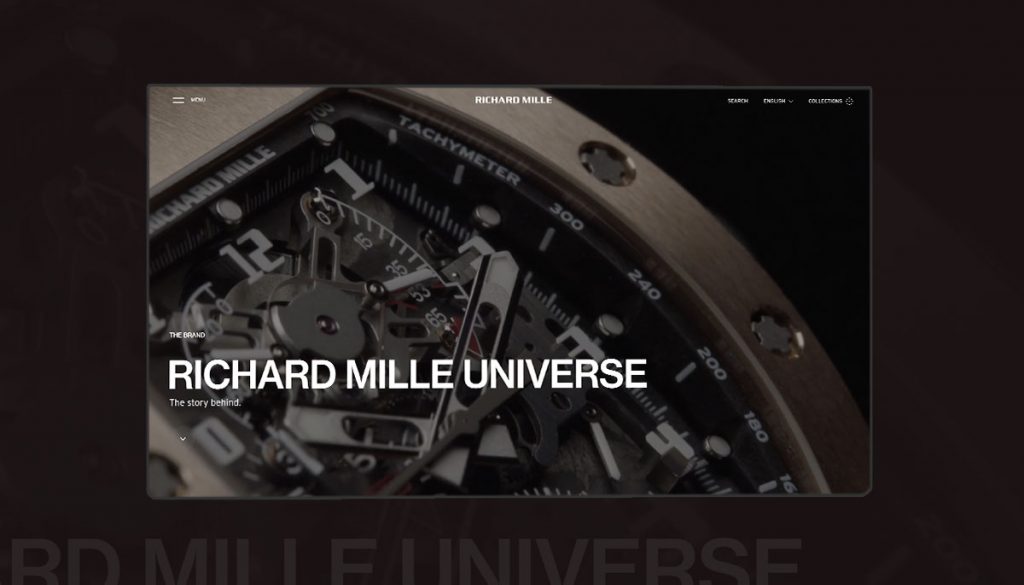
Copywriting for websites or UX writing for mobile apps have to account for such nuances in luxury fashion. Richard Mille, an upscale watch describes itself as ‘A racing machine on the wrist’. It is not an ordinary watch but describes itself as: ‘Diminutive marvels of technology, painstakingly produced in limited quantities, Richard Mille timepieces are designed specifically for those with a true appreciation of fine watchmaking’. Its heritage is eloquently brought alive with this statement:
‘The brand has one foot in the 19th century—because we are faithful to the great Swiss tradition of horology, with extremely complex movements assembled and finished by hand—and the other foot in the 21st century.’

Larger grids and compelling visuals evoke a craving in us.
Even what is considered to be mundane – the product description has to be written in a manner that justifies or feeds the rations brain even though the purchase maybe simply led by ‘I want it’ feeling. A product description from Dolce & Gabbana bag says:
Iconic style is being given some contemporary edge, creating a new vision of the brand’s signature aesthetic. Defined by its refined geometric lines, this new medium shopper pays tribute to our Logo, the undisputed star of the new collection. Practical and spacious, it comes in 100% calfskin and features the quilted 3D-effect DG logo.
Keeping the user journeys short and simple is another aspect that designers should focus on. Menus in the navigation should be minimal and user journeys have to be designed in such a way that within not more than two clicks a user should be able to achieve the desired task.
In sum, crafting digital experiences for any brand is about understanding the consumer needs and making their lives simple – allowing them to complete their tasks intuitively and seamlessly. In the case of luxury fashion brands, the exclusivity factor is an important one to consider along with that of individual expression. Hence the coming together of design, copywriting, visual imagery and tech has to be evolved, sophisticated and compelling to drive a strong brand affinity.