In a world where everything that a user needs is just ‘an app away,’ offering delightful User Experiences can be the differentiator for businesses amongst the myriad of options, that consumers might have. The fact that 88% of people are less inclined to return to a site after a bad UX makes it a key factor for businesses to retain customers. A good UX is not just critical for customer engagement and retention but it also drives business value, according to a study by Forrester, every $1 that’s being invested in UX returns $100.
The saying ‘well begun is half done’ is aptly well-suited in this context of creating unique, intuitive, and engaging user experiences that simplify the user’s journey across the platform, and building Information Architecture (IA) is the first step towards achieving this goal.
An IA is a blueprint that guides your team while designing the UX for any digital platform. It is in fact one of the most valuable and necessary aspects while embarking on the journey of creating digital solutions. It is a collaborative task often shared between the design, development and engineering teams.
In this article, we will learn about information architecture and how it functions as a backbone while crafting user experiences for your products.
What is an information architecture (IA)?
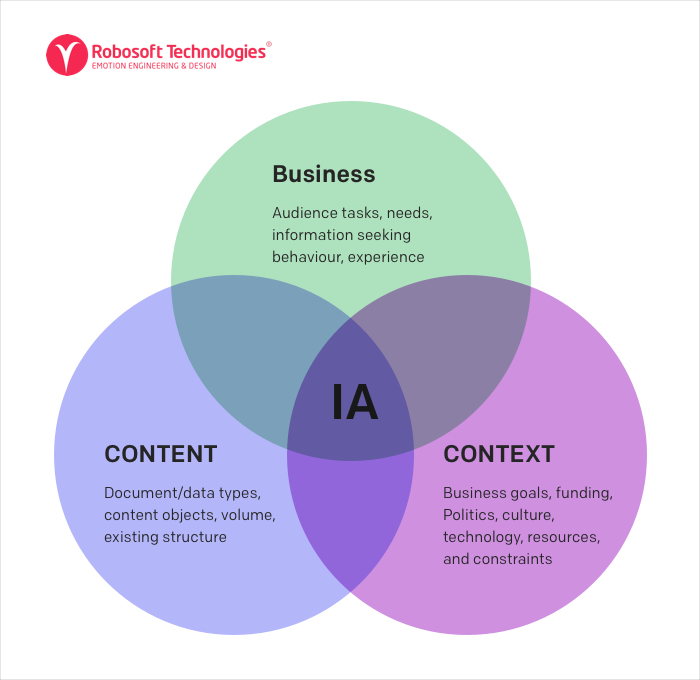
Information architecture can be defined as a method of organizing, structuring, and labeling the content of a website, web or mobile applications.
The ultimate goal of an IA is to establish an easy and logical decision-making process for the end users of designed product.

Date source – 3 Elements of IA
The art and science of creating Information Architecture
Information architecture has roots in both library science and cognitive psychology. Let us take a moment to understand these terms individually.
Library science
Libraries have always been associated with the practice of information science. Library science is the study of how to categorize and catalog information resources. The two defining traits of library science are:
- Categorizing – defining things by similarity
- Cataloging – creating metadata and assigning it to content in order to find it again in the future
Cognitive psychology
Cognitive psychology is the study of how our minds work — what mental activities take place in our brain and what different factors influence our attention. Majority of the UI/UX design rules we have today have roots in cognitive psychology. Information Architecture uses some elements of cognitive psychology to define the way information should be structured.
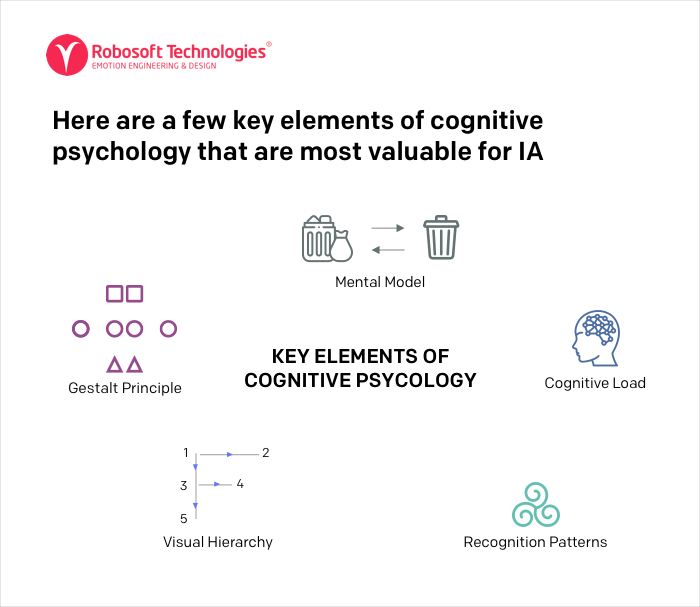
Here are a few key elements of cognitive psychology that are most valuable for IA

Data source – Elements of cognitve psychology
Gestalt principles: Gestalt principles explore users’ visual perception of elements in relation to each other. They show how people tend to unify visual elements into groups according to their similarity, continuity, or closure. It focuses on good figure, proximity, similarity, continuation, closure & symmetry.
Mental models: It is the users’ perception about certain things based on their past experiences. For e.g. it could be expecting the user to close a particular website/app window on clicking the button represented by a cross in the box.
Cognitive load: Cognitive load is the amount of information that a person can process at any given moment.
Recognition patterns: People visiting a website or using a mobile app expect to see certain features associated with a specific product. Designers apply various recognition patterns to make the interaction familiar.
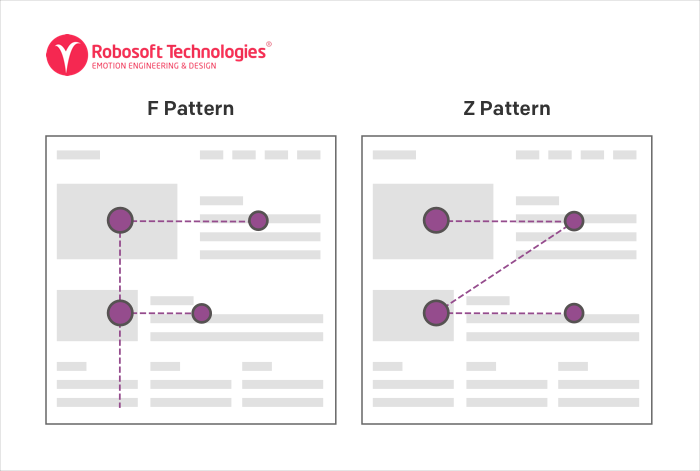
Visual Hierarchy: Visual hierarchy is directly related to content readability. One of the essential points to consider for architects is scanning patterns — before reading a page, people scan it to get a sense of interest. The most common scanning patterns are F and Z patterns.

We derive most important components of the information architecture from the understanding of the library science and the cognitive psychology. Let us understand what these components are and how do they help in shaping up the entire information architecture.
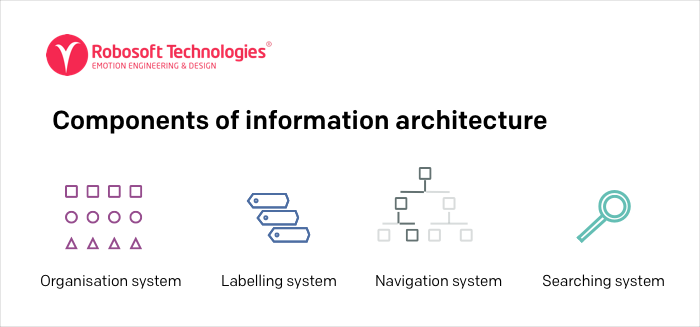
Components of information architecture

Components of IA
Information architecture is comprised of 4 components –organization system, labeling system, navigation system and search system
Organization systems – Categorization of information, e.g., by subject or chronology.
Labeling systems – Representation of information, e.g., scientific terminology (“Acer”) or lay terminology (“maple”).
Navigation systems – How users browse or move through information, e.g., clicking through a hierarchy.
Search systems – How userssearch for information, e.g., executing a search query against an index.
Types of Navigations in Information architecture
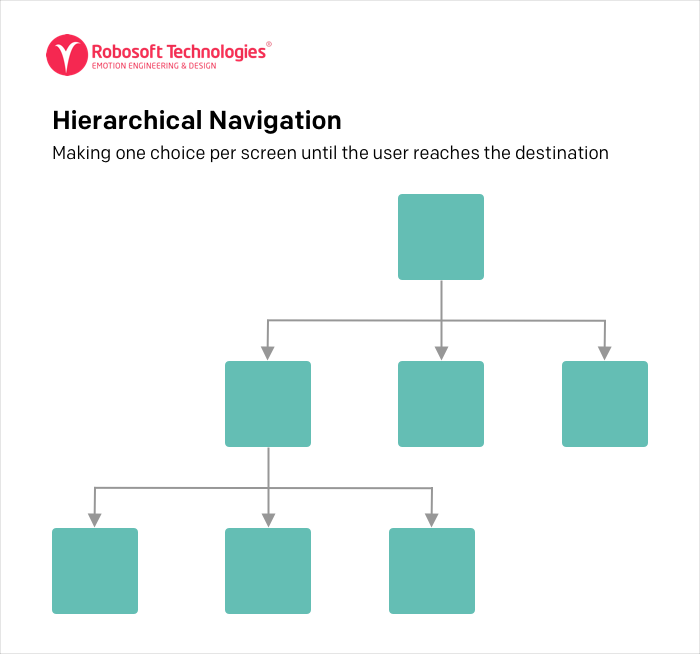
Hierarchical Navigation – Making one choice per screen until the user reaches the destination

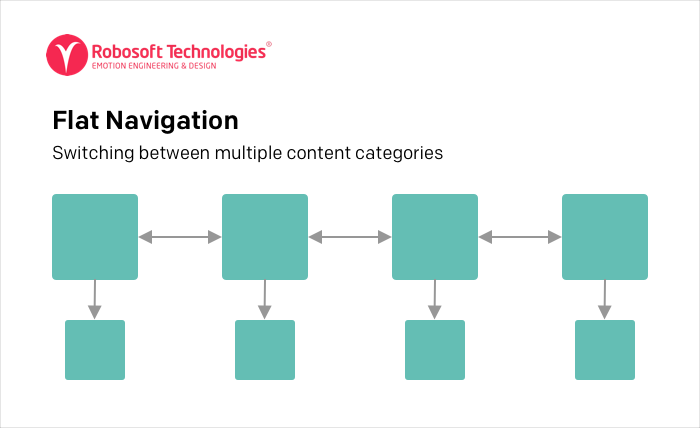
Flat Navigation – Switching between multiple content categories

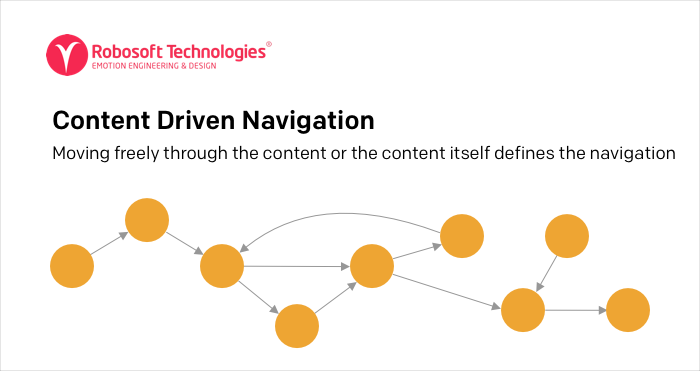
Content Driven Navigation – Moving freely through the content or the content itself defines the navigation

Now that we have the fair understanding of the Information Architecture, let us look at how to build one.
How to build an Information Architecture
The structure of an IA is based on the requirements of the project and the iterative nature of the design. It may vary from project to project. IA forms a firm base and supports the various design changes that may be done throughout the progress of the project.
Before defining the information architecture, the first step is to develop a supportive document. Based on the acquired business knowledge and the understanding of the users’ pain points. With these points in mind, adocument consisting of information like company goals, user goals, user personas and competitor analysis, etc. is created.
The process of designing an Information Architecture:
To define the information architecture we will follow a 5 step process.
1. Group the content
In this phase, we sort the content and group it under different umbrellas and define the content set.
In case of a redesign project, revisiting the entire structure and determining which information sets to keep and which ones to get rid of in addition to deciding where new content is required is the first step.
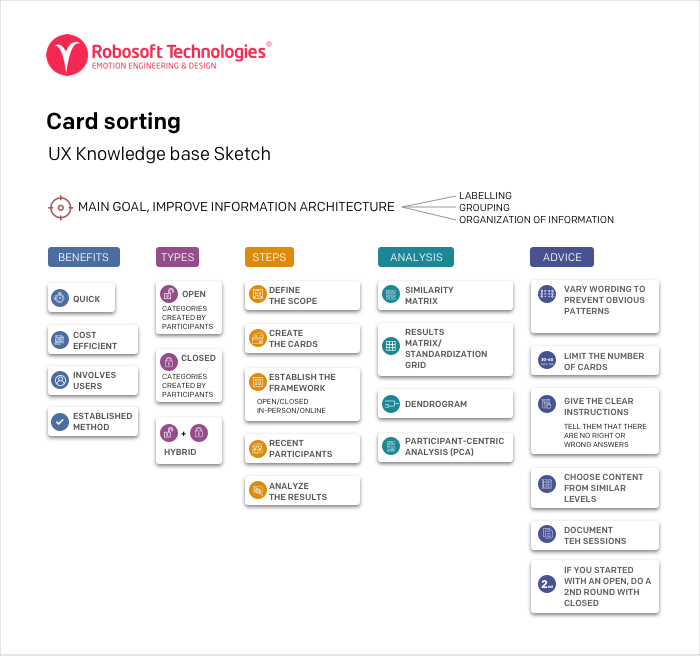
Card sorting is one of the most effective & widely used UX tool for content grouping

Data source
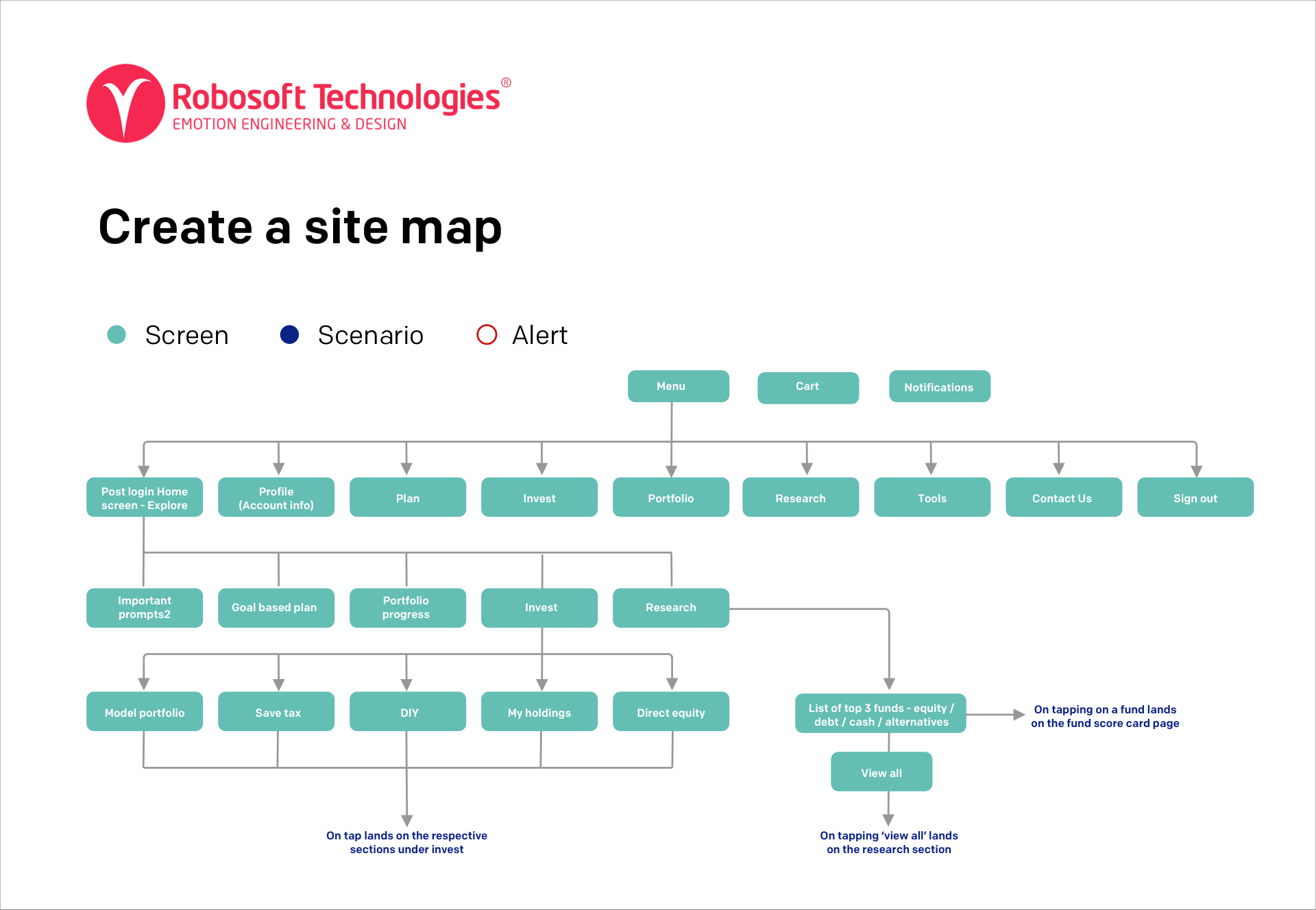
2. Create a site map

High Fidelity App Map for an Investment App
In this phase, the user goals and the purpose of the digital platform is defined. Post which the user journeys with different sets of tasks are created.
The user journeys helps in understanding the movement of the users on the digital platform and the interlinks between the pages.
3. Outline the navigation structure
The navigation structure is created based on the business understanding. Any of the navigation types mentioned earlier in the article can be used as a foundation and the entire structure can be built on it.

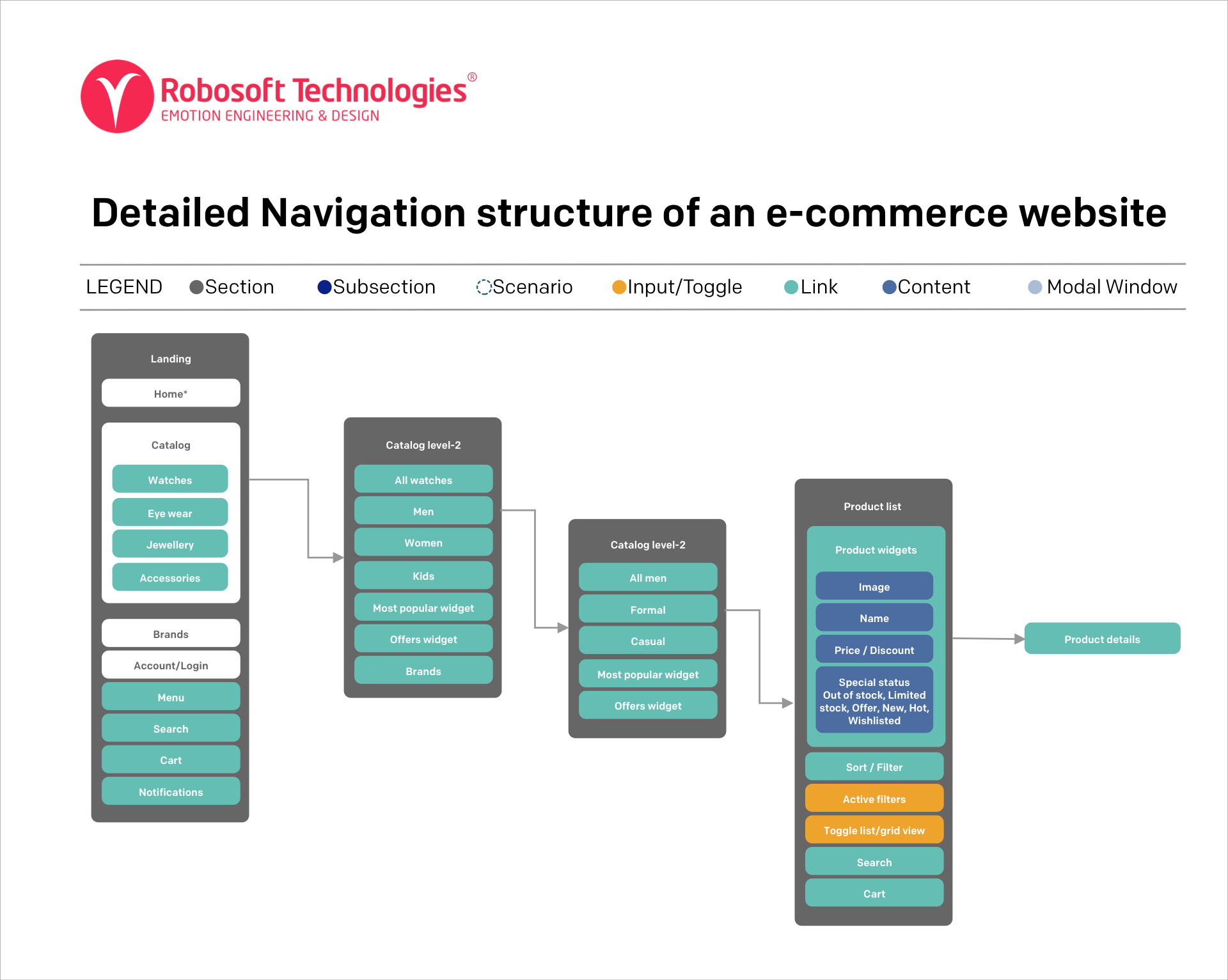
Detailed Navigation structure of an e-commerce website
4. Refine content labels
In this stage, the content is labeled according to its purpose. These labels are linked to create the structured categorisation, consisting of sections, sub-sections, links, toggles etc.

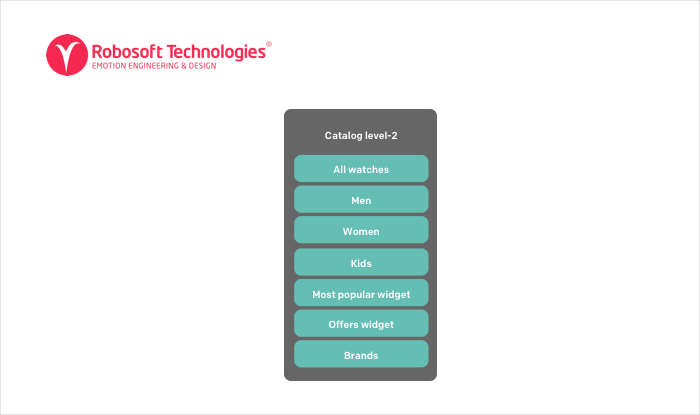
Precise and easy to understand content Labels for the catalog level -2 Section of e-commerce app
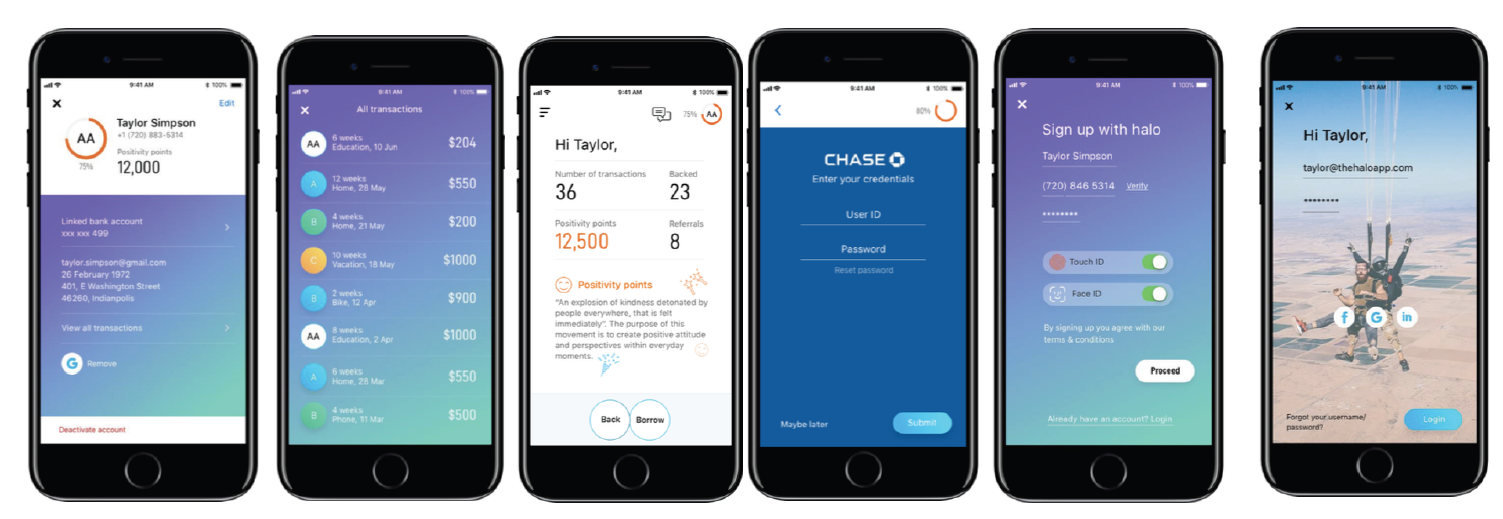
5. Create wireframes and conduct usability test (Writing Scenarios)

Wireframes created for an app to test the journey for the proposed IA
It is good practice to test out the information architecture early-on in the project and make changes as it progresses. Hence in this stage, user scenarios are written. Post which the wireframes are tested with these scenarios.
This process is critical to help understand user pain points and design failures. We can then iterate the design as required.
6. Defining areas for analytics integration. (Plugging in the analytics)

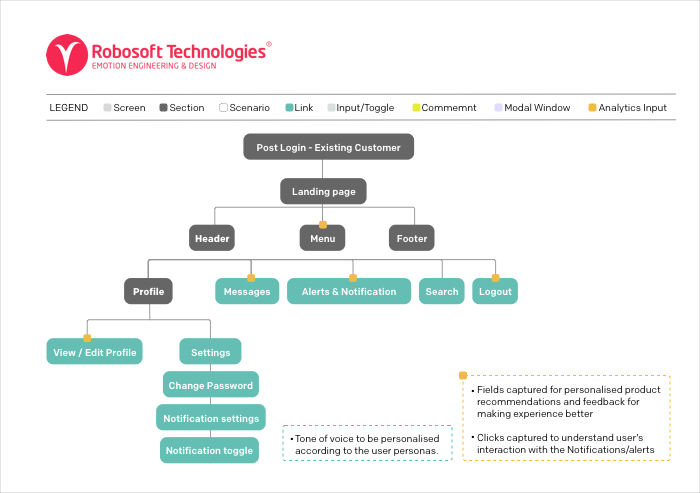
Example of an app map created for insurance company showing the analytics plugins
Analytics plays an important role in creating user journeys. This phase will help in identifying the focus areas of the users, the functionalities they will use most, and their pain points. This becomes a precursor for plugging in analytics to the digital platform.
Also this data comes in handy for future iterations as it can be used as a guide and changes can be made to the design in order to solve the problems and improve the user experience. Hence, once the architecture is created, the decision can be made based on the goals of analysis and select tools as per requirements
In conclusion, Information Architecture is an integral part of an experience design process. A well structured IA is a powerful tool that ascertains methodical and easy navigation through a digital platform and ensures a seamless flow for content discovery. The nature, levels, and detailing of the architecture can vary according to the project. However, creating an IA is a must for every experience designer and it is a critical step before embarking on the design journey.





