The first ever aeroplane took flight on 17th December 1903. Today, over a hundred years later, with 3.7 Billion passengers a year and delivering one-third of the world’s trade, the airline industry has come a long way.
With the growth of airline industry, the players have also mushroomed, each trying to win over customers by delighting them through value and innovation. The customer too expects something more with every flight they take. Airlines are stepping up their game with technology and are trying not just to meet customer expectations but exceed them.
Building personalisation, a seamless digital interface at every touch point, operational efficiencies, environmentally friendly technologies and so on are all the elements a utopian airline world is made of. This utopian dream might soon become a reality with the fast-growing technology space.

Let us look at how technology helps airlines meet inherent industry challenges and create memorable and delightful flight experiences for their customers.
Industry challenges and how digitisation can solve them
Operational efficiency:
Flight delays and operational inefficiencies are not just annoying for the flyers, but also cost a great deal of dollars for the airline industry. It is estimated that during any given flight the travel time, fuel use, and flight path are 18% to 22% inefficient and an idle plane costs the operator $81 every minute. Time wasted due to operational glitches like unplanned maintenance, or inspection delays are unnecessary and avoidable. Such operational inefficiencies mean extra costs to the airline and most importantly they also add to the dissatisfaction of the customer.
In the age of digitisation and social media ‘hell hath no fury like that of a disgruntled customer’. Hence, airlines try to improve their services continuously. Thankfully, technologies implemented right help them do it easily.
Digital applications can considerably reduce the instances of operational malfunctions. E.g. they can notify the engineers on the maintenance required even before a plane touches down, through digital twins simulating the wear and tear on an aircraft’s systems and parts.
Flight delays and the costs associated with them are an even bigger deal for airlines. To reduce instances of delays and improve operational efficiencies, GE has created an innovative problem-solving process called FastWorks, which airlines are using to address customer issues more quickly and efficiently. Further, PASSUR, a business intelligence company also partnered with GE to build intelligence solutions for the aviation industry to address biggest operational challenges and opportunities with the goal of improving overall airline and airport reliability, service, and cash flow.
Personalisation:
“It’s all about showing the business what is possible and what the technology could do for them and their customers.” – Tim Graham, Technology Innovation & Development Manager at Virgin Atlantic.
According to the SITA 2017 Air Transport IT Trends Insights report, airlines and airports are estimated to spend nearly US$33 billion on IT this year. More than half of these investments (68 percent) are expected to be spent on customer personalisation. These numbers clearly suggest that airlines are well aware of the fact that today’s digital natives are used to customised interactions and personalised solutions, thanks to the growth of e-commerce and the popularity of social media channels.
For airlines, customer interactions start way before the flight is even boarded; the test begins when the flyer is looking for a flight and extends way after they unboard the plane. It can be a daunting task to keep up with the changing customer demands and provide a seamless and delightful experience throughout the passenger journey.

Image Source: PwC.com
Before airlines even begin to personalise a passenger’s experience, they have to be sure of what do air travellers want? What problem do they want to be solved? And, how can they work with the other members of the industry – airports, travel agents/sites to build a 360-degree digital experience?
Technology provides enough customer data enabling airlines to get to know their customers well. Further, when it comes to providing data to airlines, customers don’t shy away. According to a research, 85% of travellers are happy to provide additional personal data to airlines. Analytics can help immensely in making sense of all this data and help airlines answer the questions mentioned above.
Digital applications can help airlines personalise customer experience across every touch point. Technology can delight customers with customised offers, easy and faster check-ins, providing options to track and control their luggage remotely so on and so forth.
Cost efficiency:
It is estimated that just 1% reduction in jet fuel use alone could save the industry $30 billion over 15 years. We know that the commercial aviation industry trades on low margins and high volume. Even minimal changes in fuel efficiency, reduction in operational and training costs etc. can save huge costs for the sector.
Over the years fuel efficiency of aircrafts has increased. Today, fuel per passenger kilometre has come down to 70% since the 1960’s, and aircrafts have become 75% quieter. But simultaneously, the number of flights has also increased by leaps and bounds. This prolific rise in the volume of flights not just impacts costs; it is also detrimental to the environment.
Digitisation can help airlines in reducing the environmental implications due to the increase in air traffic. For instance, pilots can follow pre-programmed landing patterns that save energy and improve safety, while airlines can also analyse this data to optimise routes and altitudes to reduce emissions.
Further, digitisation implemented right can go a long way in helping the industry with less downtime, better service and higher margins. Biometric identity management, Beacons and Way Finding solutions, Pre-airport self-service options etc. are some ways the airlines are delegating manual tasks to technology and saving costs,

Image Source: SITA
How airlines are using technology in creating delightful experiences for flyers
“We wanted technology that would help us better understand our guests’ needs, focus on their individual priorities, and create an experience they can’t get with any other airline. These new solutions give us invaluable insights into our guests to create tailored experiences that drive loyalty, and support our mission to make flying good again.” – David Cush, president and chief executive officer of Virgin America.
A sentiment echoed by most airline professionals, and thus airlines are trying to offer the best possible service, keeping in mind the expectations of their tech-savvy customers, with a plethora of options at their disposal.
Though airlines do provide some personalisation options, they are mostly limited to offers and recommendations. An omnichannel digital experience is amiss. Some of the reasons for this are reliance on ageing systems, a lack of omnichannel capabilities and an inability to seamlessly coordinate the activities of multiple partners in the value chain.
According to a study done: on a scale of 5, the average mood rating of customers using airline websites was 2.4, with only 30% of customers rating themselves as satisfied. The majority of the feedback was submitted on the desktop (59%). However, mobile users reported the highest levels of overall satisfaction – with an average mood rate of 2.8.
The above statistics aptly explains what a PWC report stated in 2015 – ‘’Air travel remains for many a disappointing, grumble-worthy experience.’’ And in today’s world this experience starts right from the booking stage.
Below are some major customer pain points when it comes to digital interactions with airlines and how some forward-thinking airlines are addressing them:
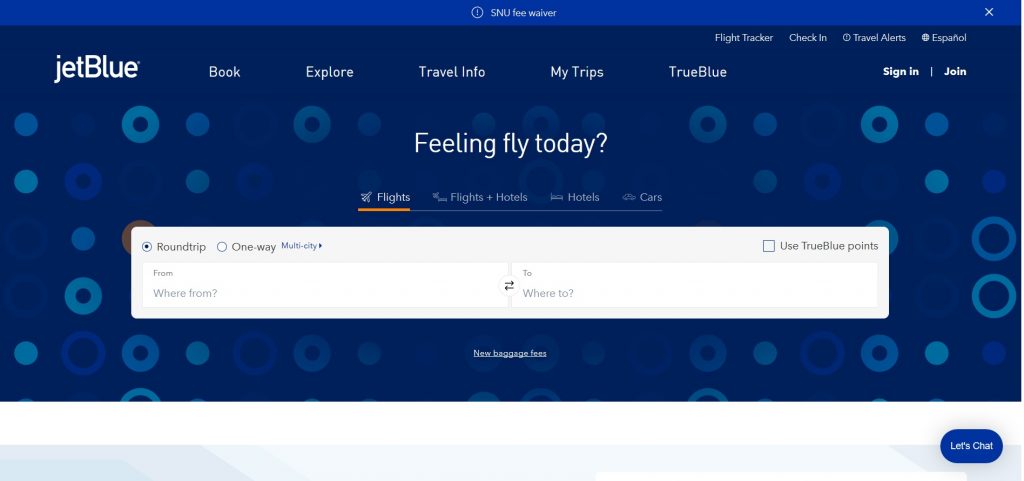
Search and Navigation
As soon as customers start looking for a flight, airlines’ interaction with them begins. First and foremost their website must be SEO friendly and geared up to rank on the search engine’s first page – that’s elementary of course. But as soon as the customers land on the site their experience starts. Navigation on site must be easy for all kinds of passengers, those who exactly know the itinerary of their travel and those who are just vaguely planning a vacation.
Little things can make the website extremely easy or complicated for the users. One such function on the website can be the calendar view, which has the potential for causing confusion.
Should it scroll vertically or horizontally? What is the ideal number of months to display at one time? Should different dates with lower prices be displayed? – These may sound like basic questions, yet are extremely important.
One airline which has got this right is Raynair, with their smart calendar option which allows the customer to slide through different dates to compare prices simply, and when the departure date is altered, the return date calendar automatically slides across to the days following this date.

Emirates’ responsive calendar is another such great example, which has an ‘Inspire Me’ function which allows the user to input selected information about their ideal trip, then offers several different options of destinations and prices.

Image Source: Usabilla.com
Booking & Payment
Nothing can be more annoying for a customer than going through a cumbersome process of searching, selecting and entering information on an airline’s website and having an error on the booking page after all the hard work is done. The booking to payments checkout process on most airlines’ websites is somewhere between 5-7 steps.
It can be incredibly frustrating for the customers to go through the grill of flight selection, upsells, seat selection, payment and confirmation etc. Thus, it is important to simplify the process and make it engaging.
Adding layers to checkout process also irks the customer as every step, and with every upgrade, their cost is going up. They start booking a flight thinking it costs an amount X, however after adding meals, extra baggage, seat selection etc. most of the times the cost goes up significantly. This leads the customer to think that either the airline is ripping them of money, or they are compromising on luxuries to actually get the value of their booking. In any case, the result is a dissatisfied customer.
According to Joe Leech, author of Psychology for Designers, and an expert in the design of UX for maximum consumer engagement:
“It’s all about timing. There are two ways to sell any item: talking about the positive things that a purchase gives you, or about the negative things that a purchase solves. During overnight flights, you’re most likely to upgrade if it’s a flight when you want to sleep. Flying back it could be about getting most successful upsells are at the right time when the problem might arise, selling travel insurance two or three days before they visit, for example.”
Some of the things which Leech suggests can elevate customer experience are:
a) Upselling the customer an insurance nearer to the date of journey, when they are more likely to prepare for the trip and take appropriate precautions envisioning the problems that may arise during their journey. At this point, they are more likely to buy, considering it as a necessary expense.
b) Similarly, he suggests, passengers may be more likely to buy extra luggage allowance on their return trip—when they may be packing their bags and find they’ve purchased more at their destination than they can fit. A call to action for extra baggage allowance, through email, app notification or text message, is ideally timed at this point in the journey.
This unbundling of the services is known as ‘ancillary unbundling’. Kulula is an airline that has benefited by selling unbundled ancillaries on its website and believes offering critical services along the journey could further increase sales and improve customer service.
According to Lain Meaker, executive manager for commercial distribution for Comair Ltd., a unit of Kulula.com
“Products like seat pre-purchases discounted extra baggage, priority boarding all help customers in accessing specific preferences up front help with overall satisfaction. Giving customers access to these at all possible interaction points in an easy and simple interface is key to closing the loop.’’
Some of the other key tips to keep in mind to improve the booking experience for customers are:
1) Making sure customers are engaged on the site and do not lose track of the most relevant information on the site. Most airlines ensure that selected flight and price are fixed in the sidebar, that way they remain in view.

Image Source: Usabilla.com
2) Easy currency conversions – while booking international flights currency conversions can be extremely confusing for the customer. To ease this out, some airlines like KLM, automatically alter the currency when the customer changes their country selection. This minimises the chances of confusion and adds an element of security for the user.

3) Making mobile bookings easy – according to the Google Travel Trends report, 46% of travellers make their travel decision on mobile, but finish bookings on a different device. Therefore, it is important for airlines to ensure that their mobile interface is geared up to handle the complexity of the booking process. Introducing a mobile app will further help this cause.
Post booking interactions
An airline’s digital interaction with the customer does not end with booking the flight. After sales services play an important role when it comes to retaining the customer and building a positive interaction for them. However, nudging customers towards seat selection, adding luggage, or investing in partner companies for amenities like insurance or rental cars should be done subtly and non-intrusively.
KLM airlines does this well with their minimalist page design; the options for adding extra luggage etc. are there but they don’t have an overwhelming presence, just a simple option to select or not.

Mobile apps also play a significant role when it comes to booking management. According to a study, around two-thirds of travellers use airline apps. Amongst them 40%, use the apps to replace paper tickets and boarding passes. Among them, 13% are most likely to use apps to make flight arrangements or to manage flight disruptions.
Recently Kulula upgraded digital channels and introduced a new mobile app which has improved the airline’s digital relationships with their customers, and the efficiency of its operations. According to Lain Meaker, executive manager for commercial distribution for Comair Ltd., a unit of Kulula.com:
“The mobile app that we introduced was a simple extension to our customer self-service that took place on our website. It’s a very simple application that allows for content on schedules, policies etc., mobile check-in, weather and flight status. It’s purely a supporting application for servicing. So while it’s a simple application, it has helped in driving more people to check-in online. This has the benefit of better customer satisfaction as those that don’t have baggage don’t have to queue, as well as the process efficiencies the airports with fewer people to deal with at the counters. Online check-in on the web has been available for some time.”

Easing out the check-in process
While mobile apps and websites ease out the check-in process to some extent, there remains a lot of scope for improving it further. According to a survey, 31% of customers who used mobile, rated the experience as negative due to the check-in process.
According to SITA’s Air Transport IT Trends report, in 2017, more than 91% of travellers use an airline’s mobile app for doing check-ins. While airlines are investing in mobile-specific apps, today most airlines are also trying to take out the stress out of the check-in process with Kiosks at the airport. Whatever be the medium, it is important for them to provide a seamless and an easy to navigate interface on the platform.

In-flight app experience
Smartphones are revolutionising customer experiences across industries and airlines are leveraging the medium to provide 360-degree digital experience to the passenger while flying. Here are some ways smartphones have changed the way people fly.
Panasonic’s Waterfront concept suite lets passengers customise their in-flight experience with their smartphone:
Last year, Panasonic in partnership with B/E Aerospace, Formation Design Group and TEAGUE launched Waterfront concept seat. According to Panasonic, the objective with the new seat is to “take care of a passenger’s wellbeing in a more holistic way.” Using B/E Aerospace’s Super Diamond seat as a platform, the Waterfront seat features a full privacy door, which “gives a First-Class feel within the confines of a Business Class footprint,” as RGN puts it.

Image Source: Airlinetrends.com
The Water seat has the following features:
1) Passengers will be able to control the in-flight entertainment system and the suite’s environment from their phone or from a supplied 7” tablet.
2) Passengers can then use their smartphone to control the in-flight entertainment system, as well as order food, drinks and snacks to their seat. For passengers who have previously flown with the airline, the app keeps track of any food, drink or viewing preferences from previous flights.
3) When passengers want to get some sleep, the app can be used to adjust the seat’s recline – including turning it into a fully-flat 79-inch bed.
4) When the flight lands, the app will provide gate, baggage claim and car rental information and remind passengers to check the seat for any items they may have left behind.
Flight Stages Timeline on IFE system:
Developed in-house in partnership with creative agency Reaktor, Finnair has dubbed its Panasonic IFE system ‘Nordic Sky’. The on-screen display shows the main stages of the flight, guiding passengers from departure throughout all stages of their journey, informing them in advance when meals will be served, when rest lighting will be activated, and when passengers can make purchases from the in-flight shopping service.
Cabin crew announcements appear at the top of the display and inform passengers of events such as flight schedule and meal delivery. The cabin crew can update all flight events – such as the flight schedule and the food menu – in real time.
Delta Airlines creates ‘glass bottom’ iPad app for its planes so passengers can look at view
Delta airlines introduced an iPad app, which lets aeroplane passengers admire the view, keep up to speed with their flight’s progress and find out what is going on 30,000ft below.
The ‘glass bottom jet’ feature is accessed through in-flight Wi-Fi from 10,000 ft and allows passengers to track their flight by watching a computerised image of the plane on their handheld device.

Image Source: Dailymail.co.uk
In conclusion:
The modern-day travellers expect airline experiences which are inline and at par with other industries, as innovative products and services in one industry raise the bar for all industries. To cater to these travellers airlines and airports must consistently work towards designing customer experiences from a holistic perspective, integrating both online and offline channels.
Today’s digitally-savvy customers expect personalised, on-time solutions which solve real-life problems for them. Simply adding digital assets is not the solution, the new-age flyer expects a seamless and delightful experience. As airlines consistently work towards building on-demand, real-time and end-to-end solutions for customers, we can expect that the future of airline travel is going to be a lot more exciting for flyers and profitable for the airlines.