Ever since mobile phones have become more powerful in terms of their battery capacity, their processing power and the OSes that they run on them, mobiles have been running more and more versatile apps. This has been fuelled by the open source community of Android developers, helped partly by the iOS development community as well. As of October 2018, there are 2.1 million apps in the Google Play Store and around 2 million apps in the App Store. This is an unprecedented number of apps, and this number is only set to grow in the next few years.
For many years now, there has been a huge push to code android apps in Java, and iOS apps in either Swift or Objective-C. This led to having different development teams and software stacks for all these different app ecosystems. This meant having different CI/CD pipelines, different change cycles, and different development teams for each of these platforms. With the possible advent of other devices and operating systems like smartwatches, smart TVs, smart kitchenware, this app ecosystem was about to explode and be rendered unmanageable. Cross-platform app development became a problem to be solved.
Thankfully, Facebook recognized this predicament and came up with a fantastic solution which was based on the powerful React Web development framework. React is a framework created by Facebook for data-driven web interfaces. React provides a component-driven architecture which uses a declarative syntax and is easily extensible.
In 2012 Mark Zuckerberg commented,
“The biggest mistake we made as a company was betting too much on HTML5 as opposed to Native”.
Facebook was running an internal hackathon project, that used React’s core, and javascript language, using which, one could write apps for mobile devices. Which was later named as React Native and was announced at Facebook’s React.js conference in February 2015. In March of 2015, Facebook announced at F8 conference that React Native is open and available on GitHub.
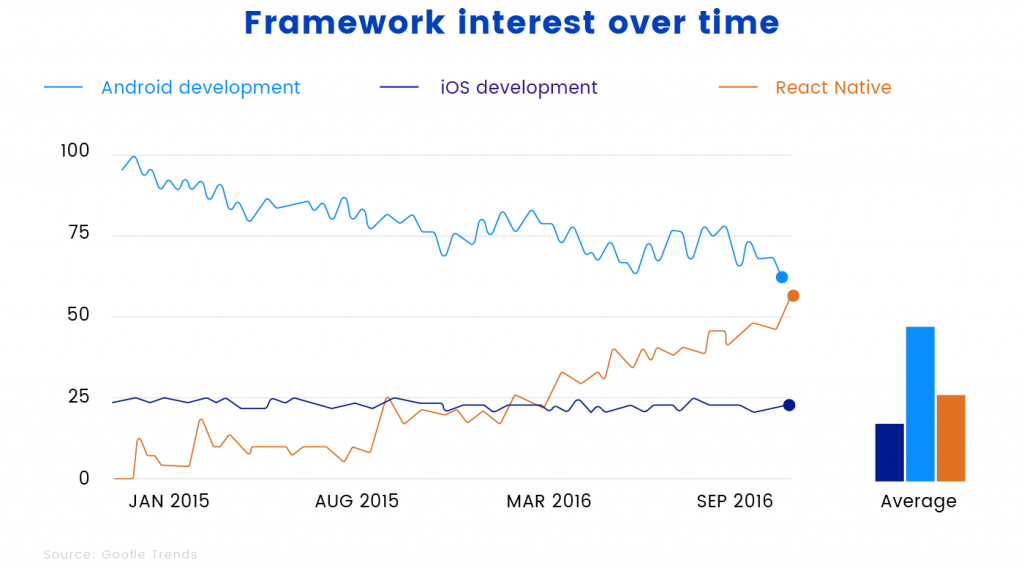
And then suddenly, the IT world was abuzz with excitement around React Native. Everyone wanted to build an application in React Native, and React Native developers started getting hired in huge numbers.

Image Source
To understand why this buzz is justified, and why we should develop applications in React Native, let’s take a step back and understand some basics.
What exactly is React Native?
React Native is an open source framework which transfers the concepts of web development into mobile development. The apps you build with React Native aren’t just mobile web apps though. This is because React Native uses the exact fundamental UI building blocks that regular iOS and Android apps use. Instead of using Swift, Kotlin or Java, you can put the building blocks together using JavaScript. In contrast, frameworks like Ionic would end up creating just web apps for mobile, and you won’t get the native experience in the apps created by them.
Why is React Native so Useful?
React Native was created with“Learn Once, Write Anywhere”. With Javascript being the medium of development, the developers, don’t need to know multiple languages such as Swift, Kotlin, or Java. Neither they need to be adept at native iOS or Android development. Anyone with good Javascript knowledge can be easily on-boarded to React Native development with a little learning curve.
Facebook’s objective has been:
“To be able to develop a consistent set of goals and technologies that let us build applications using the same set of principles across whatever platform we want.”
Given this overarching objective, they set out to apply the same set of principles such as the virtual dom, layout engine, stateful components and many others of their React framework, to the iOS and Android platforms. The benefit of React Native is that if you understand how to build a React Native app for Android, you understand how to build a React Native app for iOS.
It’s truly – learn once, write anywhere!
Some of the Most Popular Apps in the Market Today Are Running on React Native partially or fully:
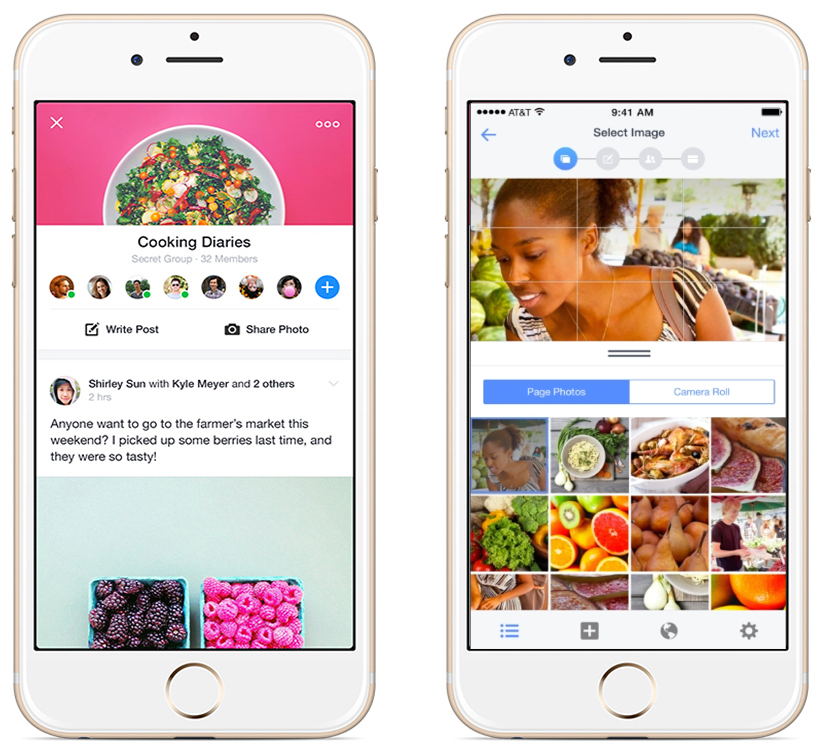
- Facebook:

Image Source
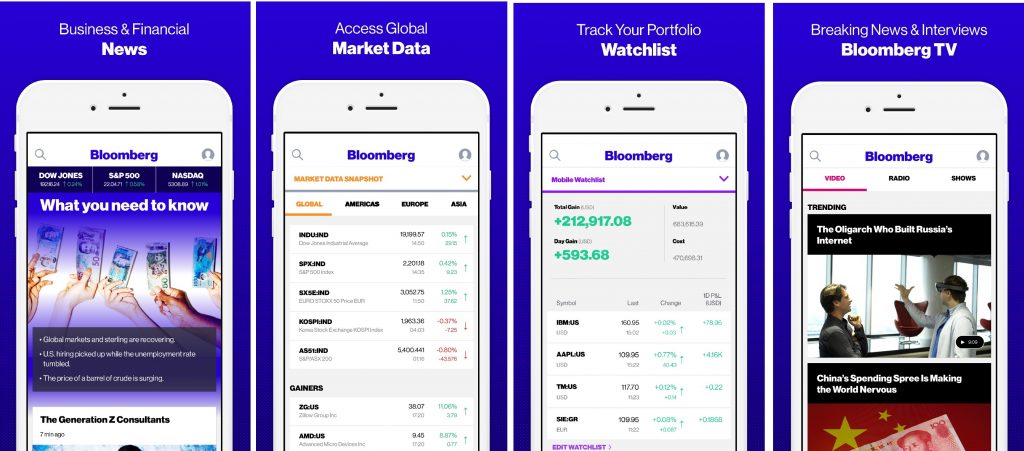
- Bloomberg:

Image Source
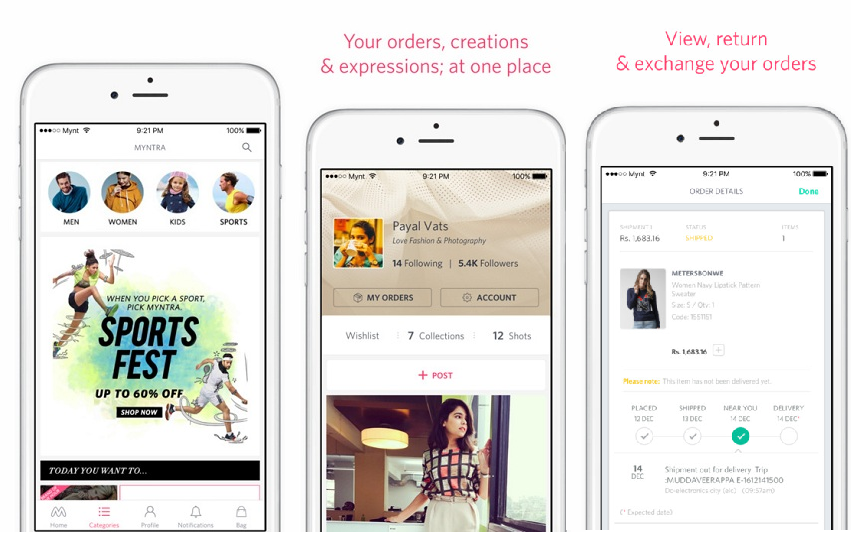
- Myntra:

Image Source
Some Major Benefits of Coding Apps with React Native

- Reusable code: You need to now manage only one code base for both platforms. You can easily reuse code for across platforms during development.
- Universal: Covers both iOS and Android.
- Native development: React Native’s components which are reusable can compile directly to native. This will ensure that you get a more natural and native look and feel along with consistency.
- Easy Integration: Incorporate React Native components into your existing app’s native code base. This means your app can still reuse a huge portion of native code, along with few modules written in React Native. Apps such as Facebook are known to Mix Native and React Native modules in their app.
- Native UI Centric: It provides a rich set of UI components that map with that of native UI components. This is in stark contrast to the other JS frameworks such as Ionic, or Cordova.
- Constant support by vibrant OSS community: React Native thrives because of a powerful open source community around it. This ensures React Native gets support for the latest iOS and Android advancements as soon as possible.
UI Stands Out with React Native
React Native is famous for empowering its developers with unmatched speed during coding and efficiency. React UI library for web applications is present for all UI elements. The DOM abstraction only adds to the technical superiority of the library.
You will get speed and agility.
How do we choose between React Native/Native app development/ Flutter/ Cordova based frameworks?
Some of the most critical questions that are plaguing the heads of technology divisions at most companies are –
Is React Native the right solution for us? Is it better than native development?
There is no easy way to answer this question. It depends, to a large extent, on your use case. Both React to Native development and Native app development serve different purposes.
- Native over React Native: When you want OS-specific native experiences, and when you have the resources to work on two simultaneous builds, you should choose native development. Currently, React Native does not support all native APIs. This means that complex requirements in terms of either the UI, the API flows or even streaming of media on the app, will give a better experience if the app is developed natively on Swift or Kotlin.
- React Native over Native: If your use case is UI and the flows aren’t wildly complex and remain mostly the same for both iOS and Android, then you can definitely think of developing using React Native. React Native makes it possible to have one focussed team solving the problems for both the platforms using a single code base. Should it require to bridge any native specific experience, that is not yet there in React Native, you can still write a native module and expose it to your React Native app.
- React Native over Cordova based frameworks: We have already observed that React Native has the immense advantage of providing native experience over a web experience in mobile. This one strength itself is super enough to decide over using Cordova based framework for your cross-platform development requirements. No need to fiddle with frameworks such as Ionic, Cordova, or PhoneGap. Their days are over.
- React Native over Google’s Flutter: While google’s flutter is a promising competitor, it comes with a steep learning curve. Unlike React Native’s use of Javascript, Flutter requires developers to know a different programming language called Dart. This means you might not be able to onboard your javascript developers into it directly. Also, React Native is quite mature and has much more support libraries compared to Flutter. At this point of time, React Native still has edge over Flutter.
Can We Use React Native All the Time?
The short answer is “NO”. There some pitfalls of using React Native as well.
Some of the disadvantages are:
- React Native does not have a very good upgrade cycle: Every new update has a lot of changes, so developers need to update their apps regularly. Going more than a few months without updating an app can have an unfortunate result. For example, Airbnb developers faced a problem with React Native for their mobile app development in 2017. They found it impossible to use React Native version 0.43 to React Native version 0.49 as they used React 16 alpha and beta.
- JS is a weakly typed language: Some mobile engineers might face a lack of type safety, which makes it difficult to scale. As a result, engineers have to adopt other integrations like TypeScript and Flow to the existing infrastructure.
- API coverage: Community wise React Native Development lags a lot behind Native development. Ergo, there is a severe lack of third-party libraries. To make use of the native libraries, the teams would have to create in-native modules which only increases the development efforts.
- Complex user interfaces: If your use case is to have many interactions, animations or complex gestures in your app, then you will face some difficulties while coding with React Native. Sometimes the differences between the behavior of Android and iOS can be too complicated for a unified API.
- Apps Designed for single OS: If your use case involves supporting only one OS such as iOS or Android, there is little reason to go for React Native. Going for native development would be ideal in this case.
The Way Ahead for React Native
Maybe React Native is not meant to be for all your needs and use cases.
But the key thing about React Native is that it’s still in development and we are yet to see its full potential. In the future, it may be more powerful and efficient and allow for even more use cases, but for now, it cannot fully replace native mobile app development. However, it’s written once, use everywhere paradigm can be a tremendous time and money saver if used on the right projects.




