In early 2005, Wayne Westerman, founder of Fingerworks, wanted to find a convenient solution to use a computer without stressing the hands. The objective was to help people like him who suffered from carpal tunnel syndrome or other such issues to comfortably work on a computer. He and his team invented a way to replace the keyboard with a touchpad. The invention was initially marketed to people with hand disabilities, but over time popularity of the solution grew among a larger group of customers. Fingerworks later sold its invention to Apple inc., which built its first gesture-controlled multitouch interface – the iPhone. The use of button-free gesture control in the iPhone kickstarted the ‘focus on user’ revolution and fundamentally changed the principles of UX design. This is what Designing for Inclusivity is all about. It requires starting from identifying and finding solutions for specific pain points which can lead to exclusion of a certain group of users, then designing experiences that can benefit a diverse group.
In the book Mismatch, Kat Holmes, (former Principal Director of Inclusive Design at Microsoft and an author) illustrates how exclusion is innate to any design if we do not identify it, and how solving for exclusion can lead to benefit of a larger group:
Imagine a playground full of only one kind of swing. A swing that requires you to be of a certain height, with two arms and two legs. The only people who will come to play here are people who match this design, because this design welcomes them and no one else. And yet there are many unexplored, different ways you can design an experience of swinging. You can adjust the shape and size of the seat. You can keep a person stationary and swing the environment around them. You can support the body without holding onto the ropes. Participation doesn’t require a particular design. But a particular design can prohibit participation.
While designing a product or a digital experience it is easy to fall into the trap of generalizing when and how it will be used. But, when those stereotypes are broken it paves the way for inclusive designs and innovations that can benefit a large and diverse group of users.
In this article, let’s deep dive into why every experience must be approached through a lens of inclusivity and the best practices that we can embrace for creating inclusive designs.
Understanding The Difference Between Universal Design, Accessibility and Inclusivity
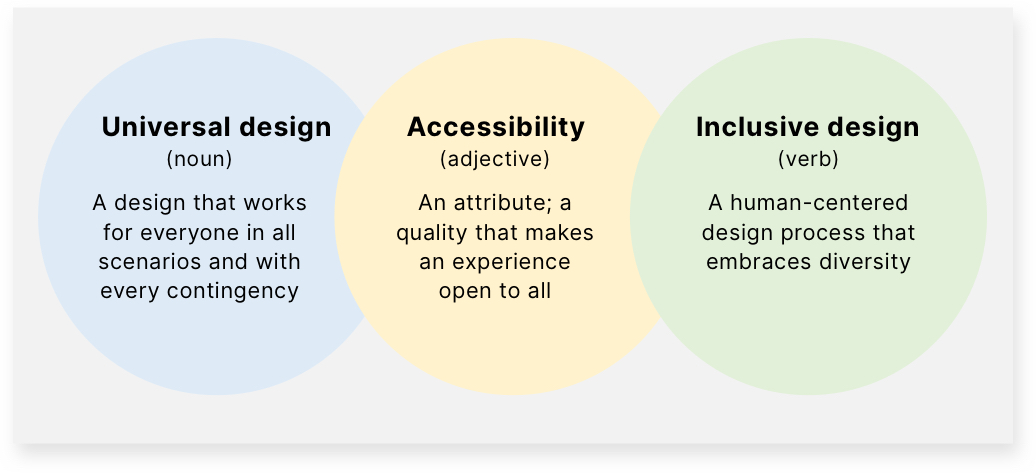
Universal Design and Inclusivity and Accessibility – these terms are often used interchangeably. While all of them converge together to solve the common objective of creating designs that have minimal exclusion, they differ from each other. Before we talk about inclusivity, it is important to understand the difference between Universal Design, Accessibility, and Inclusive Design.
Universal Design – stems from the objective of making a product, environment, or interface usable by as many people as possible without the need for any adaptation. Motion-operated automatic doors are an example of Universal Design. Universal Design has a one-size-fits-all approach.
Accessible Design – Accessibility in design focuses on users with disabilities and is a subset of Inclusive designs. Web Content Accessibility Guidelines 2.1, was initiated to improve accessibility guidance for three major groups: users with cognitive or learning disabilities, users with low vision, and users with disabilities on mobile devices. Accessibility is an outcome of inclusive design practices.
In our earlier article, we talked about Accessibility in design and the best practices around it.

Why Design for Inclusivity
Inclusive design involves designing for a specific individual or use cases that are not generic and then extending it to a diverse group. For example – the invention of the email was driven by the need of Vinton Gray Cerf, who is hard of hearing to communicate with his wife who is deaf. The email was a way for them to stay connected when they weren’t in one room.
Another such example is the invention of captions. On August 5, 1972, “French chef” Julia Child, in a program televised from Boston’s WGBH studios, became a historic broadcast because it was the first time that deaf and hard-of-hearing Americans could enjoy the audio portion of a national television program through the use of captions. Since then, including captions and subtitles in videos has become a best practice for creating videos, which also benefits people beyond the ones who have difficulty in hearing or are in an environment that does not allow a clear hearing.
Designing for Inclusivity can lead to such remarkable inventions.
However, in most cases, inclusivity is an afterthought in the design process. But, having it ingrained into the product design and development process can drive innovation and business. Here are a few examples:
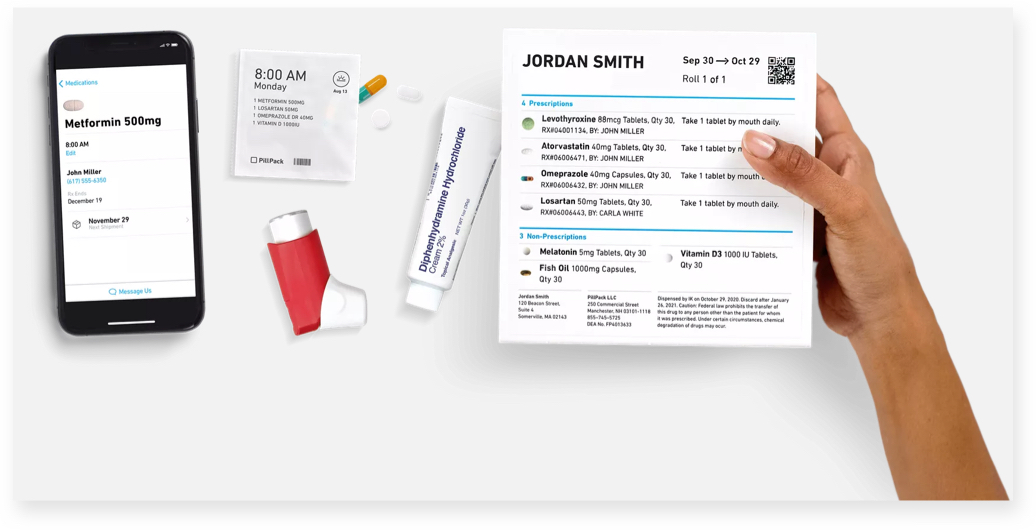
PillPack founder T. J. Parker wanted to ease out the challenge of opening child-proof caps by people with limited dexterity in their hands. They also wanted to minimize the risk of patients mistaking their prescriptions, especially the ones on multiple medications. They partnered with IDEO to design a more accessible pill bottle and reimagined the prescription delivery service. When patients order their prescriptions through PillPack the medication arrives in presorted packages, where patients could simply remove one small pouch that contains the right medication for the right time of day. This innovative solution, born out of the need of a specific group of users proved to be a boon for 30 million people who needed to take more than five prescription medications in one day.
The Americal Live a weekly public show broadcast created full transcripts for their online archive of hundreds of episodes. The objective was to make content accessible to people with hearing disabilities. This move helped them in reaching out to more audiences than ever. Not only did their website traffic rise drastically, but a substantial percentage of the unique visitors came due to the transcripts.
Role of Empathy in Creating Inclusive Designs
At Robosoft, we believe in the principles of Design Thinking to create human-centric digital experiences. Empathy is the first step of the Design Thinking process that helps to understand the pain points of the end-user. At the core, the primary goal of creating inclusive designs is lowering the barriers that can exclude users from using digital products and interfaces effectively. A lot of times these barriers occur when product teams think about a design only from their experiences and world view, which results in retro-fitting inclusion and accessibility to the design.
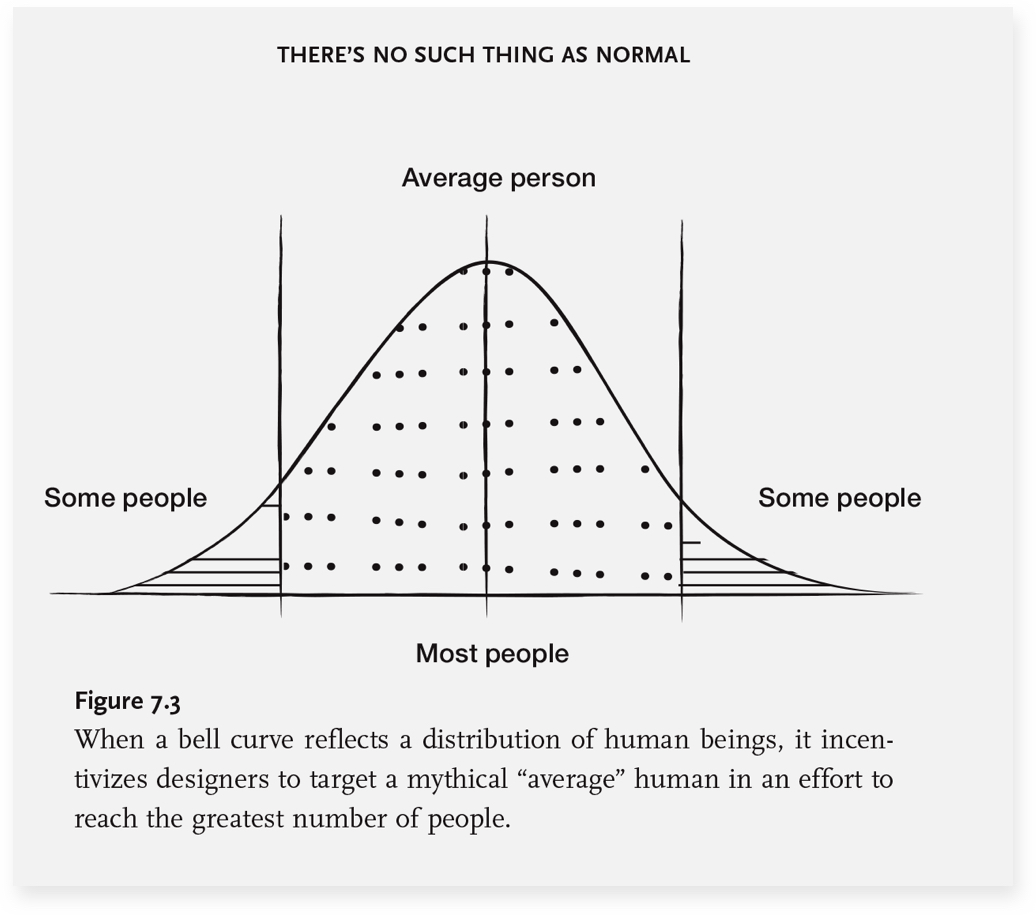
A lot of product teams and designers work with a Bell-Curve approach. A bell curve approach means designing experiences for the majority of the people, or the ones who lie in the middle of the bell curve, automatically leading to the exclusion of people who fall on the edges of the curve (the edge cases).
This exclusion of the ‘edge cases’ could mean the exclusion of a user need that can lead to an important feature benefiting a diverse group ( including the ‘average people’ who lie in the middle spectrum of the bell curve).

Designing for inclusivity requires including and learning from people with a range of perspectives. This is where Empathy plays a key role.
Learn how people adapt to the world around them. Bring that into your design practice— Tim Allen, VP, Design at Airbnb
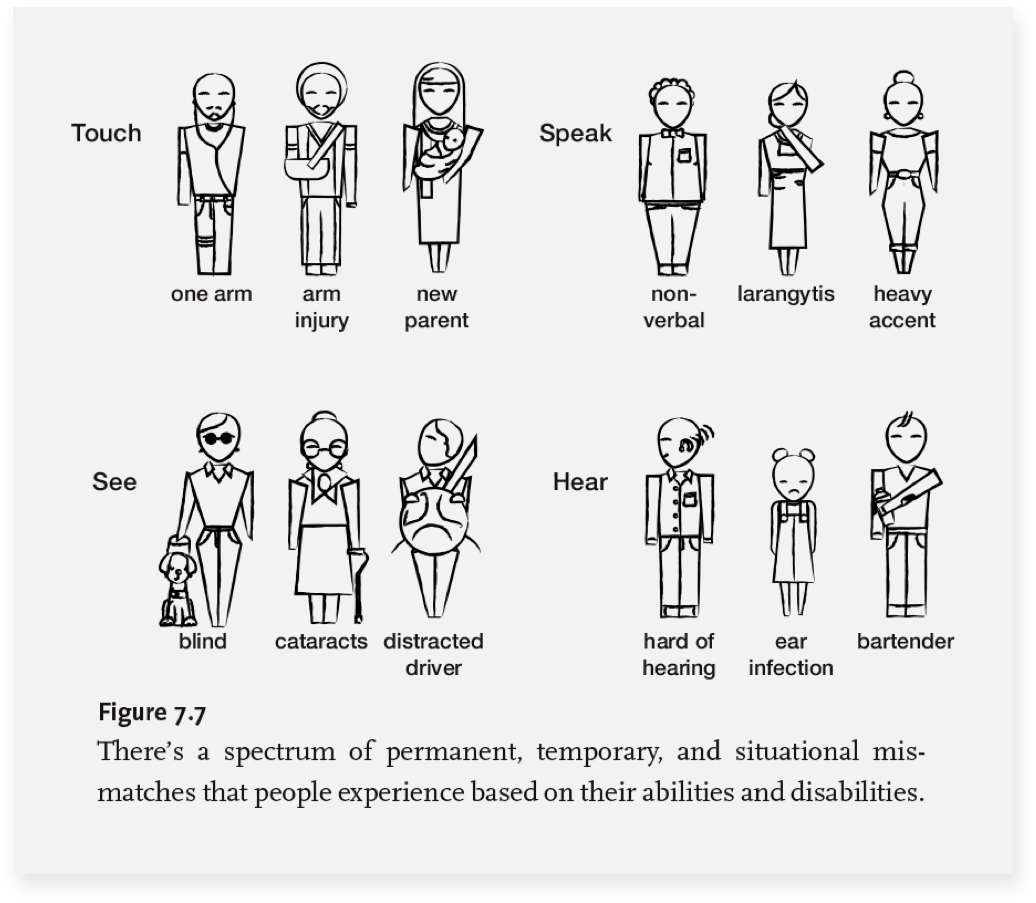
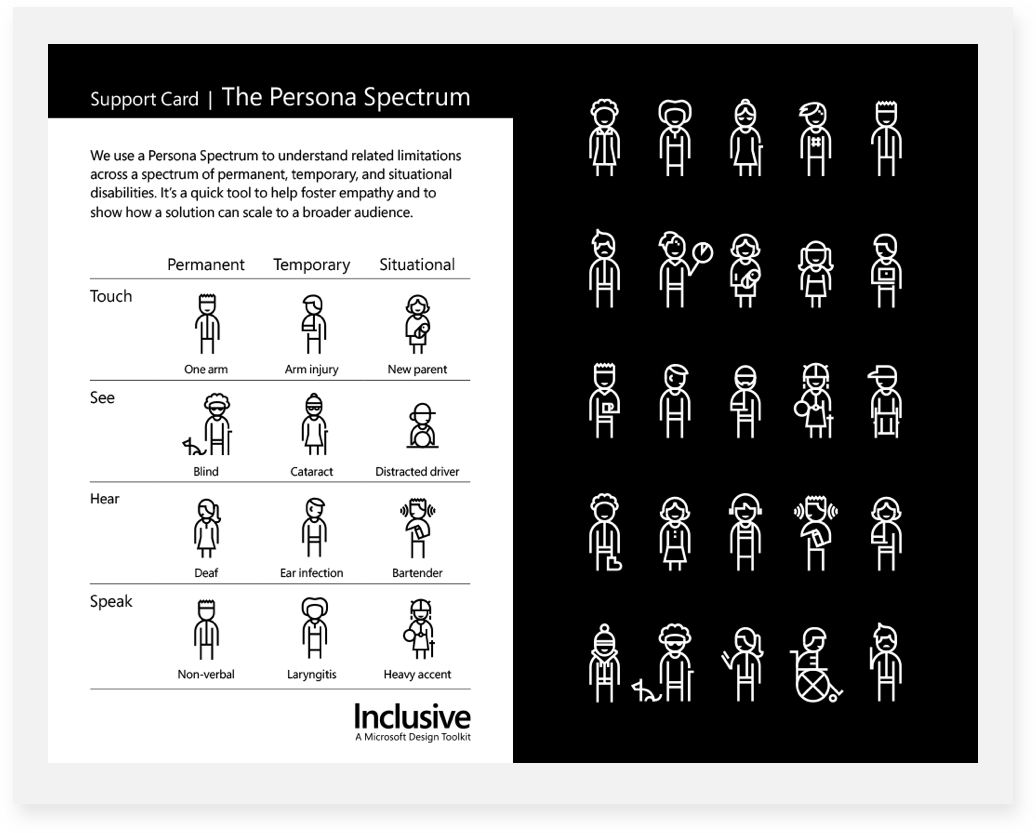
Empathy plays a critical role while creating a user persona. It is a tool that helps product teams look beyond their experiences and understand where the user is coming from. It is critical to understand the pain point of the users who are at the left of the persona spectrum – which means they face the maximum mismatch with a product or interface. And then extending the design for a diverse set of users – who may face the same challenges depending on their situations.

User Persona Spectrum – from the Book Mismatch
Best Practices of Designing for Inclusivity
It is critical to think about products or experiences from the mindset of inclusivity, right through the entire product development process – from strategy and design to development and testing. Let’s take a look at the best practices for designing for inclusivity from these aspects.
1. Identify the Points of Exclusion
Before starting the process of inclusive design, the product teams must seek out the points of exclusion. This means what are the aspects that lead to exclusion of a user and then solving for them.
Designing for inclusion starts with recognizing exclusion. – Kat Holmes
This can include the following:
- Recognizing personal biases.
- Involving a wide and diverse set of users throughout the designing process. Especially the ones who are most likely to be excluded.
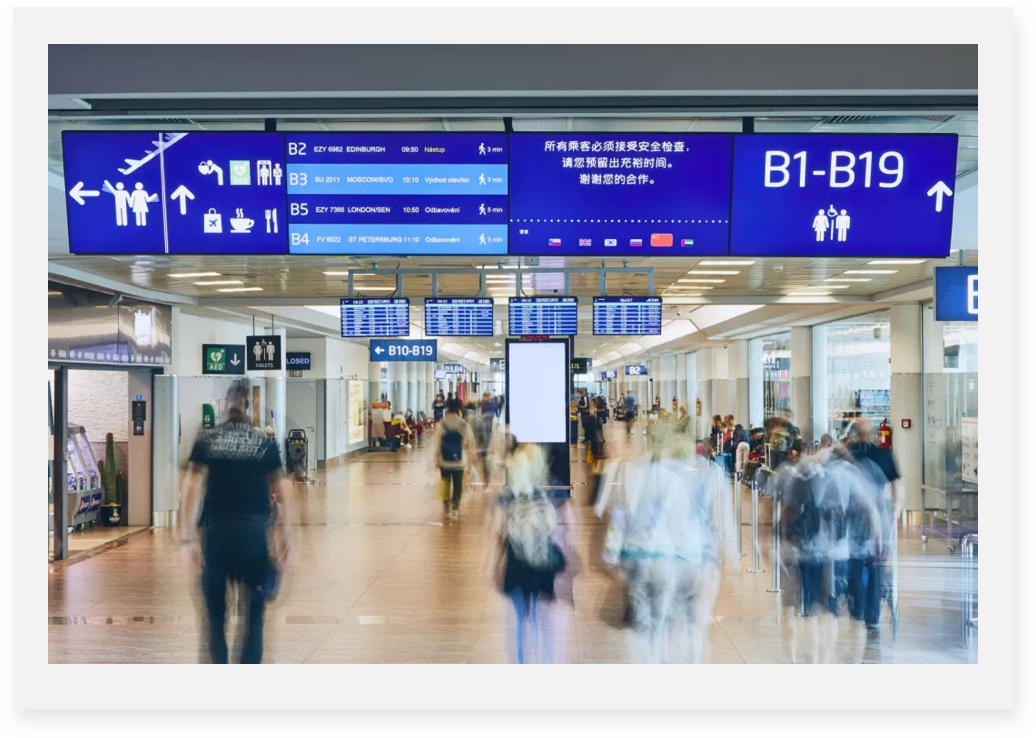
- Identifying exclusion that can occur on a situational basis – this can lead to experiences that can be extended to users who can face challenges in experiencing a product due to their situational environment. This means solutions designed for users who are deaf or HOH (Hard of Hearing) can also benefit those who are navigating through a loud airport.
The Americans with Disabilities Act has legal provisions that address the difficulty of hearing in airports, they cite videotext displays as the most important auxiliary hearing aids that airports must provide. Airport televisions are also required to display captioning at all times. A service that can help all passengers while navigating a noisy and crowded airport.

2. Understanding User Diversity
The beauty of inclusive designs is that it puts people at the center of every experience. It requires learning from people with a range of perspectives. User research is an important step towards understanding diverse perspectives and creating experiences that are usable for a wider group of people. These activity cards from Microsoft can help in testing concepts through an inclusive lens. These include understanding a user from various aspects like:
- Learning from users who face exclusion permanently – for instance, people with vision impairments face difficulties in accessing all kinds of digital devices. A feature like high contrast screen settings designed for such users benefits a wider range of users depending on the context like – interacting with the device in bright sunlight.
- Mismatches in the human-to-technology interaction – most digital interfaces are designed to be used either via a mouse, keyboard, or touch screens. How do people who have constraints of using a hand due to a disability or contextual challenges (like luggage in one or both hands) use a device? This is where a design integrated with voice and speech recognition technology comes into the picture.
At Robosoft, we partnered with AAA to design Google Assistant and Alexa Skills that can help drivers get roadside assistance while driving.
- Mapping human abilities on a spectrum to design solutions that benefit everyone

Persona Spectrum – Microsoft Inclusive Design Toolkit
- Draw parallels between the role of human behavior and technology’s behavior – this means finding the human equivalent of the tech solution that is being designed. For instance, a voice assistant’s role in giving information to users can be in some ways equated to a teacher’s role of imparting knowledge to students. Designers should interview people who perform such roles that can be compared to technology’s role in the user’s life. Take note of what makes them good at their work and brainstorm ways to incorporate those insights into the design of your solution’s behavior.
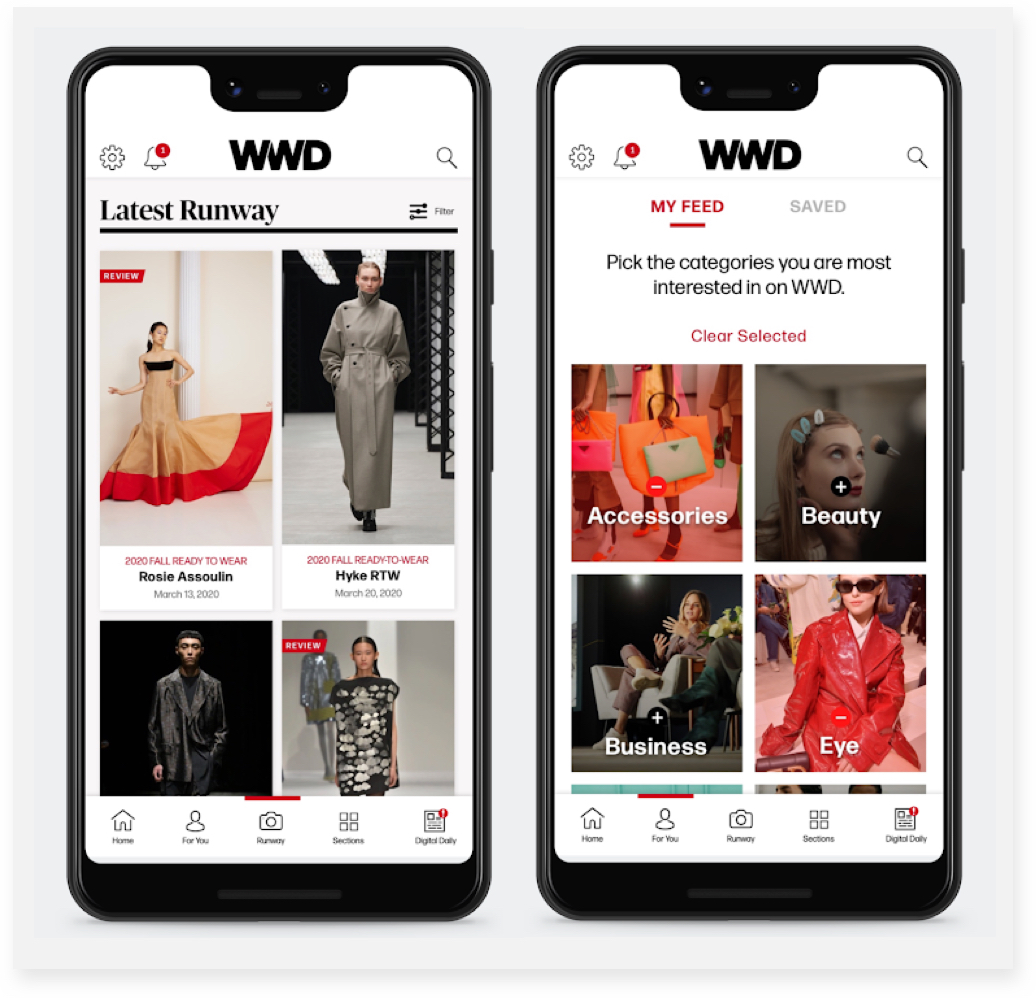
At Robosoft, we partnered with Penske Media Corporation to create an ADA compliant app for WWD (Women’s Wear Daily) one of their leading industry trade journals for fashion. We did a detailed analysis of the audience segments and created detailed user stories. The solution included features like – text alternative for all rich media content, page titles that describe topic or purpose, an optimized order of content rather than a predetermined sequential order, etc.
 3. Design Essentials for Inclusivity
3. Design Essentials for Inclusivity
When it comes to design principles to follow while designing for inclusivity, a lot of factors are similar to guidelines one would follow for accessibility. We have discussed the key points including – Fonts, Text and Typography, Color, Forms, Content, and more in detail in our article covering best practices of designing for accessibility. In the subsequent section, we will talk about design best practices beyond the above-mentioned factors.
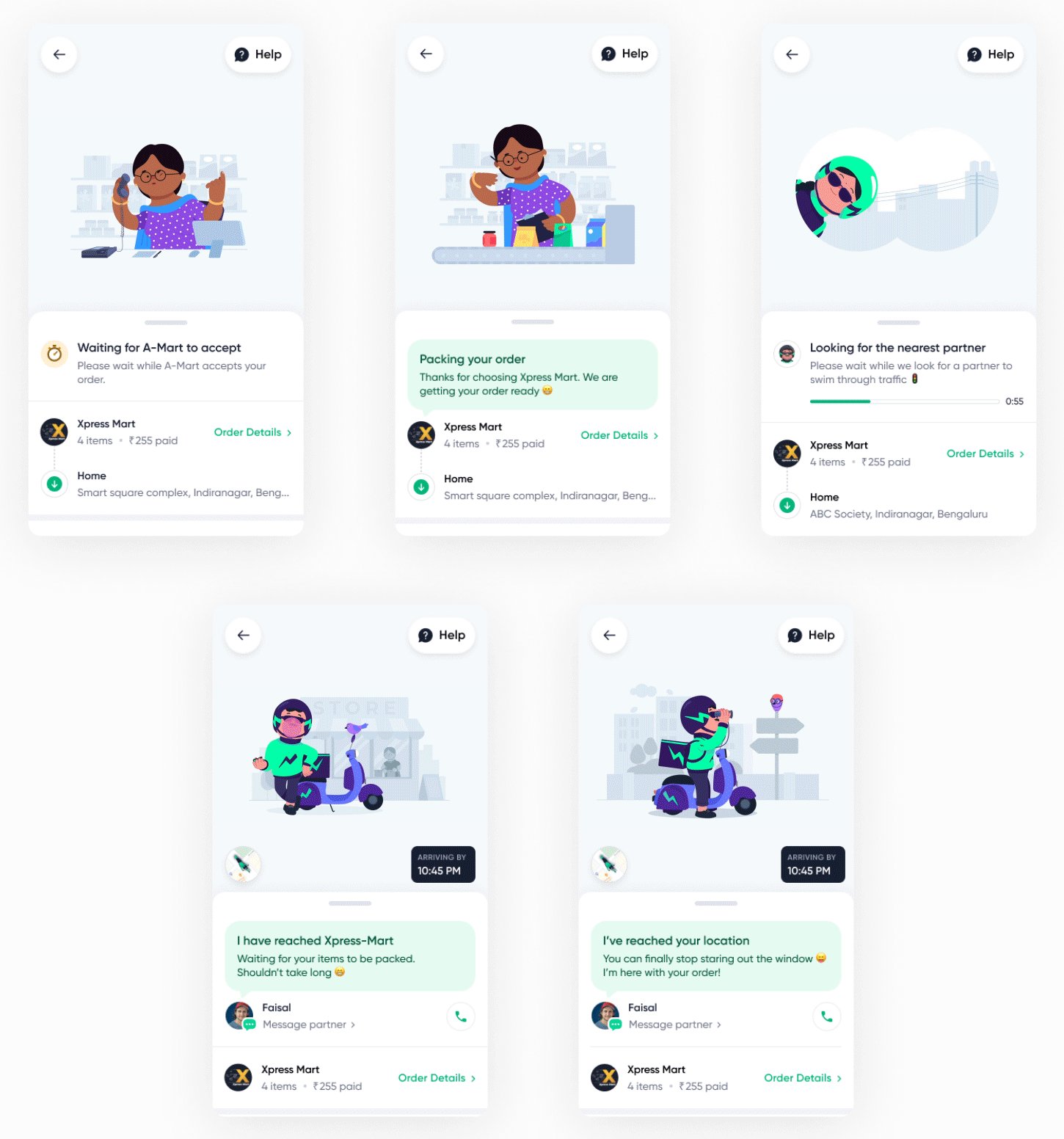
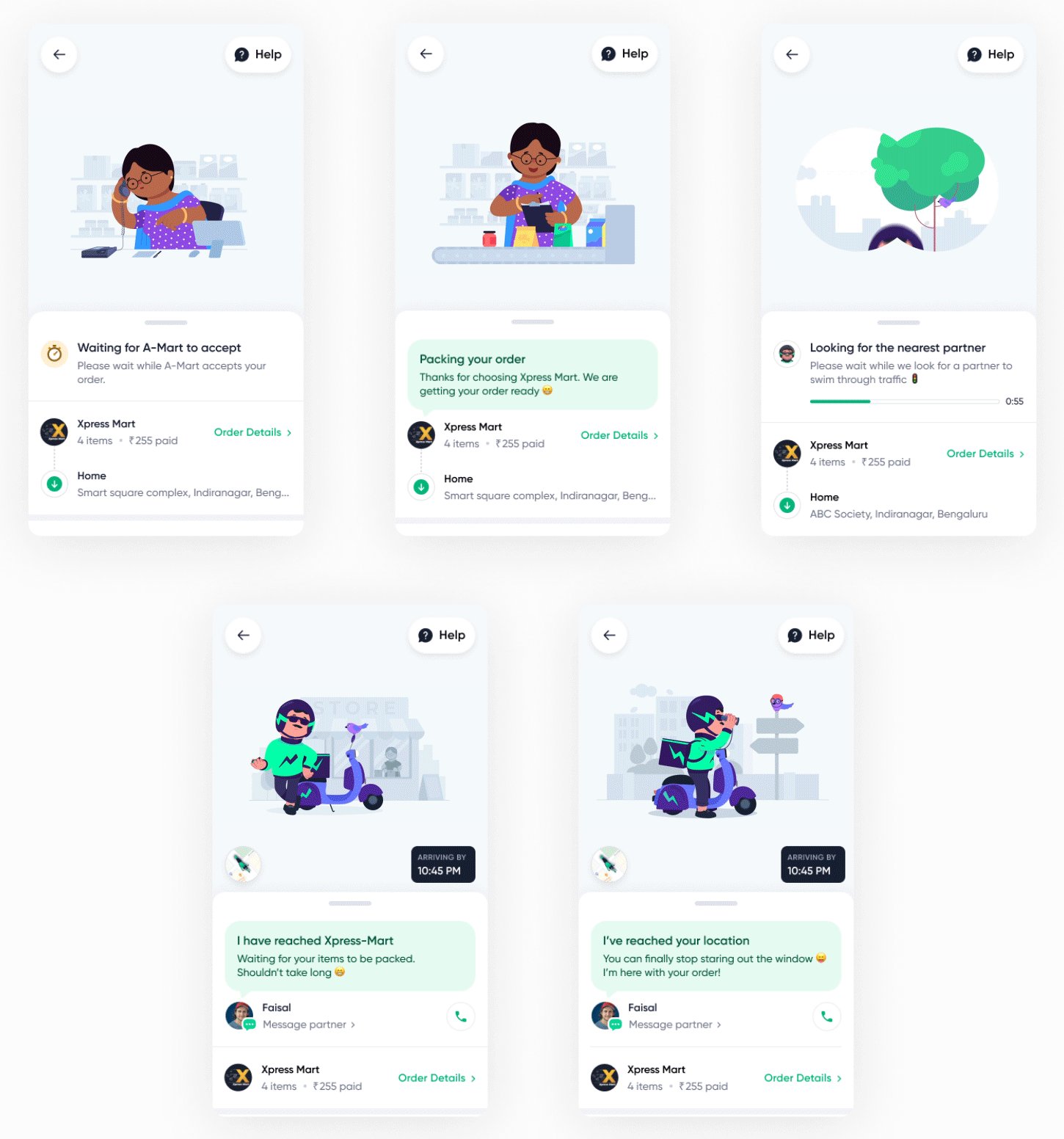
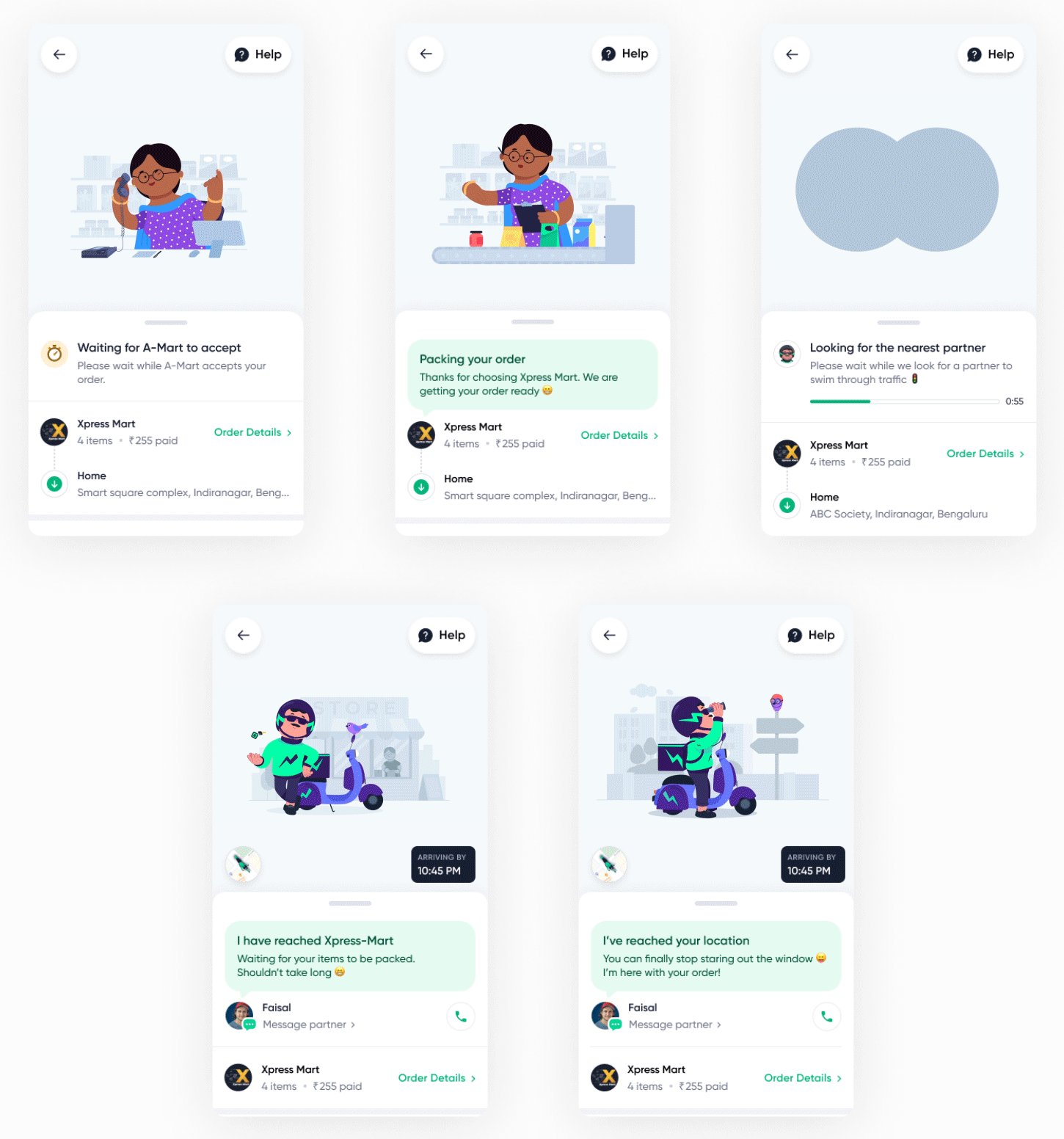
Start with micro-interactions
With Agile development product development teams can pick small interactions, identify barriers around them and then design and develop features in an incremental pattern. This can help in creating inclusive designs step-by-step, testing them, iterating them without getting overwhelmed by the entire process. Micro-interactions though small can have a huge impact on the usability of an interface. Micro-interactions can provide instant and relevant feedback about a completed action to a user and in most cases, micro-interactions only need a little more effort to be inclusive to all users.

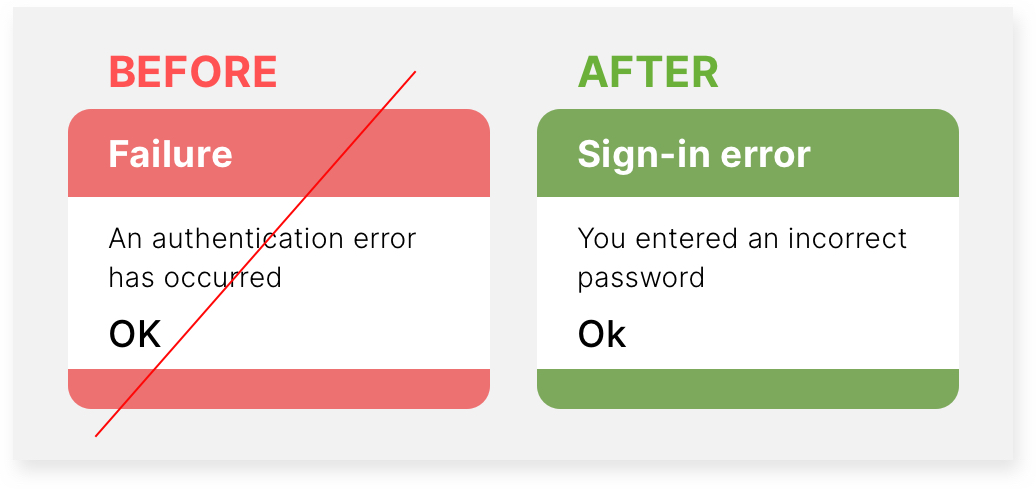
Microinteractions also play an important role in UX writing known as microcopy. It is a small, informative, or instructional text on forms, pop-ups, buttons, search prompts tips, etc.

Microcopy helps in assisting users in small ways as they are navigating through an app or website. It is also an opportunity to engage with users with a quirky and interesting copy.
Navigation and interaction – following Gestalt Principles
When designing for inclusivity it is important to plan a clear and easy-to-use navigation structure. Gestalt principles (principles of grouping) help to organize related items and support a clear visual hierarchy and navigation structure. Here are few points to consider while creating a navigation structure:
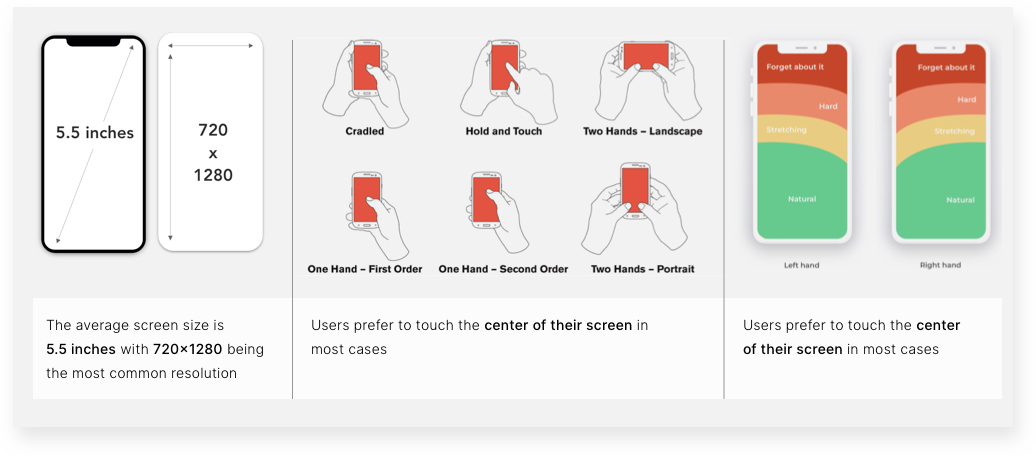
- Designing not just for every type of user and screen size, but also for the various ways people hold their device

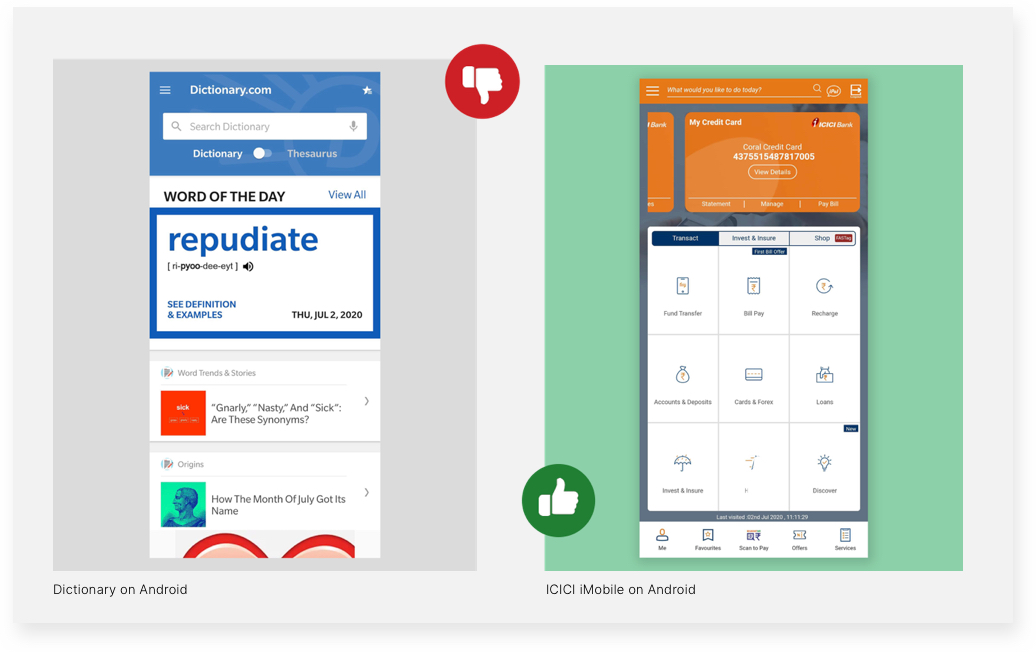
- Easy access to the bottom navigation, which holds key menu items and features that are frequently used to be placed in the mid to two-thirds area of the screen

Design for the context the user is actually in
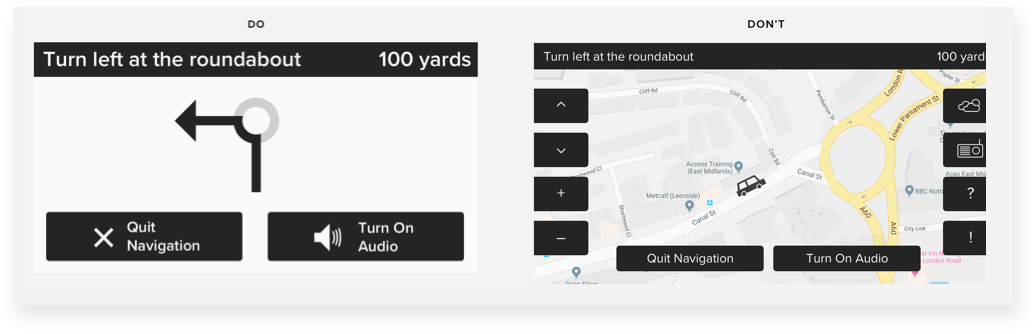
Digital interfaces are used in multiple situations. How the interface appears and functions should reflect and fit into that context. An example of this principle is touch screen interfaces in cars. It can be difficult and time-consuming if the touch target is small and hard to read. So in any in-motion scenario, it is important to maximize the size of the text and touch elements and simplify the presentation of crucial information, like the next route instruction.

Scalability
In today’s world users can interact with a digital solution on multiple devices – whichever is most convenient for them at that point in time. Therefore It is important to create multiexperiences – by mapping every touchpoint across the user journey.
Some considerations while building multiexperiences that are inclusive are:
- Create fully responsive designs – Rather than “adapting” a desktop design for a mobile device, or vice-versa, designers should consider all device form factors and ensure that extreme cases are taken into account as well.
- Ensure the interface responds well when Zoomed. This means – the layout should remain usable and not have any broken or overlapping elements when zoomed whether the user is seeing it on a desktop browser or on a mobile device.
- While designing an app, make sure it responds to the user’s device settings for text size and includes native zoom and sizing options if appropriate.
- Two concepts that can help rich web applications support more browsers and have a wider reach are:
- Graceful degradation is the practice of building an application for modern browsers while ensuring it remains functional in older browsers.
- Progressive enhancement is the practice of building an application for a base level of user experience but adding functional enhancements when a browser supports it.
Images and videos
Images and videos can make an interface visually interactive and engaging. However, if not done right they can be the biggest barriers to creating an inclusive interaction. Here are some points to consider while using images and videos:
- Minimize image file sizes -All photographic images should be below 1MB, for faster loading.
- Use JPGs first – it allows for the highest level of compression.
- Include transcripts and captions in audio and video content
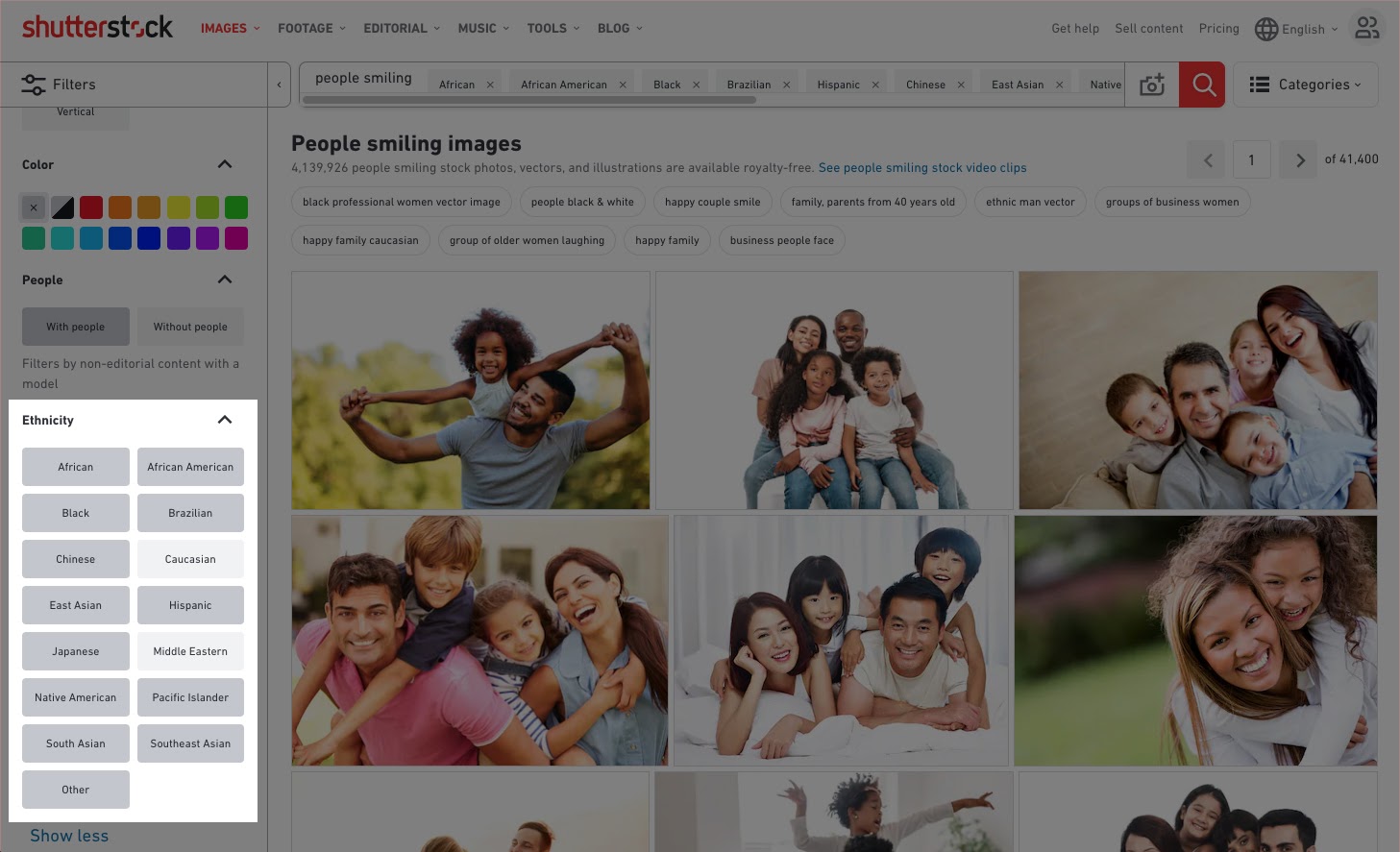
- Consider cultural context while adding images and videos – which means using diverse stock images taking into account the existence of different identities, skin tones, body shapes, and abilities.

- While including video, make sure to use modern HTML5 video standards
- Don’t Autoplay media – Autoplaying video and audio are generally annoying, and where users are working across multiple apps or tabs, it can be hard to identify the source of the media to hit pause.
Development and markup
A design is only as good as the engineering behind it. Here are some key points to consider while implementing a design.
- Don’t use tables for layout – there are two kinds of tables – Data Tables (to represent data) and Layout Tables (commonly used for page layout). Screen Readers treat even the layout tables as data tables and read out their content row-by-row, which can be quite confusing to understand.
- Minimize bandwidth requirements wherever possible, and optimize load time
- Accommodate focus states and tab and arrow key functionality
- Validate the markup for accessibility – Markup provides instructions to the software used for viewing a webpage (web browser) on how the page should look and work. W3 has a free markup validation tool that will help to identify any technical barriers to inclusion, like missing “alt” text.
Applying Inclusive Design Principles to Emerging Technologies
Emerging technologies like Augmented Reality, Virtual Reality, and AI can play an important role in creating inclusive digital experiences. Here’s how:
AR/VR can lead the way towards inclusive designs. As rightly mentioned in this Fast Company article:
VR at its best can do more than immerse: it lets people appreciate new perspectives.
Researchers at Stanford are running “virtual shoes” experiments in which people “viscerally embody avatars” that encounter various forms of prejudice, based on age, race, economic status, and disabilities. The Stanford team is now partnering with neuroscientists to demonstrate how these experiences — can physically change the brain to reduce bias. UNICEF more than doubled the funding it received after screening its documentary ‘Clouds over Sidra’ on a 12-year-old refugee, in a 360-degree video.
Immersive technologies will also play a critical role in creating inclusive workspaces. The US Department of Labor (DOL) is currently funding Partnership on Employment & Accessible Technology, which is focused on laying the groundwork for an accessible future of work led by emerging technologies.
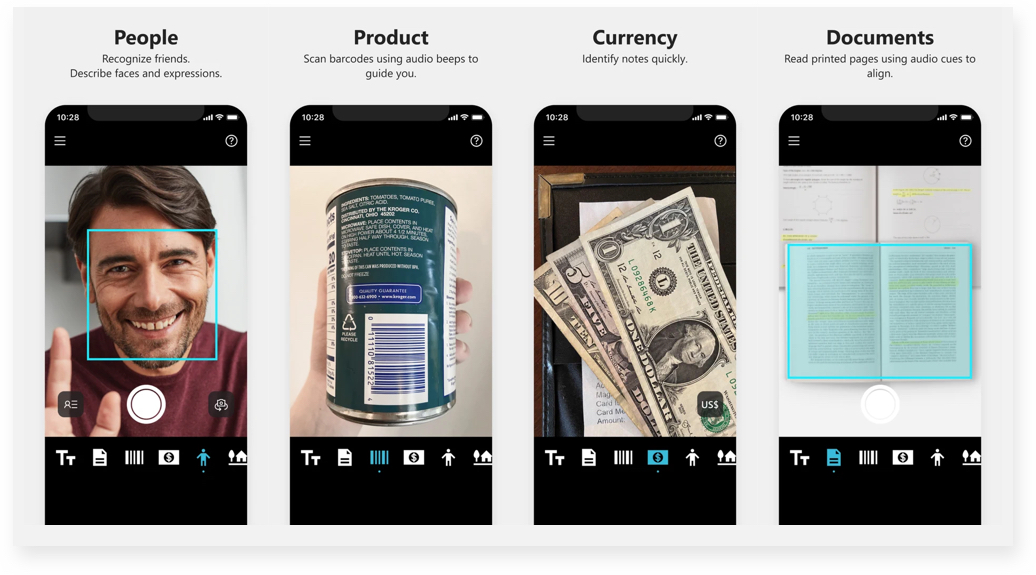
Artificial Intelligence can help create intelligent apps that see, hear, speak, understand, and better interpret people’s needs. Seeing AI is a Microsoft research project that brings together the power of the cloud and AI to deliver an intelligent app. It is an app that narrates the world around you. Designed for the blind and low vision community.

Wrapping Up
We are all temporarily abled – Cindy Li.
Digital interfaces have permeated most aspects of a users’ life. Depending on the user environment, context or situation a digital experience can be inaccessible or accessible. Designing for inclusion cannot be an afterthought, the design process will have to start with inclusivity. Kat Holmes summarises three critical steps to build inclusive design practices:
-
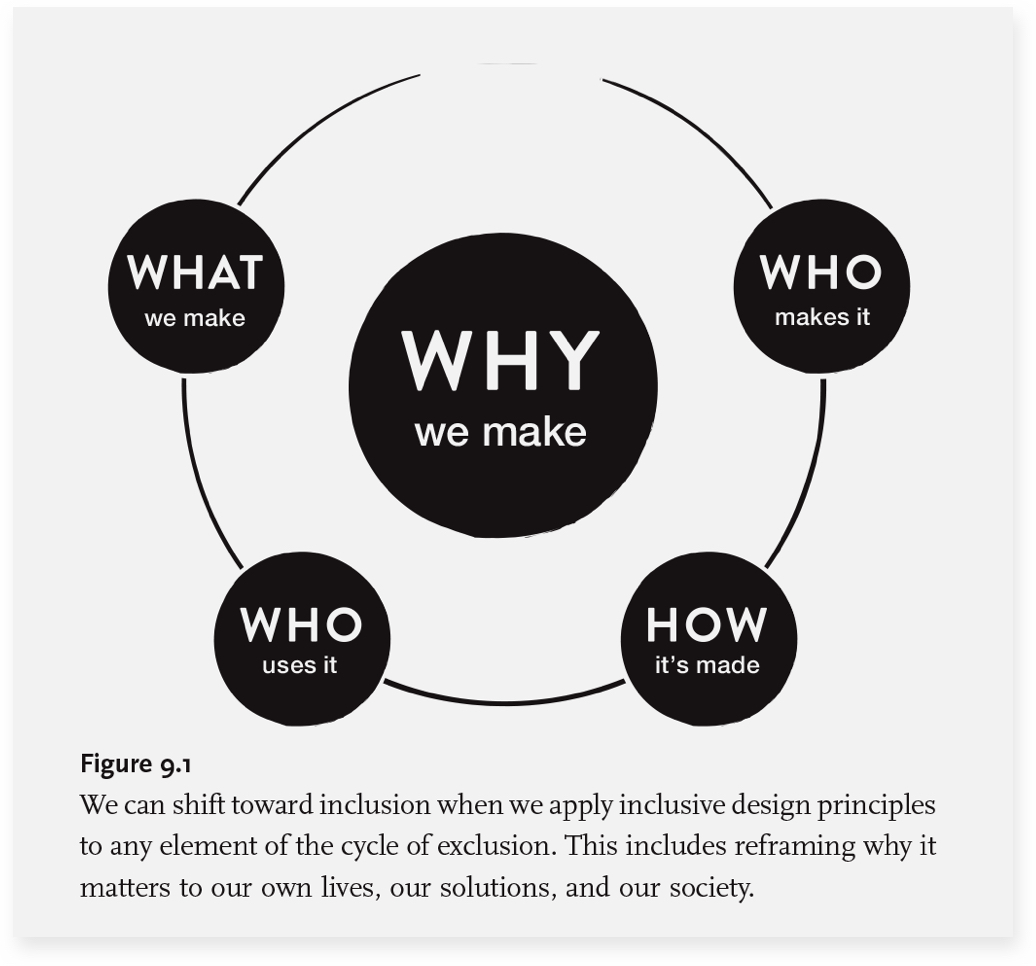
Use the cycle of exclusion to assess where you are today and where to start. Answering the 5 key questions about the experience can be a starting point of identifying exclusion.

The cycle of exclusion – from the book Mismatch
-
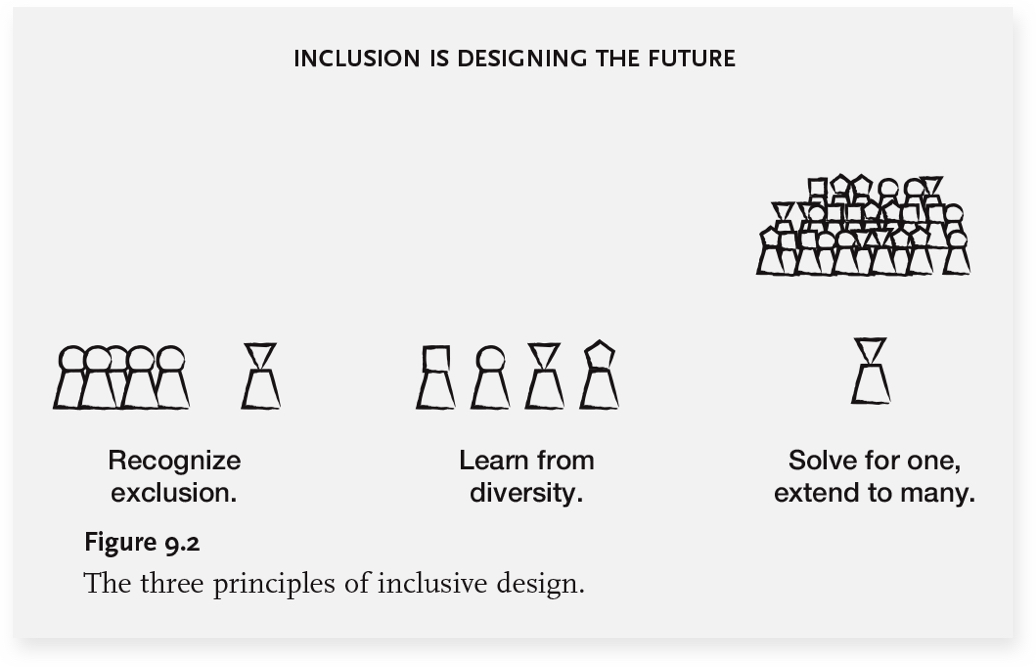
Apply the principles of inclusive design to any element of the cycle of exclusion.

Principles of inclusive design – from the book Mismatch
-
Integrate inclusive design methods within your team to build a purposeful culture where people can do their best work.
It has become critical for digital experiences to be extended to as many people as possible. More so when digital solutions have become critical to complete day-to-day tasks. Enterprises will have to ingrain a mindset shift that leads to inclusion as a starting point for any design experience. The first step towards this is aligning the organizational goals towards inclusivity. Further, building a team of designers and developers who understand and appreciate the value of learning from a diverse group of users. Once these building blocks are in place, defining the tools and methodologies that can help in creating Inclusive Designs is critical to standardize the practice across organizations and projects. One small change toward inclusion can inspire innovation, benefit a wide range of users in a positive way and drive business impact.