Good design’s not about what medium you’re working in. It’s about thinking hard about what you want to do and what you have to work with before you start. – Susan Kare
Prototype is the stage where you build a representative model of your solution to validate its viability and experience. It can also help identify what is working and what the weak links are. In this article, we will outline some basics of prototyping, how to create and use them.
What is Prototyping?
Prototyping manages the process of creating solutions for the end-user without even having to look at the final product. With Low, Medium & High fidelity prototypes, one can easily picture an entire flow of how the user journey will look like. All this helps in conveying the look and feel of the final product.

How does it help?
Prototyping is one of the most important steps in the design process. It saves time, effort and cost on a project to validate a hypothesis and ascertain that the product design is in the right direction.
Before a final output is ready and the project is conceptualized. Prototyping helps designers bridge the gap between a conceptual and an actual product.
For designers
For designers, the mode of prototyping they choose varies from project to project. For instance, if there is a quick approval needed even a hand sketch (Low fidelity prototype) will do the job. But if the journeys and flows are extensive a high-level prototype is a must. It helps clear doubts with respect to user journeys, flows and IA (Information Architecture). A designer must have total control over the tools they use, for an excellent output.
For developers
A detailed prototype can help developers visualize a flow from start to end and quickly understand the roadblocks or the enablers that can help smoothen the app or web development. Developers can also recognize the challenges well in advance with a detailed prototype. Additionally, there are many other aspects, such as API availability, asset requirements, and basic structure of the page that a detailed prototype can help developers to be prepared with.
When to use Prototypes?
The prototyping phase is the testing ground – this is where the transition happens from being dogmatic to being experimental.
In its basic form, a prototype is an expression of design intent. Prototyping allows designers to present their designs and see them in action. In the context of digital products, a prototype is a simulation of the final interaction between the user and the interface. Depending on what a product team needs a prototype to do, it can simulate an entire app or just a single interaction.

The fidelity of a prototype refers to how it conveys the look-and-feel of the final product (i.e. visuals, content and interactivity)
An important aspect that should be mentioned here is that anybody can prototype. It is not something that needs to be restricted to a designer only.
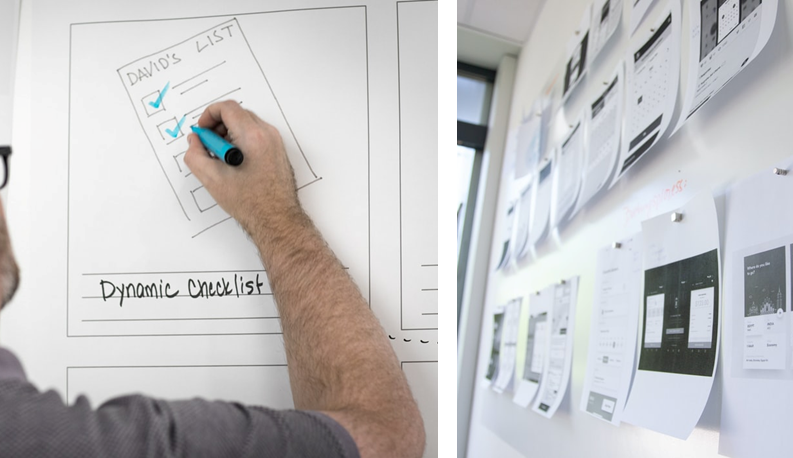
Paper mockup
For creating a prototype, we can start with something as basic as a paper mockup. It is inexpensive, fast, and collaborative. A paper prototype can be first ideated on a whiteboard with all stakeholders and then sketched out on paper – it’s that simple.
This method does have its drawbacks though, like limited interactivity and uncertainty during testing, but it suffices for a preliminary test.
Monotone mockup
You then have the monotone mockup which can be static or interactive. An interactive mockup can also include the key transitions.
A designer can be the best judge for deciding the type of prototype that can be created basis what will appeal to the users and project stakeholders. Of course, time is of essence here.
High-fidelity prototypes
The high-fidelity prototypes on the other hand embody the brand, have a corresponding look and feel, clear call to actions, and continuity. These obviously have their own perks, of easy buy-in from and the decision makers, testability of specific functionalities, and richer feedback from users. However, they come with a high-cost implication and time factor.
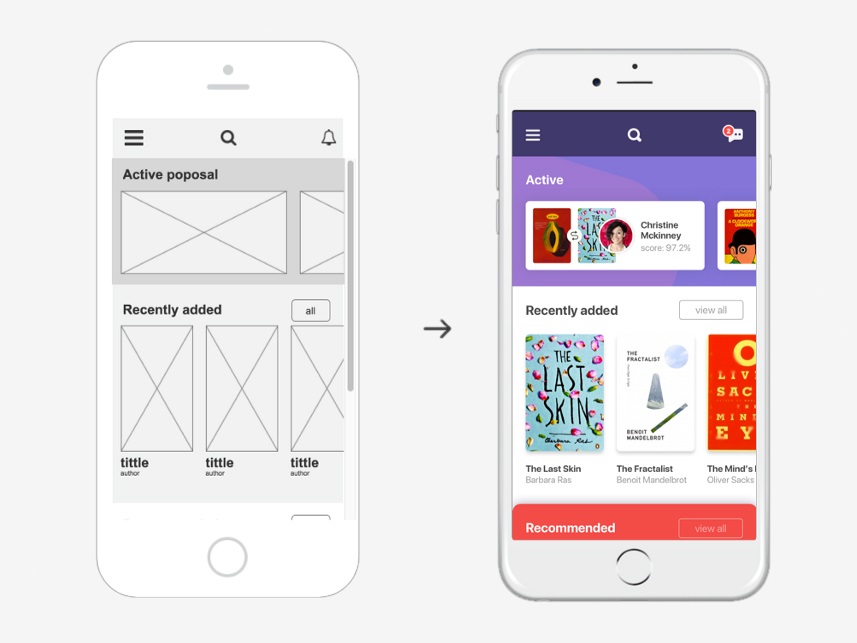
Process from Wireframes to Clickable Prototypes
Wireframes are created in the early stage of the process and made before the visual design phase. Here the designers pay more attention to usability and functionality rather than aesthetics.

Clickable Prototypes – Low & High Fidelity
A clickable low fidelity prototype is simple to create and has no interactions to showcase the user journey. High fidelity prototypes are easier to understand, with animations, micro-interactions, gestures, fully loaded content, almost equivalent to a final product.

Image source
There are several tools that will help build these high fidelity prototypes with features that help you animate your project the way you want. A few software products used by designers are detailed further.
Top 5 Prototyping Tools
Sketch
Sketch is one of the most popular and efficient prototyping tool for designing Web Interfaces and Mobile Apps. Create minimal and clutter-free designs.
Platform: Mac OS X
Adobe XD
Adobe XD is a perfect tool for UD designers. Easy switching between design and prototype. Also has Voice-enabled feature to create prototypes with voice.
Platforms: Android, iOS, Mac OS X and Windows
Invision
Invision can be used via sketch or other design tools using plugin CRAFT. Designers can quickly create mood boards, Design Systems, and Style Guides. Adapts design from WEB Responsive to Mobile.
Platforms: Mac OS X, Windows and Web Browser
Marvel
Marvel is both Web-based and Mobile app prototyping tool. Through the app, you can convert hand sketches into prototypes. It supports PSD, Sketch files to further work on within Marvel.
Platforms: Mac OS X, Windows and Web Browser
Figma
Figma is the first interface tool to have a collaboration feature. It is an entirely Web browser based tool. Create and present the design in the same tool.
Platforms: Mac OS X and web Browser
Conclusion
Gone are those days when wireframes were created on paper, today prototyping is a must before embarking on the journey of design and development of digital products. Lovely animations and interactions add to the wow factor and help bring a faster buy-in from stakeholders on the concept.
Designers can pick the tool that suits them, as there is no perfect prototyping tool that can be called the “best” from the list. Every tool has its own pros and cons and every day there are new updates to existing and new tools that are launched and marketed differently.
The choice of a prototyping tool depends entirely upon the nature of the project. It is finally about picking the right tool for the right requirement based on the project.





