Are User Stories mandatory for product development? The short answer is ‘No’.
User Stories are not a ‘must-have’ in product development. The Waterfall methodology of software development does not include the concept of User Stories. But owing to its sequential approach it also offers no scope of considering customer feedback and iterating the requirements. Hence, it often fails to deliver a product that customers actually want. Exactly why, 97% of companies have now shifted to iterative and customer-centric Agile development methods, where User Stories are considered as ‘primary development artifacts’. Along with the popularity of XP and Scrum, User Stories has become a common approach to Agile requirements definition.
Product leaders who have set an example in creating the best user experiences, give a great deal of importance to creating User Stories. For instance, Netflix ensures that they understand every User Story with advanced personalization. As a result, 75% of Netflix views are a result of their recommendation engine.
What are User Stories and why are they critical to the product development process?
With highly valued ‘User Experience’ for products, comes the highly appreciated responsibility for product teams – to narrate a story of users’ needs/desires to all the investors, internal stakeholders and all the departments.
Understanding users and users’ needs is important and aligning the product development strategy to the expectations of business stakeholders and investors plays a critical role in the successful implementation of the project. Since it helps in (a) developing trust with the product strategy and (b) creating a common, shared understanding of user’s needs throughout the stakeholders and teams.
This strategy now must reach to every team member involved in developing the product. In this process, multiple documentations are created to gather detailed insights like Product Requirement Document, Competitive Research documents, Product strategy reports, Development timelines, and budgets, Expected revenue growth stats, User research documents, Feature Requirement Document, Functional Requirement Document, Business Requirement Document and more.
There is a hierarchy of high-level requirements, starting with initiative, themes, epics, features, etc.
User Story is the last mile but found at the very core of the development process and holds a position called primary development artifact.
A User Story is a very high-level definition of a requirement, that can help the developers and product stakeholders arrive at an estimate of the effort and time needed to implement it.
Unlike other documents created around high-level requirements, User Stories can be used directly while development is in progress. User Story is the crux of all the information collated during user research, finding the user’s pain point, competitive analysis, and creating exact prototypes for the product. User Stories keep the user’s perspective or the user’s viewpoint at the center of the product development process and are directly derived from the user’s needs.
Let’s take a deep dive into what User Stories are and the best approaches to write them
Much like in literature and films, epic is an integration of related or interdependent stories.
In Agile development also, a User Story is the next level to the epic in the hierarchy of high-level requirements gathered.
An epic is the larger piece of product functionality, which usually is difficult to complete in one sprint, hence it is further split up into smaller units. For instance, an epic may be registration & authorization, authentification, user profile, etc. User Stories are smaller units of functionalities that are derived from epic.
In simple terms, User Stories are units of functionality narrated from a stakeholder’s perspective. A story summary should narrate the user’s need from the product as a piece of work or functionality. This functionality can then be directly taken for development.
Let’s have a look at the structure

‘’An epic is a large User Story that cannot be delivered as defined within a single iteration or is large enough that it can be split into smaller User Stories.’’ – Agile Alliance.
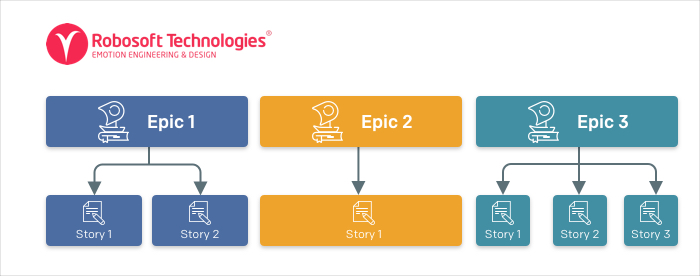
Let’s see two different views of ‘epics and stories’ in diagrammatic form to understand the connection between epics and stories.
(Note: We have considered the same epics and stories in both views to relate them better.)
a. Product Requirement view of epics and stories

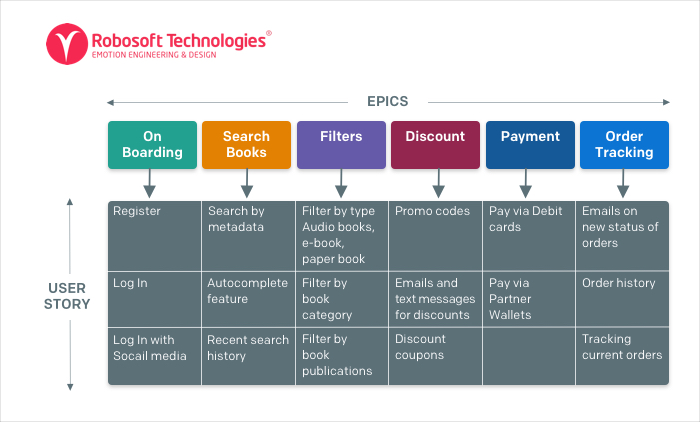
b. Product Backlog view of epics and stories
A product backlog is a collection of all User Stories which are identified as an ‘independent unit of work’ of an entire epic.

User Story is more than a ‘scope of work’. User Story is narrating a user’s desired experience and the ‘scope of work is the takeaway. Dividing stories into smaller tasks/ subtasks/ spikes is then the next step to creating that detailed scope of work.
User Stories help in ensuring that the desired experience remains unchanged irrespective of the methods the scope of work is achieved.
According to Interaction Design Foundation – ‘’Thanks to the accessibility and flexibility of User Stories, you can use them to build a common language and a common mental model of what the project is about. Thus, you can have all stakeholders – client, management, the team members – talking the same language and focusing on the user and what the project is trying to achieve.’’
Here are a few most widely used User Story formats:
-
As a <role> I can <capability>, so that <receive benefit> by Mike Cohn
-
In order to <receive benefit> as a <role>, I can <goal/desire> by Chris Matts
-
Based on 5 W’s - As <who> <when> <where>, I <want> because <why>
A final User Story might look like these:
As an online buyer of the app, I can use the discount code while purchasing, so that I receive a discount on my total purchase amount.
Guidelines for writing good User Stories
a. Breaking up the stories
What are the benefits of ‘a perfectly cut multi-layered cake’? Easy-to-serve, easy-to-eat and gives the taste of all the layers even with a small piece. Similarly, a User Story can be as big as an epic, but we must know how to cut it short but simultaneously keep it an independent piece of work. We must cover all the layers of User Story from
- User Interaction with the Interface
- Backend support, CMS driven entities
- All technical aspects, assumptions & considerations
- Clear requirements that can lead to good test cases.
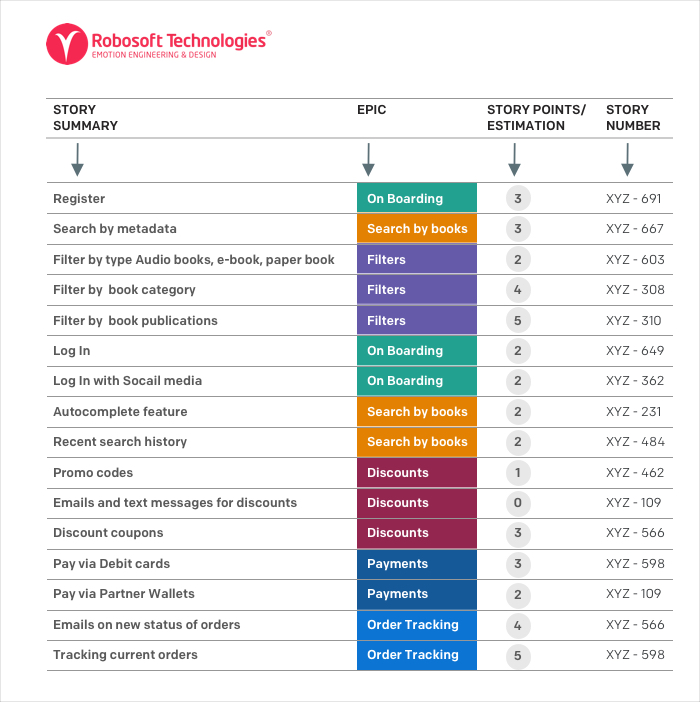
b. Easy to estimate
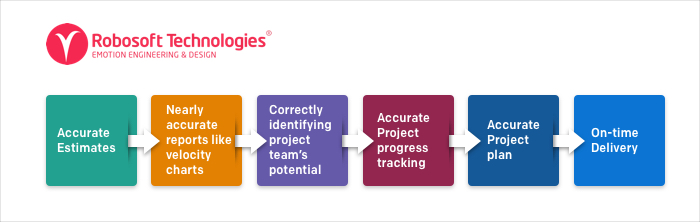
Breaking up the stories in shorter and simpler formats makes the estimation task easy. Stories should be kept small for the purpose of an accurate analysis of the efforts needed to complete it. Correct estimations can help in on-time deliveries. Here’s how:

c. Avoiding redundancies of scenarios in stories
It is important to keep the stories as independent as possible. This can be achieved by:
- Avoiding writing the same scenarios in two different but related stories.
- Avoiding writing the same kind of stories in two different epics. This can solve the problem of redundancies.
For example:
The home page of any application is a collective UI representation of all the features available in the application. So avoid redundancy of writing about those features in ‘Home screen’ story and again writing them under separate features.
d. Adding more than a UI description of designs
User Stories are not just a UI description. As mentioned earlier, it’s a combination of all UI components, Backend support, CMS driven entities, test environments conditions, etc.
e. Using active voice vs passive voice
The most effective way of writing a User Story as well as acceptance criteria is using an active voice. Here’s an example:
Passive: The user should be able to search a book by its metadata to get the expected results.
Active: User searches for a book by typing any word that matches its metadata and gets the expected results.
An active User Story clearly outlines
- The interactions/tasks the user is able to do.
- Invites more questions from devs as easy to understand and reduces gaps.
- Keep stories separated from independent technical tasks
For initial code set-up and pure technical tasks, we can create spikes/tasks/subtasks. User Stories have a user’s viewpoint which these technical tasks don’t. Technical tasks complement the original User Stories from which they are derived.
f. Always prioritize the stories
Prioritization gives the top level view of all important, quick fix stories which can be taken early vs low priorities can be taken when all high priority tasks are done.
g. Ensure the stories are well-refined before initiating development
A story needs not only the product perspective but design and technical perspective too before it is actually taken for development. One or more level filters to the story involving cross functional teams strengthen the acceptance criteria of the story and reduce the gaps.
Different stakeholders <Roles> in a User Story
As mentioned earlier, User Story is a unit of functionality narrated from a stakeholder’s perspective, most often from End user’s perspective.
However, other stakeholders in a Digital product development project can be a Developer, Quality analyst, Product owners, etc. and User Stories can be defined from their perspectives too. Here are a few examples:
a. User Story from the product owner’s perspective
Splash screen or launch screen of a Mobile application – End users don’t care much about being shown a splash/ launch screen to them. But when the user starts the application, the application takes around 2-3 seconds to load and till then the user must be shown with some kind of loading indicator and given a hint that the application is getting ready to launch. So splash covers the intent of being displayed till application loads and being a screen to establish and promote the brand of the product.
Therefore: as a product owner I want to show the splash screen to the user when user starts the application
b. User Story from the developer’s perspective
Increasing the performance of ‘search’ functionality leveraging the programming techniques like dynamic row loading or debouncing/ throttling.
Therefore: as a developer, I want to increase the search autocomplete timing with debounce programming technique, so that the overall search functionality performance will improve
c. User Story from Quality analyst/Tester’s perspective
A verification story that explains the user’s capability to search a product using different metadata. Users should be able to search a product using its brand name, parent type of the product, the industry it belongs to, using any word from the descriptions of the product.
Therefore: as a tester, I want to verify that the user is able to search a product with its metadata i.e. brand name, parent type of the product, the industry it belongs to, using any word from the descriptions of the product so that user will be able to find expected results
d. User Story from the End-User’s perspective
The most often used stakeholder in User Story is the ‘user of the product’. Users can have different personas (based on demographic, psychographic, etc.), state (Subscribed/ not subscribed, authenticated/ unauthenticated, etc.). It’s recommended to use the specifics of user role while writing a User Story.
Therefore: as a subscribed user of the app, I want an access to the premium content of the app, so that I will be able to watch and enjoy
Acceptance criteria – an integral part of User Story
It is critical that the product team works as an enabler to the development team in understanding user needs by defining the scope of work in a way that is easy to understand by them. This is where the ‘Acceptance Criteria’ plays an important role.
Mike Cohn, one of the founders of the Scrum Alliance Cohn, defines acceptance criteria as, “notes about what the story must do in order for the product owner to accept it as complete.”
It can be used as a ‘definition of done’ for the scope of work. Acceptance criteria help the Quality analyst team to define their test cases.
Two commonly used acceptance criteria formats are:
- Checklist format
- Given When Then Format
We will also uncover the way of writing acceptance criteria using the User Story mentioned earlier in the article [Discount code functionality]. This is to understand the basic difference between the acceptance criteria formats mentioned-above.
1. Checklist format
As the name specifies its a checklist of criteria to be taken into consideration. This format is used for small, simple User Stories which are not complex to understand from a user flow perspective.
Format:
List of criterias
-
<criteria 1>
-
<criteria 2>...
User Story – As an online buyer of the app, I can use the discount code while purchasing, so that I can receive a discount on my total purchase amount.
Acceptance criteria –
- A call to action on ‘Apply code’ should show a list of discount codes that can be applied on the purchase for a user.
- Only a single code can be applied on a total purchase at a time.
- On a click of code, the code should be applied and shown next to the ‘coupon’ text label.
- The applied coupon code discount should be shown next to the Coupon code with ‘-’ prefix.
- The number of coupon discounts should be deducted from the total purchase amount.
- Only authenticated users can apply code
2. ‘Given When Then’ format
‘Given When Then’ format is very popular and widely used in product-based companies for their A-list digital products. Great user experience, high security, and a huge potential customer base can involve much more complexity to the digital product. And everything mentioned starts with capturing all the minute details correctly.
This format covers all the happy paths, unhappy paths, error scenarios that the user experiences. It also explains the logical order of user flow/ sequence of tasks the user is encountering with.
Format:
-
<Given> context/ user role/ user state
-
And (Optional)
-
<When> interaction with system
-
<Then> expected result
-
And (Optional)
User Story – As an online buyer of the app, I can use the code while purchasing, so that I can receive a discount on my total purchase amount.
Acceptance criteria –
Scenario 1: Happy Path – applying discount code
Given I’m an authenticated user on order screen
When I click on ‘Apply code’
Then I see a list of codes that can be applied
Scenario 2: Happy Path – Click to action on codes
Given I’m an authenticated user on screen of list of codes
When I click on any code
Then I see a the codes printed next to ‘coupon’ on order screen
And I see the discount amount shown with the prefix ‘-’
And I see the discount amount deducted from the total amount of purchase
Scenario 3: Unhappy path – selecting multiple codes
Given I have selected one code from the list
When I click on any other code
Then I see the earlier code gets deselected and new code gets selected
Scenario 4: Unhappy path – No coupons available
Given I’m an authenticated user on the order screen
When I click on ‘Apply code’
Then I see an empty screen with the text label ‘Sorry! No coupons available’
Scenario 5: Unauthenticated user – Apply code
Given I’m an unauthenticated user on the order screen
When I click on ‘Apply code’
Then I see an error message ‘Please Register with us to apply the code. Already a member? – Sign In’ with two buttons of ‘Register’ and ‘Sign In’
The ‘Given When Then’ format is much more detailed and also explains the user flow with different scenarios. Further, it also covers the error states and unhappy paths as seen in the above example. Rather than just saying ‘Unauthenticated users can not apply code’ we explained how an unauthenticated user’s journey would look like if they tried. – (See scenario 5).
The reason behind the popularity of ‘Given When Then’ Format –
- Clearer user flows: As in the above example, it helps in understanding a scenario with the specific user flow. If an authenticated user tries to apply code vs an unauthenticated user tries.
- 360-degree coverage for all user paths: It covers all the happy and unhappy paths. Also the error cases.
- Covering unhappy paths with a workaround: Even if unauthenticated users can’t apply code, it can outline the path they directed to i.e. to Register/ Sign In
- Ability to cover more than one user state: It helps in covering both authenticated and unauthenticated user states.
- Connecting more to the user’s emotions: As mentioned in the above scenarios, If there are no codes available for users, it could be disappointing. In such cases creating the best text message or workaround for this scenario.
- Active voice of a user: This format defines the scenarios in an active voice. This way, developers can relate to it more and ask many questions around the scenarios on possible gaps.
With the formats explained above, there can be other details that can be added to this format, such as System requirements, business requirements, Assumptions/ pre-conditions, Remarks, necessary UI links, Other notes to Dev team/ to QA, Backend components, etc.
Who writes User Stories?
In the Agile team creation of User Stories should be a collaborative effort. It is a simple process and hence anybody can write User Stories. However, in most cases, Product owners or Business Analysts take the lead in writing them as they are considered to know the ‘user’s perspective’ better.
Agile methodology gives the flexibility to strengthen User Stories along with developers through various sprint planning meetings. Sprint planning meetings in agile, which are generally led by Product Owners, are very important for dev teams to understand the scope of work, find loopholes, get in more details into the acceptance criteria and get them ready to take into the next sprint. That’s how agile projects are known for a collaborative team effort.
In summary, as defined by Interaction Design Foundation – ‘’User Stories promote a shift in the way a project is discussed. We do not focus anymore on solutions and features. We focus on goals that “real” users will be able to work towards for a specific purpose. We do not have a list of abstract functionalities whose origin is dubious. We focus the end goals on concrete and tangible things that the project will let the user do.’’
User Stories bridge the gap between technology and human needs. It is believed that ‘well begun is half done’ and creating well-defined User Stories can help in defining the success of a product at an early stage. The reason: it takes the most important aspect into consideration: the end-users, their needs, and pain points.





