A website is a constantly evolving entity that can transform and bring a competitive edge to the business. Websites supporting multiple brands or products tend to become large and complex, presenting challenges in maintaining and upgrading them. The retail space, in particular, experiences this often, as websites directly support go-to-market (GTM) initiatives. Incessant changes are required to support the introduction of new product lines or products, promotions on trends or the flavor of the month, local and global events, seasonal marketing campaigns, end-of-season events, and more.
Agile and dynamic responses are required to carry out updates modifications, and create new pages in keeping with the pace of change and scalability needs. This calls for simultaneous and coordinated actions from front-end designers, front-end developers, logic layer developers, content developers, and integrations. The process that typically takes months comes under intense pressure to be crunched into weeks.
Streamline scalable website operations to improve customer experience and revenue
A well-knit framework for scalable website operations will enable agility and dynamic updates. This is the basis of a practical approach to streamline the creation and maintenance of web applications, from development to release and maintenance, and do so expeditiously.
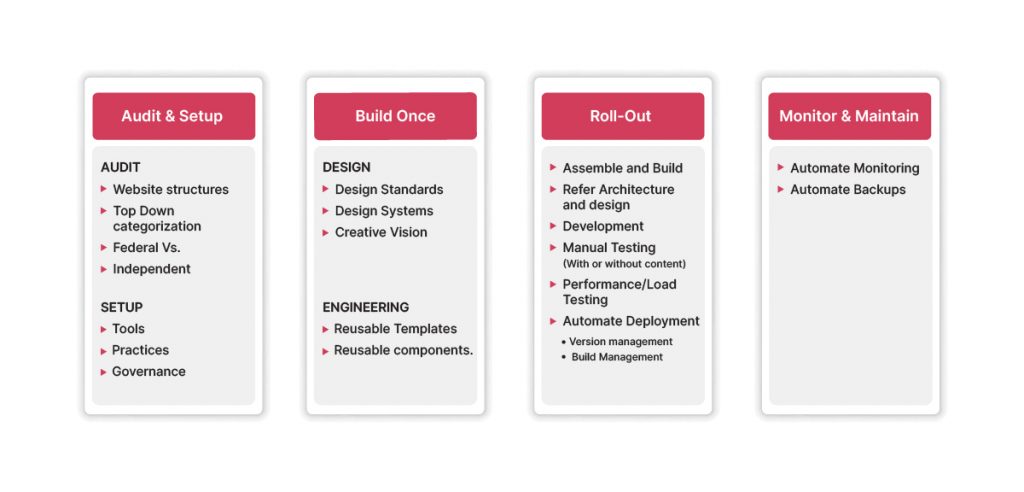
While numerous platforms promise to help with this, it is equally possible to set up an environment for well-oiled website operations within the organization. Here, we discuss an approach to setting up an environment within the organization that will help optimize web performance and transform the website delivery process. The overall solution is split across multiple stages, as illustrated below:
 Step 1: Audit and plan based on strategy, design, and technology
Step 1: Audit and plan based on strategy, design, and technology
With the intent of a unified web experience, it is essential to understand vital aspects such as the nature of business, number of brands, market positioning, frequency of updates, the business impact of the updates, degree of modularization, maturity of the web development process within the organization, in-house vs outsourced development, repository for the digital assets, its re-usability, and more.
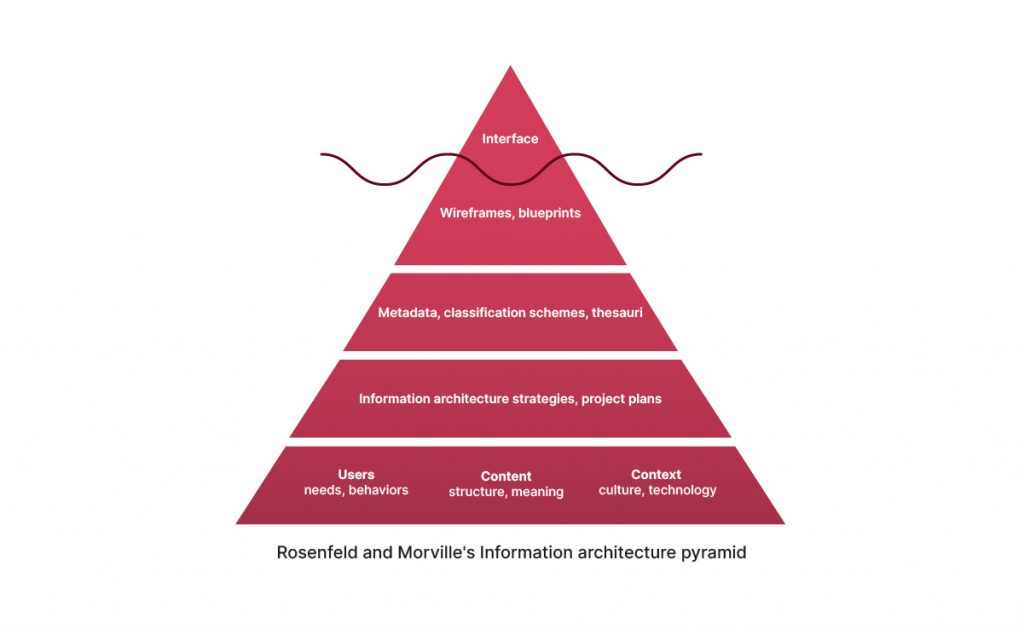
A quick audit of current web development readiness and existing setup helps plan the subsequent phases crisply and economically. The audit envisions the brand’s digital assets as one web system rather than individual web entities (sites, apps, etc.). This unification approach is inspired by Rosenfeld and Morville’s Information Architecture Pyramid depicted below:

The audit assesses the information architecture from the point of view of the users’ needs and behaviors while establishing context from culture and tech perspectives. It helps build scalable website structure and meaning into the content that runs on the web system.
The audit stage involves multiple activities that are detailed below:
- Strategic assessment: The first stage of audit starts with comparing the federal and independent mindsets. This helps determine distinct brands, locations, and entities involved while shedding light on the extent of visual variations required across sites. It also gives the teams applied insights into how the target audience perceives the connection between associated brands and their relationship to the overall corporate brand.
At this stage, the team understands content associated with brands and their similarities and differentiators. They are also mindful of the need to adapt similar content to suit different countries and build differentiation and sensitivity by using locally preferred languages, aligning with local cultures, target segments identified by business, and positioning to cater to specific geographies. - Design assessment: The objective here is to identify key improvement areas in the current system. During the design assessment, areas that must be considered include platform standards and specifications, interaction design standards, usability heuristics, and aesthetics and styling.
At this stage, best practices and human interface guidelines are leveraged to review what works and is not. - Tech assessment: The website structure is reviewed to group and catalog the content. This is followed by a top-down categorization of content that helps develop the structure or taxonomy for the website/app.
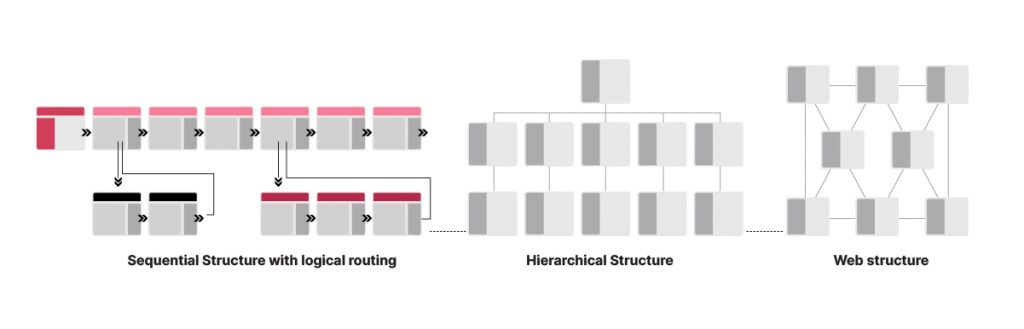
Reviewing the flow helps categorize and build scalable website structures from among the types depicted below.

The audit also identifies common components across site maps, features, design styles, navigation, transactional versus non-transactional pages, back-end systems, etc. Some website elements include utility navigation, global navigation, a breadcrumb trail, related articles, and a fat footer. Further, it does a deep dive into the following:

The findings are then synergized and categorized to form the input set for developing the design system and the engineering architecture. The setup comprising the web tools, practices, and governance structure is planned based on the audit outcomes.
An in-depth website audit helps categorize and group reusable elements from a design and development perspective.
Step 2: Build a scalable website once and build right – design, test, and modularize
The foundational elements are constructed to rebuild or extend the website to meet marketing demands. This stage is broken down into activities as follows:
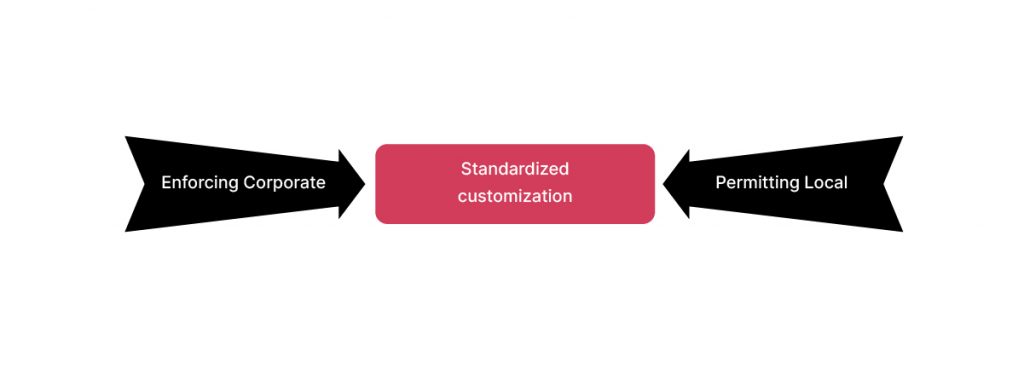
Balancing standardization with localization
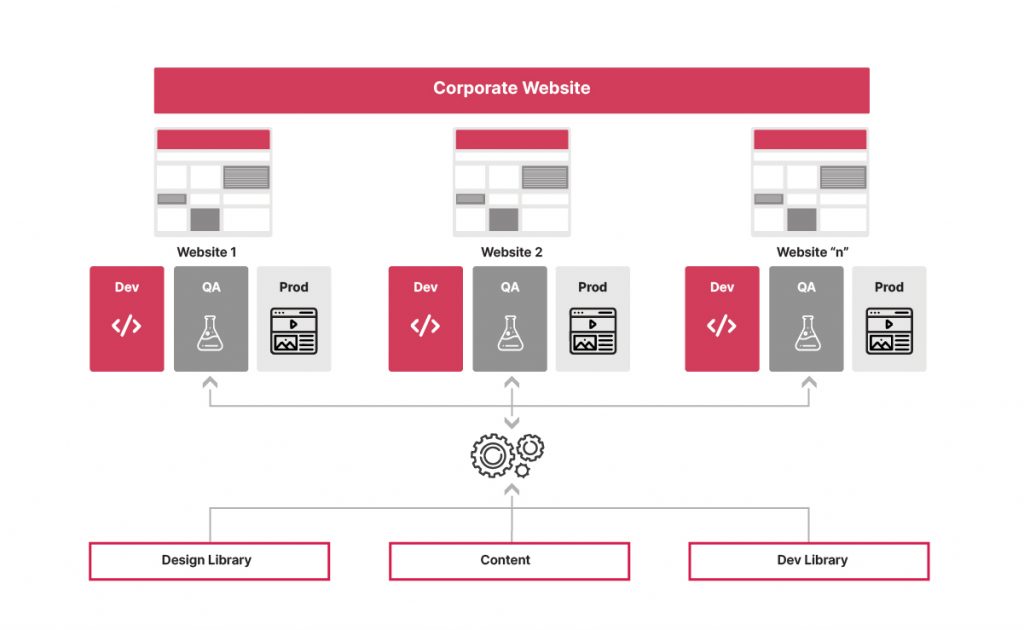
Corporations are realizing that the world is one large market unhampered by geographical boundaries. Brands must appeal to local target segments by aligning with local cultural perceptions and adhering to local compliance requirements. An approach that standardizes across geographies and keeps sufficient and controlled room for localization will provide the necessary balance. This ethos must be reflected in the digital assets that carry the brand’s voice to the customers.

Standardized customization allows the brand to take advantage of economies of scale, launch uniform products with a shorter GTM curve, and strengthen the corporate brand while creating a local appeal. Standardized customization allows the brand to take advantage of economies of scale, launch uniform products with a shorter GTM curve, and strengthen the corporate brand while creating a local appeal. It helps create alignment across product positioning, advertising, promotions planning, and product design functions.
Design
A design system is recommended as it enables a centralized and evolving repository to steer the brand and its sub-brands towards a standards-based, product-based approach to scalable website design. It contains reusable design elements guided by clear standards and can be readily assembled to build digital assets as desired.
This step helps the brand achieve its goals of:
- Efficiency: by enabling the reuse of components
- Consistency: by introducing a shared set of principles and rules to build components and, through that, create consistent experiences across different platforms
- Scalability: by increasing efficiency and consistency, help build layouts faster and at scale
The overall methodology in the design stage involves these steps:
- Build a design system
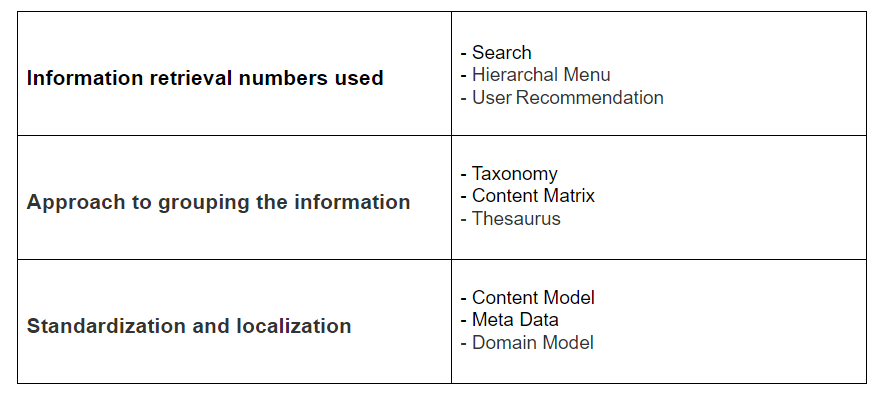
Here, the objective is to maintain a high-quality, consistent design language across brands with various aspects considered (refer to the table below).

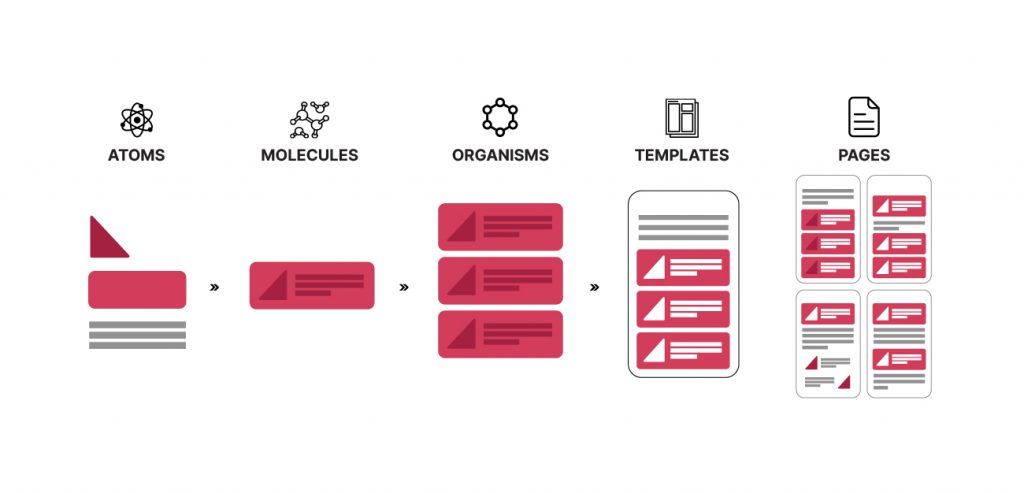
2. Use atomic design methodology
Building a design system is a complex process that can be addressed using a modular approach. The atomic design methodology is built on modularity principles – every application comprises small individual atoms like buttons, input boxes, texts, etc. When grouped, these basic components help form bigger/different components (molecules, organisms, templates, complex pages), as depicted below.

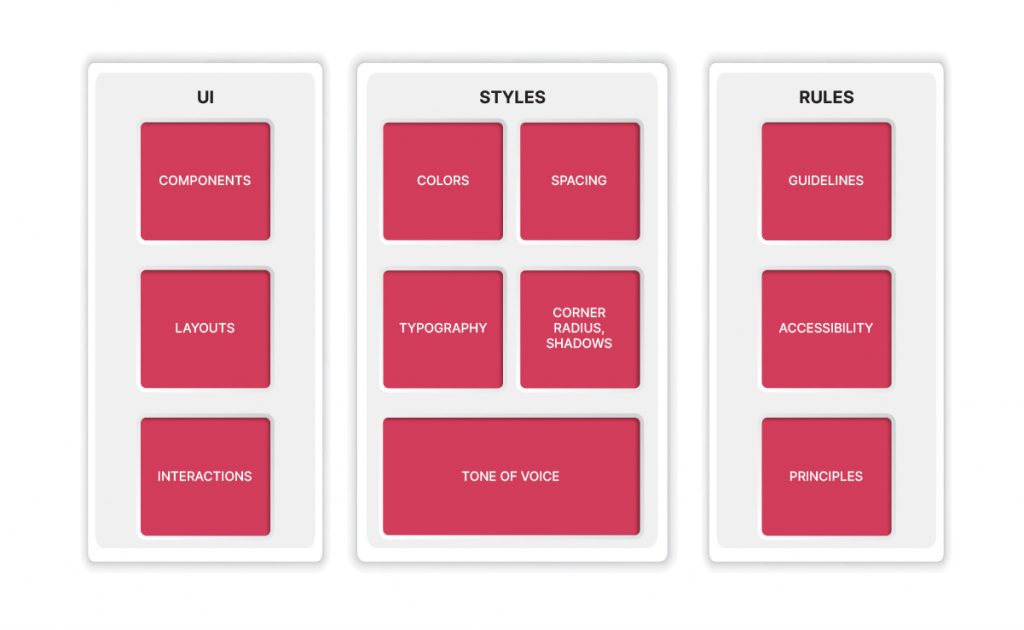
In the build design system stage, the aim is to produce the sub-atomic element, styles, and rules that underpin the system and identify the interconnected components and variables that enable complete coverage of multiple brands. Crafting design systems based on the atomic design framework helps develop the basic components while reducing the amount of rework at the development stage.
With simple modifications, buttons, textboxes, layouts, frames, etc., can be shared or customized easily, which eases the overall development, reduce the testing period, and improve the general appearance/behavior. Designers will find it easier to design, share, document, and manage files more effectively.
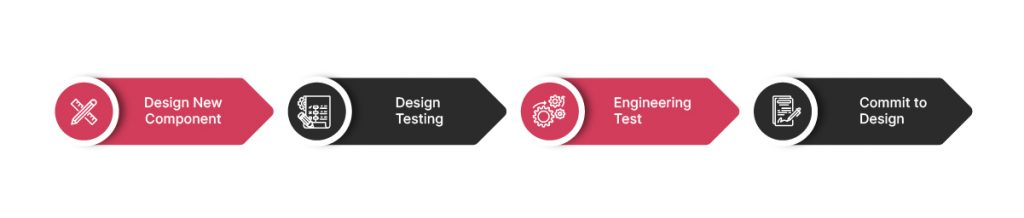
Test and perform iterative design
Before committing to the Design Library, each component gets tested for re-usability from both design and engineering perspectives.

- – Publish to the library: This step is performed with strict control measures and appropriate tools (Zeroheight, etc.) for version control, document control, etc.
The design then gets implemented in keeping with these design standards, systems, and a central creative vision.
Modularizing engineering
The primary goals of this phase include:
- Identifying and extending the CMS functionality so that website goals and needs are met
- Identifying and developing components by configuration
- Extending the look and feel of the component to match website aesthetics as desired
- Building the component framework to establish robust communications between reusable components

The engineering aspects actively seek reusable components and work on implementing these templates and features. This is followed by building the application framework on top of the CMS framework and integrating it with reusable API components (for example, state management, application cache, cookie management, compliance components, error handling, monitoring, profiling, and diagnostics.)
This modular approach aims to improve the building, hosting, maintenance, management, and enhancement of websites and apps for an overall elevated brand experience. It is guided by measurement criteria and metrics that ensure their web property is:
- Efficient: automating tasks wherever possible so that waste is minimized.
- Reliable: where systems continue to run uninterrupted at all times.
- Scalable: where systems deliver to specific needs and demands of users, customers, and business operations.
Typically, building the product is a day-to-day activity that involves incorporating changes and fixes and deploying the latest version. Streamlining website operations can designate the build process, verify the approach against the architecture, and perform routine testing or automation before deployment. It lays down the core set of processes that will help perform these operations without a glitch.
Some recommended practices:
- The components based on the atomic methodology share a common code that can be readily implemented and ensure unilateral behavior/appearance across different functional elements. The focus must be on enabling an enhanced scrolling experience, including features like scroll-triggered animations. Browser caching will enhance page load time, while using a content delivery network will add an additional quick loading experience.
- Other recommendations are incorporating long-form content to boost SEO, scroll-triggered animations, visual feedback when the screen is loading, Google Analytics, etc. Using backup/failover/geographically redundant disaster recovery strategies, security features like automated intrusion detection, periodic scanning, automatic security updates, denial of service protection, and the right compliance controls is also suitable.
Step 3: Roll out and automate
In the roll-out phase, various activities are performed through several steps beginning with:
- Assemble and build
- Refer to architecture and design accordingly.
- Carry out development activities.
At this roll-out stage, testing is done manually with or without the content. Manual testing is required as it can help identify any problem areas that may not be unearthed through only automated testing. Plus, it is a way to emulate user experience closely. Once this has been completed, performance testing is carried out on different components to see how they perform in a given situation against established benchmarks. Load testing is included in this step to identify bottlenecks, if any.
Automating deployment is the next major step in which the web application is deployed from development to the production environment using software tools to automate the associated processes. Integral activities included are version management and build management.
Step 4: Monitor and maintain
In this phase, the main tasks are to monitor, track, and maintain the website application’s performance using automation. Using software tools for these tasks helps proactively identify the application’s possible bugs and pain points before they can grow into bigger issues. Backups are automated, which means the website’s files and databases are backed up at designated times, making data protection and recovery more reliable and faster.
The Robosoft advantage – how to extend market competitiveness
To ensure you don’t miss out on the competitive advantages offered by a technical, creative, and productized approach to web development, you need to leverage your website operations framework to extend market competitiveness optimally. With Robosoft as your strategic partner, you can address your challenges in this respect.
Contact our team of experts to find out how.