The way people consume content today is no longer confined to a single screen. The rapid adoption of Connected TV (CTV), the surge in mobile and tablet usage, and the explosion of streaming platforms have redefined viewing behavior.
The Leichtman Research Group highlights this shift in behavior. It reveals that two-thirds of U.S. TV households use more than one type of connected TV device, with an average of nearly four devices per home.
This evolving CTV ecosystem presents both an opportunity and a challenge for design teams. This blog explores the key design principles and real-world practices that can help product design teams create consistent and intuitive CTV experiences across devices.
Understanding the Connected TV ecosystem
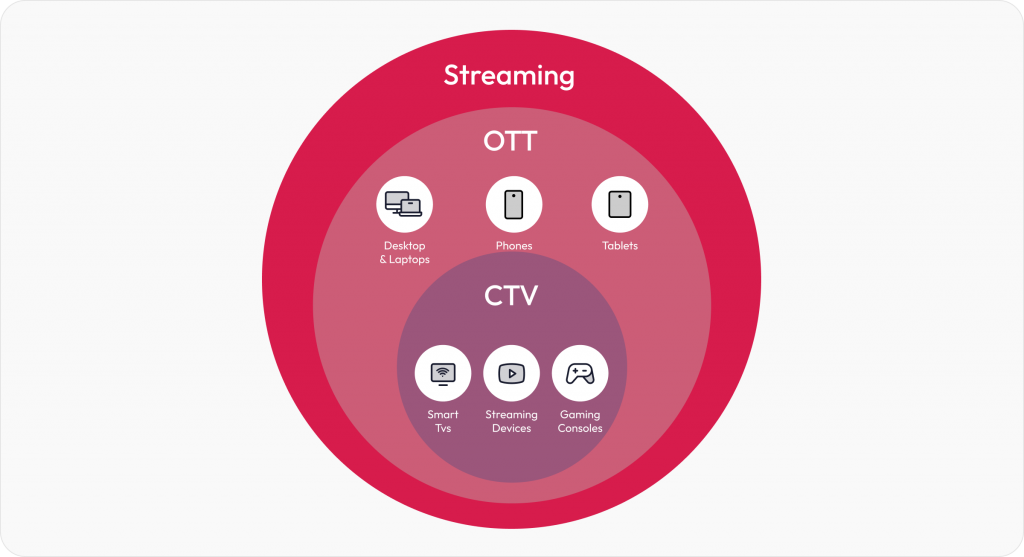
Connected TV (CTV) refers to devices that let users stream video content directly to a television screen using an internet connection. This includes Smart TVs with built-in apps, streaming media players like Roku, Amazon Fire TV, and Apple TV, as well as gaming consoles such as Xbox and PlayStation.

While CTV is a part of the larger OTT (Over-The-Top) ecosystem, it’s important to note the distinction. OTT covers all internet-based streaming, including mobile phones, tablets, laptops, and CTVs. But CTV is focused entirely on the TV screen experience, which often becomes the centerpiece of home entertainment.
CTV design best practices
Designing for Connected TV isn’t just about scaling up mobile or web interfaces. It demands its own design thinking.
The following best practices tackle the challenges faced while designing for CTV. Drawn from our work on platforms like Discovery+, these guidelines form a practical roadmap for building seamless, intuitive CTV applications that delight viewers across devices.
Visibility and clarity
1. Design for the 10-foot CTV experience
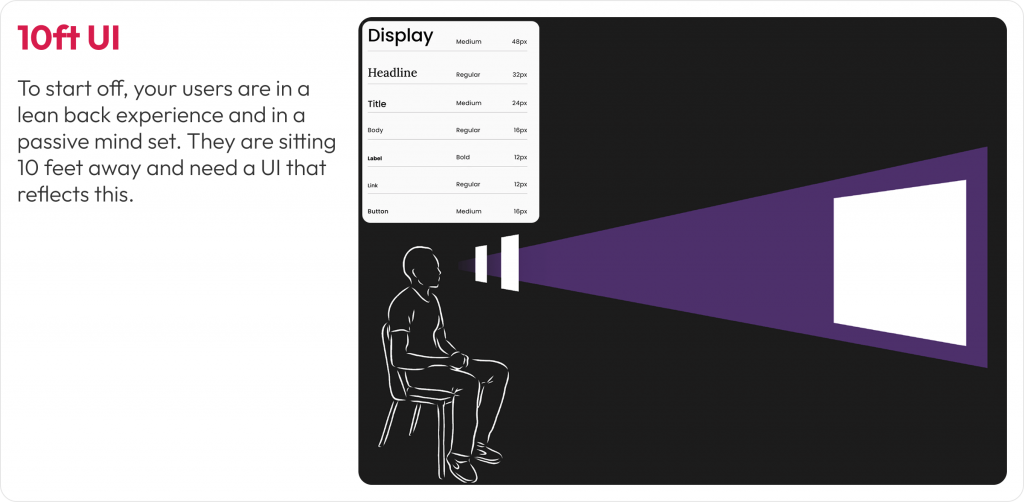
Designing for TV screens is about rethinking how people interact with content from a distance. Most users view Connected TVs from 6 to 10 feet away, in a relaxed, lean-back position. This unique setting changes everything about how your UI needs to behave.
The 10-foot experience requires larger, bolder interface elements and a layout that communicates clearly from afar.
What we encountered
When designing the Discovery+ CTV platform, we noticed that poster titles and CTAs weren’t consistently visible on all TV models. This happened because some TVs, especially older or lower-end ones, still apply overscan, where the edges of the screen content are cropped to fit the display. As a result, critical UI elements near the bottom and sides of the screen would sometimes get cut off, making them hard to read or interact with.
How we solved it
We defined safe margins (5% padding) across all edges to prevent cutoff and ensured that critical elements like show titles and episode actions appeared in center-aligned zones, where the viewer’s attention naturally falls. We also refined gradients so they never interfere with text visibility.

Image: Adapting layout, typography, and element placement for users in a lean-back mode
2. Design for overscan and safe areas
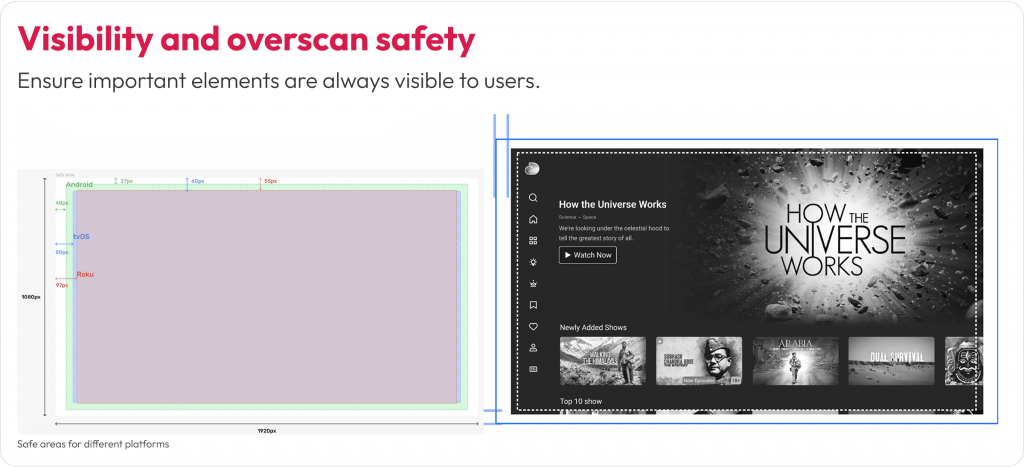
Not all TVs display content edge to edge. Some older or lower-end models still apply overscan, cutting off the outer margins of the screen. That means anything placed too close to the edge risks being partially or completely invisible to users.
Users may miss navigation cues, buttons, or labels that fall outside the “safe” visual zone. This can disrupt content discovery and lead to frustrating experiences where key actions (like ‘Play’ or ‘Watchlist’) are hidden from view.
What we encountered
In our early Discovery+ TV prototypes, poster titles and action buttons near the bottom and corners were inconsistently visible across screen models. Text overlapped with the gradient on some TVs or was pushed out of view entirely. This created confusion during usability testing, especially when users tried to interact with shows directly from thumbnail rails.
How we solved it
We implemented platform-specific safe area guidelines, maintaining at least a 5% margin on all sides. On a 1920×1080 screen, that’s roughly 48 pixels horizontally and 27 pixels vertically. We also reworked the gradient overlays used behind posters so they didn’t obscure titles, and relocated actions like ‘Play’ or ‘Add to Watchlist’ into the safe zones, either center-aligned or inset with adequate spacing.

Image: Designing within the platform-specific margins to prevent critical UI elements
Ease of interaction
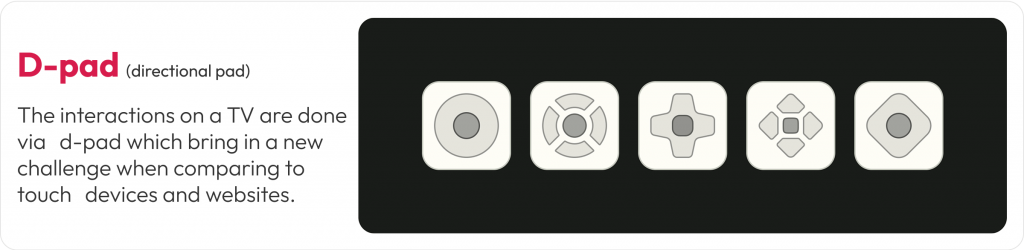
1. Optimize navigation for D-Pad using remote control
Unlike mobile apps that rely on touch or desktop apps that use a cursor, CTV apps are controlled primarily through four-directional (D-pad) navigation. That means every interaction needs to be linear, predictable, and instantly responsive to remote input.

D-pad navigation reduces the number of actions users can take at a time. This makes clarity of focus and smooth directional movement essential. If users can’t immediately see where the focus will move next, or worse, get stuck, it creates friction that leads to drop-offs.
What we encountered
While designing for Discovery+, we noticed that users had trouble switching between episodes and rows. Some users struggled to reverse actions or weren’t aware they could move between thumbnail rails. Simple tasks like finding the next episode became unnecessarily complex without visible feedback or directional cues.
How we solved it
We created a D-pad simulation prototype and tested it across multiple TV models and remotes. This helped us fine-tune how the focus ring behaved, especially during transitions across rows and within episode carousels. We introduced subtle motion effects and highlight cues to clearly show the user where they were and where they could go next.

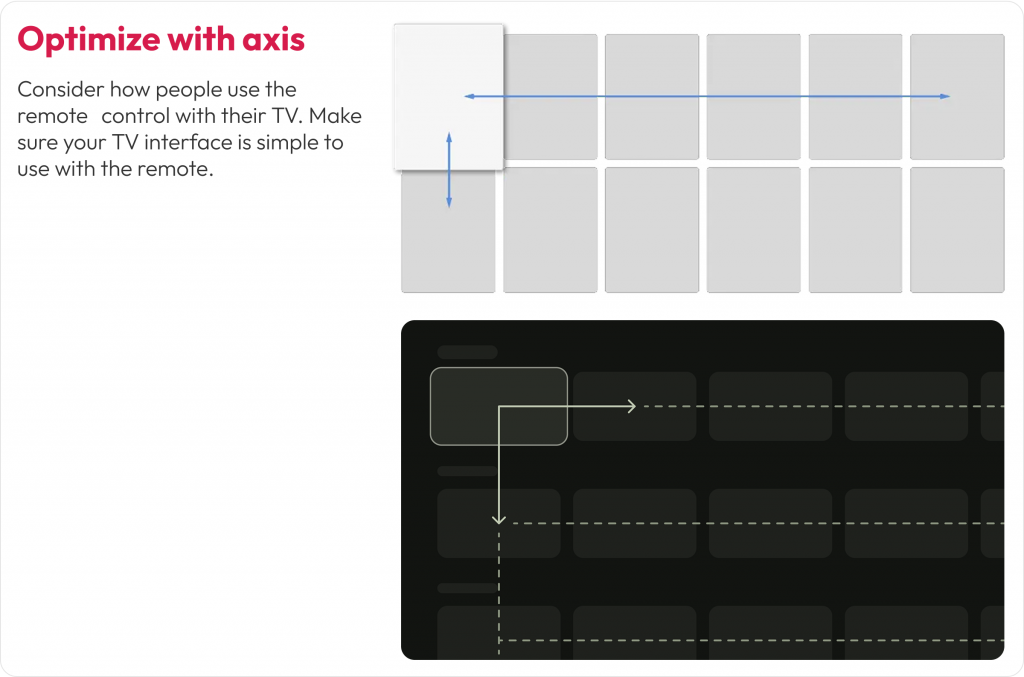
Image: This layout ensures users can move smoothly between content blocks with clear directional focus
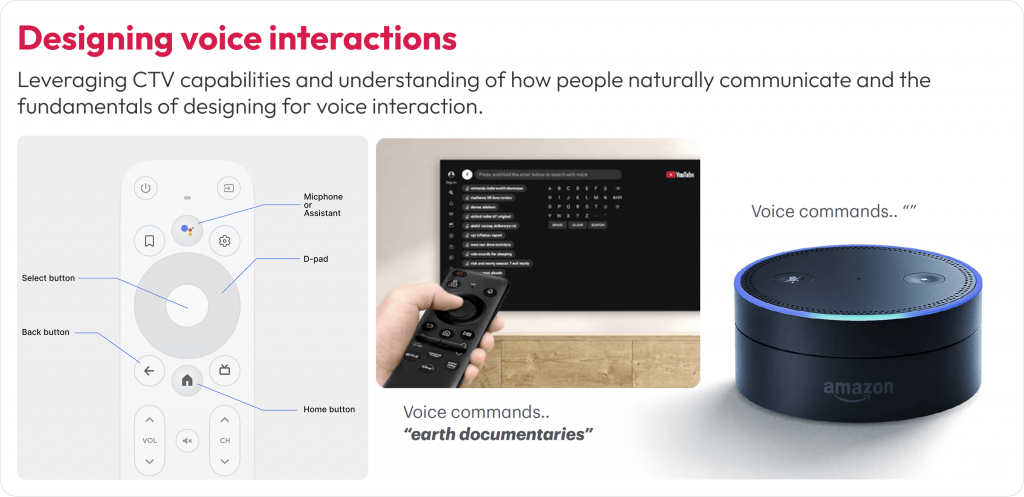
2. Design for voice interactions
Typing on a TV with a remote control is slow and often frustrating. As more users turn to voice assistants for navigation, search, and content discovery, supporting natural voice interactions across your CTV experience is essential.
Remote-based input makes complex interactions like logging in, searching for a show, or filling out a form time-consuming. Voice control offers a faster, more intuitive path. If your app doesn’t support or prioritize voice input, it can cause drop-off right at the entry point.
What we encountered
During usability testing for Discovery+, we noticed users instinctively looked for the voice icon before attempting to type using the on-screen keyboard. In some cases, users delayed interaction because the voice search was not prominently positioned. Others tried to use their native smart assistant (like Alexa) even when the app hadn’t been optimized for it.
How we solved it
We repositioned the voice search icon as the first-choice input method on the search screen. We also designed the UI to reflect a voice-first experience, allowing users to bypass typing unless absolutely necessary. For returning users, we reduced login friction by enabling authentication via mobile-to-TV handoff and highlighting it during onboarding.

Image: The search screen design prioritizes voice input over keyboard input. The voice icon is placed first in the input flow for easier access
3. Designing for accessibility
A well-designed Connected TV experience isn’t complete unless accessible to everyone. People with low vision or blindness rely on screen readers and audio cues. Those with hearing difficulties need clear visual alternatives to any sound-based feedback.
What we encountered
During our design process, we identified accessibility challenges around quick access to previously watched shows and episodes within them. Users also had difficulty identifying selected states or navigating between episodes. People relying solely on audio or voice inputs also struggled due to insufficient feedback or context around these interactions.
How we solved it
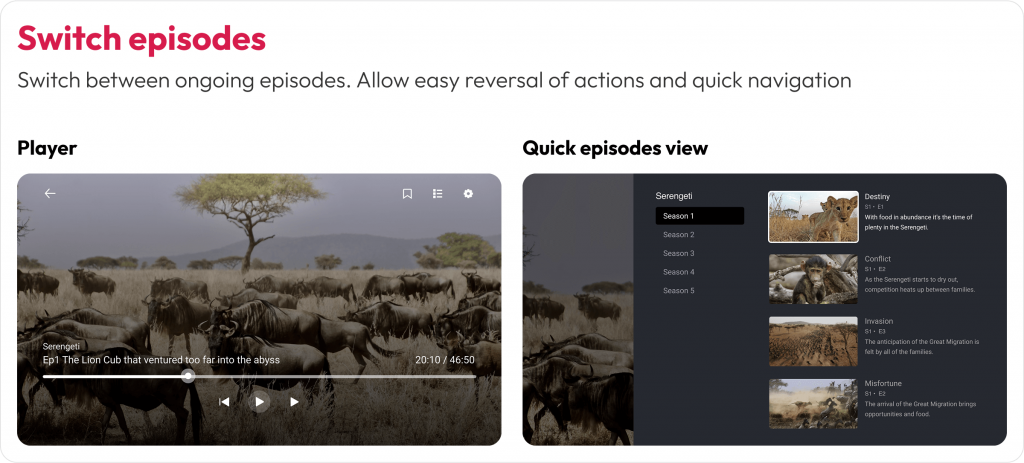
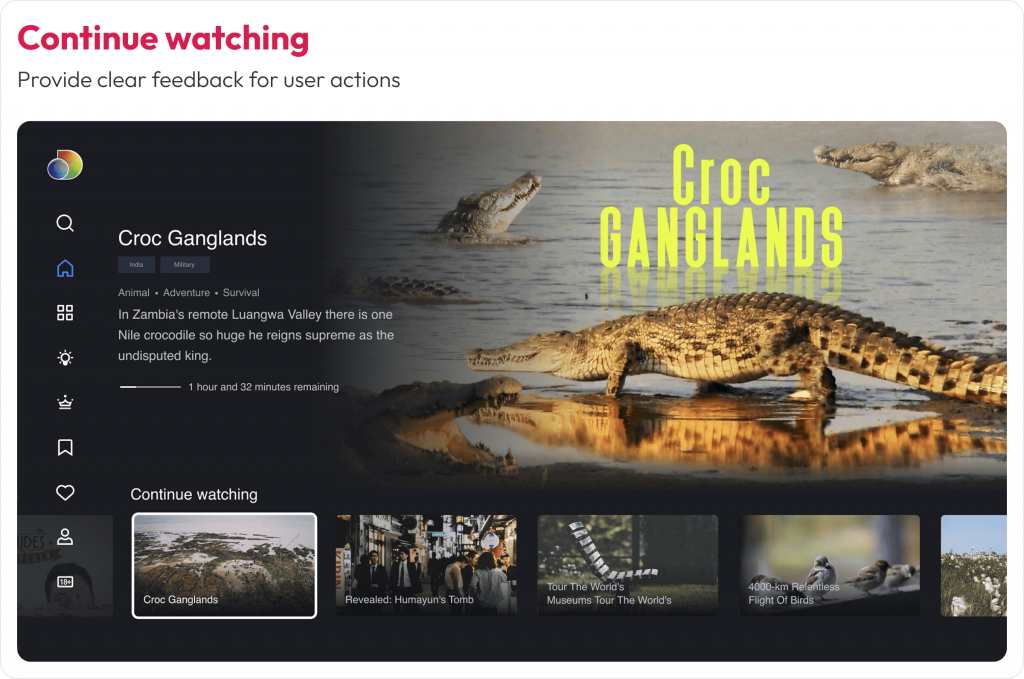
We reworked the “Switch Episodes” and “Continue Watching” rail with stronger contrast, added a clear focus ring, and paired visual states with subtle audio ticks. Hence, users receive visual and audible confirmation. Also, we enabled shortcuts, “Play next episode,” “Add to Watchlist,” and “Skip intro.”

Image: Accessible navigation with clear focus states for seamless episode switching

Image: High-contrast highlights for easy content resumption
Personalization for shared devices
1. Support multi-profile personalization
Unlike mobile or personal laptops, Connected TVs are shared household devices. That means your design must serve multiple users with different preferences, age groups, and viewing habits, often on a single screen.
A personalized experience increases engagement, retention, and satisfaction. Without profile-specific settings, users may encounter irrelevant content, lose their watch history, or face inappropriate recommendations, especially in homes with both adults and kids.

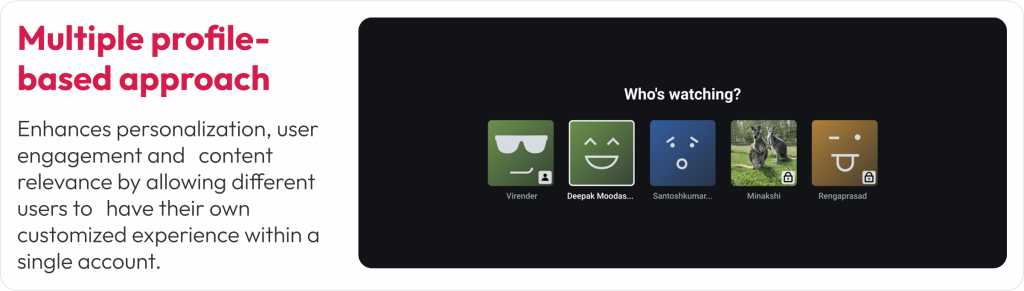
Image: Custom profiles support personalized content and parental controls. Visual cues and icons help differentiate user types at a glance
What we encountered
In our Discovery+ design exploration, we realized that a single user profile wouldn’t serve a typical household. Users wanted their own watchlists, tailored recommendations, and age-appropriate content controls. The absence of these features often led to confusion and frustration, especially when kids used the platform unsupervised.
How we solved it
We implemented a multi-profile entry screen that appears at app launch, allowing each household member to pick or create their own profile. Each profile carried personalized preferences, viewing history, and even watchlist continuity across devices. For child profiles, we activated parental controls that filtered out adult content and enabled safer exploration.

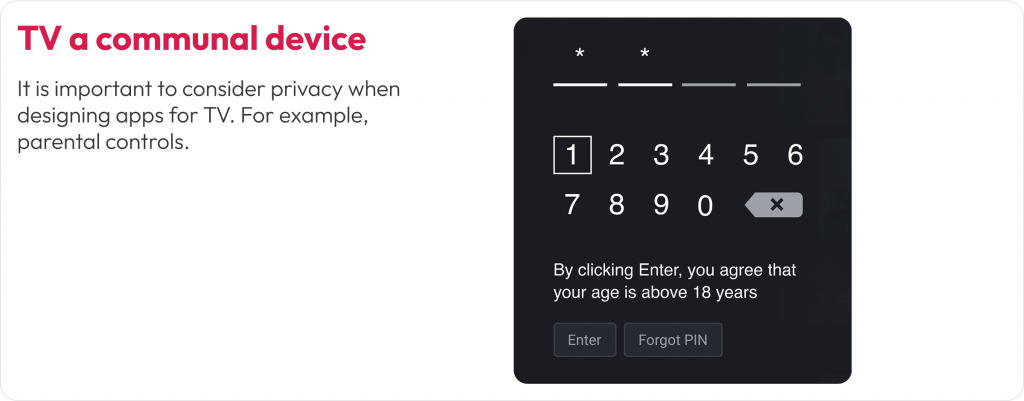
Image: User profiles restrict content based on user age with Parental Controls. e.g. kids-friendly profile – Disney+ Kids Mode ensures children see only family-friendly movies and shows
2. Ensure UI consistency across streaming platforms
A single household might stream content on a Roku TV in the bedroom and an Apple TV in the living room. While each platform has its own design guidelines, users expect a consistent experience across all of them.
Inconsistent navigation, layout, or visual styles across devices can lead to confusion. If users feel like they have to relearn your app every time they switch platforms, it creates friction, and they may choose a more familiar service instead.
What we encountered
During the Discovery+ rollout, we had to support a wide variety of platforms, including Roku, Fire TV, Android TV, Apple TV, and WebOS. Each had unique limitations, remote behavior, and UI rules. For example, Fire TV had stricter safe zones, Apple TV emphasized integration with Top Shelf and system features, and Roku had performance limitations on lower-end devices.
How we solved it
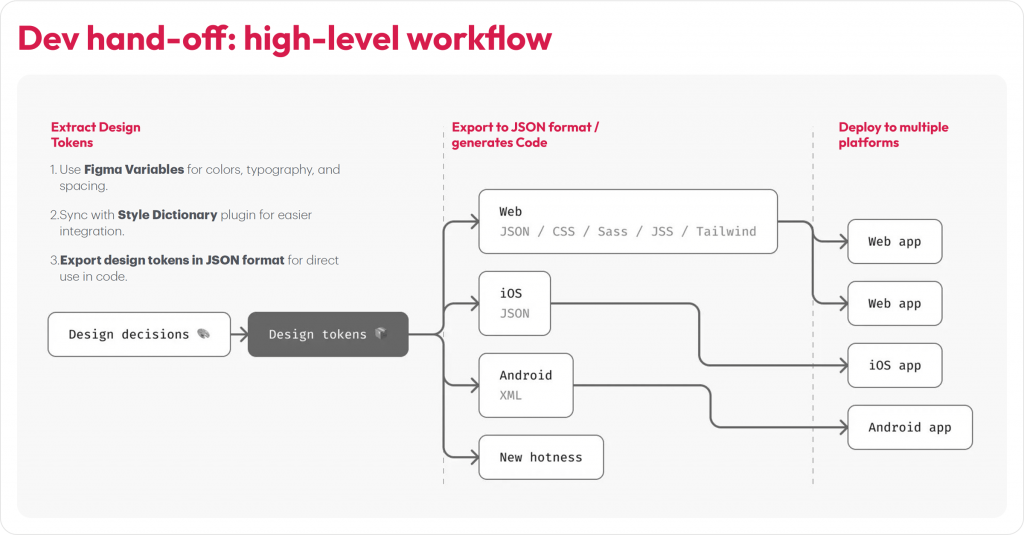
We designed using a component-based system built in Figma, with reusable tokens for typography, spacing, and color. These tokens were exported via JSON and synced with our developers’ codebase using the Style Dictionary plugin. This ensured the core design structure remained consistent while allowing each platform to inherit its native interactions and system behaviors.

Image: Discovery+ UI components adapted for Apple TV, Roku, and Android TV. Core layout and interactions stay consistent while following platform-specific design norms
While no guideline is one-size-fits-all (gaming UX, for instance, follows its own unique rules), the practices above offer dependable direction for creating seamless, intuitive experiences across CTV and companion devices.
Conclusion
The Connected TV market is set to double (from USD 267B in 2024 to USD 530B by 2030) in the next five years, making it the ideal moment for designers and product teams to stake their claim in this rapidly growing space. By understanding each platform’s nuances, designing for real-world viewing environments, and following proven best practices as demonstrated in this guide, we can craft captivating, user-friendly TV applications that delight viewers across devices and platforms.
At Robosoft, we’ve partnered with leading media, news, and entertainment brands to build end-to-end OTT solutions with capabilities across product strategy, design, engineering, analytics, and monetization. Whether targeting a regional Smart TV market or aiming for global reach, our team can help deliver world-class multi-device experiences across platforms. Ready to connect with your audience on every screen?