A blueprint conjures up visions of a plan, a model, or a template. It can be replicated and saves time and effort. Similarly, in the digital world, Design Systems act as the blueprint for creating consistent, scalable, and efficient product design.
Any physical or digital product needs a defined process to establish a unique identity. This becomes crucial in today’s crowded marketplace, full of parity products and services. The quality of customer experience on digital platforms is often a differentiating factor for brands and becomes the basis of customer engagement and loyalty.
Creating a robust design system is essential for startups and enterprises aiming to deliver consistent, scalable, and efficient digital experiences. For senior design professionals, mastering their creation and governance is key to driving product quality, team efficiency, and brand integrity across complex organizations. This blog explores the best practices in building and maintaining Design Systems. It covers the need for Design Systems, how to build them, their benefits in redesign projects, and strategies for maintenance and scalability.
What is a Design System? Why do we need one?
Design System combines branding and UI/UX principles, establishing a shared vision to ensure each user touchpoint reflects the brand’s values and personality. Such consistency promotes familiarity and memorability, vital assets in a digital marketplace crowded with similar offerings.
Today, organizations must deliver seamless user experiences across multiple platforms and products. A design system addresses this by providing a shared language and reusable components that unify design and development efforts.
Without a design system, product teams risk inconsistent UI elements, leading to fragmented user experiences and brand dilution.
Building a Design System: best practices
Building a design system is a structured process that requires careful planning, collaboration, and iteration. Here are the Design System best practices and key steps:
- Analyze your current design process
Start by auditing your existing design assets, tools, and workflows. Understand the design maturity of your teams and identify pain points such as inconsistencies or inefficiencies. This baseline helps tailor the design system to your organization’s needs.
- Define guiding principles
Establish design principles that reflect your organization’s values and goals. These principles act as a north star, guiding design decisions and ensuring alignment across teams. For example, if accessibility is a priority, include actionable guidelines for inclusivity and compliance with standards. Airbnb’s Design Language System centers on “belonging,” influencing warm colors, approachable typography, and inclusive visuals that make every interaction feel personal.
- Conduct a UI audit and catalog components
Inventory all UI elements—buttons, forms, icons, colors, typography, grids, and patterns. Evaluate each component’s usage and relevance, keeping only those that serve user needs and business goals. This creates a component library that forms the core of your design system.
- Create a visual language
Define your brand’s visual identity through colors, typography, spacing, and iconography. Introduce grid systems and layout rules to ensure consistency across screens and devices. This visual language should be documented clearly for easy reference.
- Build and document components
Develop reusable UI components with clear usage guidelines, including behavior, anatomy, and accessibility considerations. Documentation should be comprehensive, covering when and how to use each component, supported by code snippets and design files.
- Establish governance and collaboration models
Design Systems evolve continuously. Define a governance strategy to manage updates and contributions. Common models include:
- Solitary: one person or a small team owns the system.
- Centralized: a dedicated team manages the system.
- Federated: multiple teams share responsibility.
Choose a model that fits your organization’s size and culture, ensuring clear communication and version control. IBM’s Carbon Design System encourages regular review sessions and open channels for feedback, balancing governance with community contributions.
- Roll out and promote adoption
Communicate the design system’s value and usage across teams. Provide training, create accessible documentation hubs, and encourage feedback. Use tools like Slack channels or project management software to keep everyone informed and engaged.
Benefits of using a Design System
Redesigning digital products is complex and resource-intensive. Leveraging a design system during redesign offers significant advantages:
- Reduction in design time: on average, screen design times reduced significantly by around 30-40%, thanks to the library of pre-designed elements.
- Reduced feedback time: stakeholders reviewed designs faster due to the predictable structure and consistent patterns.
- Minimized errors: with standardised components and design patterns, inconsistencies across screens and platforms dropped significantly.
- Pre-built components: designers could leverage reusable UI components, eliminating the need to start designs from scratch.
- Reduced iterations: pre-approved design standards minimised back-and-forth revisions during the design phase.
- Efficiency in the hand-off process: developers received well-documented, pixel-perfect designs, reducing guesswork and errors during implementation.
- User-centered improvements: Design Systems often incorporate accessibility and usability best practices, ensuring the redesign enhances the overall user experience.
- Scalability for future growth: a well-maintained design system supports ongoing iterations and expansions without starting from scratch, making redesigns more sustainable.
- Cross-functional alignment: Design Systems foster collaboration between designers, developers, and product managers by establishing clear guidelines and standards. This shared understanding minimizes miscommunication and streamlines workflows.
In essence, a design system is not just a style guide but a strategic asset that drives product quality, team productivity, and business growth.
Design System in action
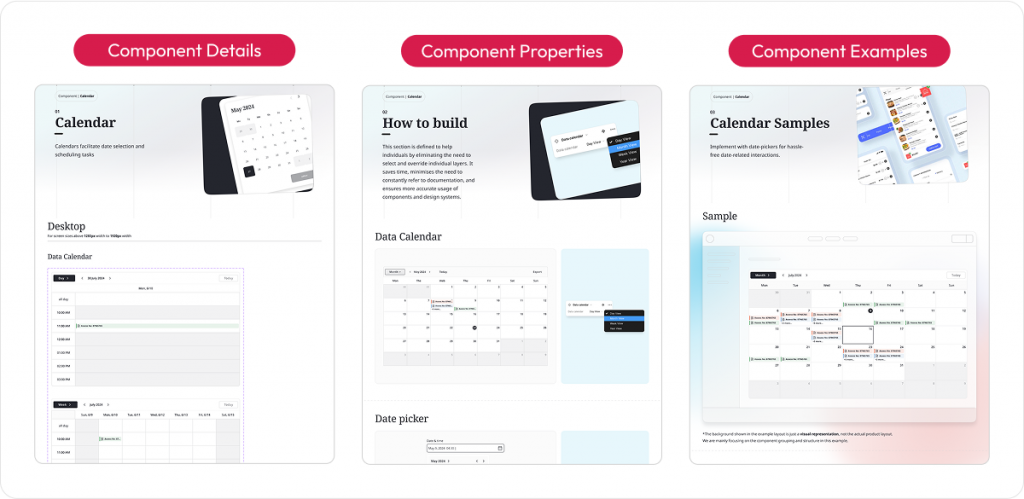
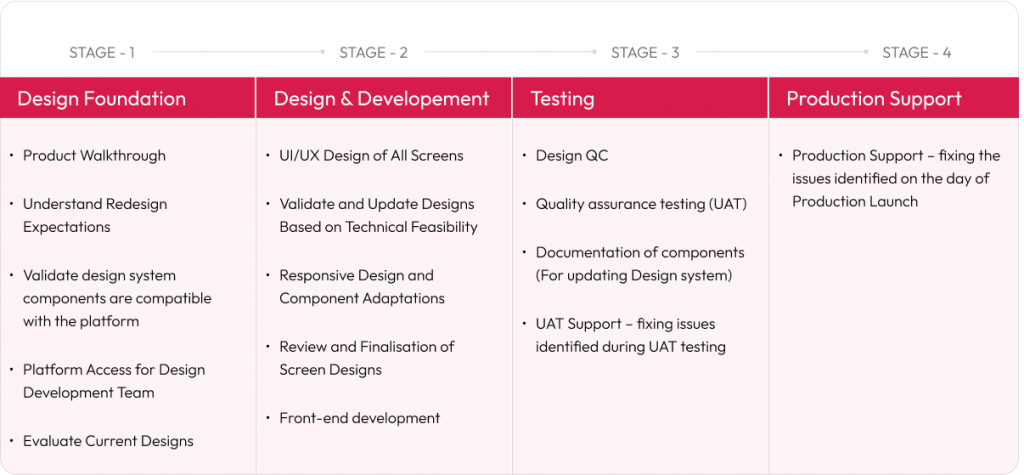
We recently created a Design System for a leading audit brand in the US. Our journey began with building a robust design system based on the product requirements, new brand guidelines, and foundation DSM created for the website. This foundation ensured that our approach was both strategic and aligned with core values and vision of enhanced experience.
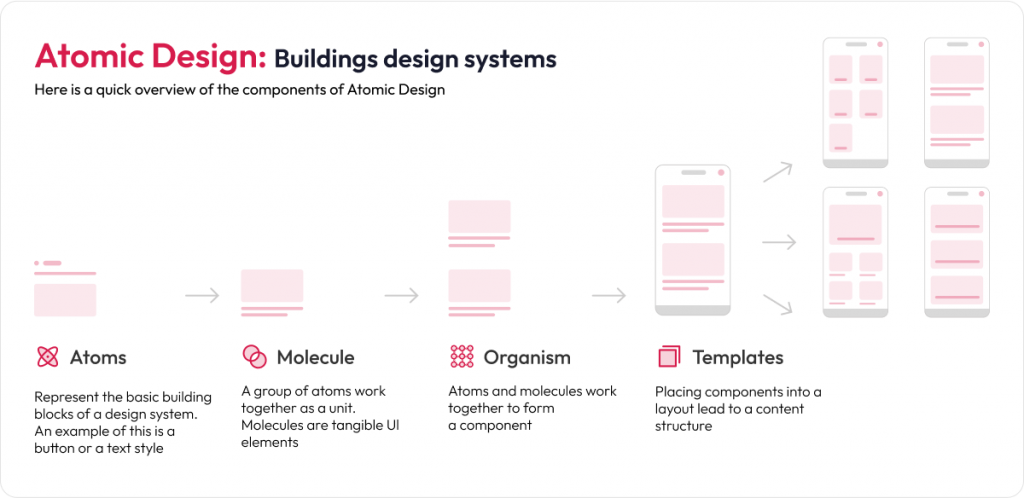
We built the design system using the Atomic Design framework, defining and designing everything from tokens to layouts.

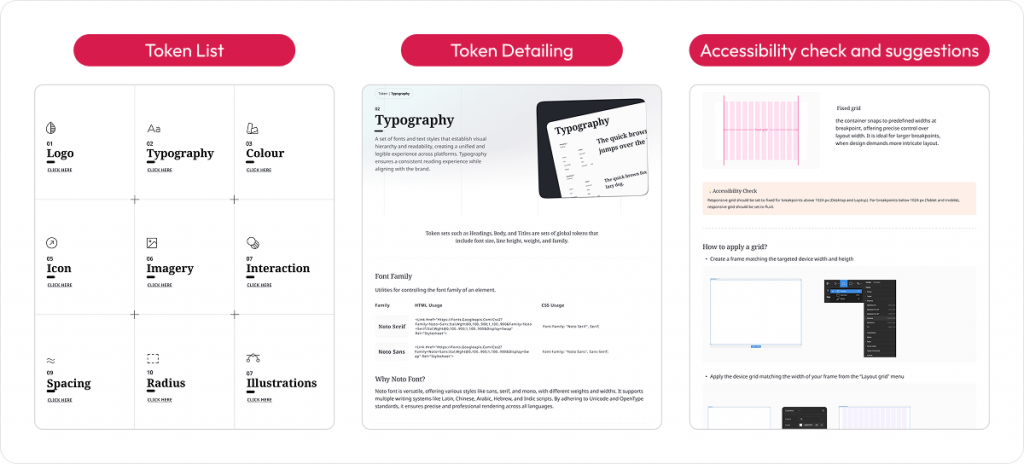
We then set out the design goals, a design style guide, design tokens and components.


As we transitioned to redesigning the training platform, we carefully adapted the design system. Our approach focused on addressing challenges like inconsistencies and scalability while retaining the brand essence.

Key takeaways
- Design Systems are essential for delivering consistent, scalable, and efficient digital experiences across products and teams.
- Building a design system involves auditing current assets, defining guiding principles, creating a visual language, developing reusable components, and establishing governance.
- Using a design system in redesign projects accelerates workflows, improves consistency, reduces technical debt, and enhances collaboration.
- Maintenance requires continuous updates, clear ownership, scalable architecture, thorough documentation, and effective communication.
- Choosing the right governance model and fostering cross-functional collaboration are critical for long-term success.
- By investing in a well-crafted design system, startups and enterprises can streamline their product development, improve user experiences, and maintain a competitive edge in the digital marketplace.
- This strategic approach to Design Systems empowers product managers and design experts to build cohesive, user-centered digital products that scale efficiently and adapt to evolving business needs.